GUI设计工作室:快速创建界面原型教程
GUI设计工作室教程详解
在软件开发过程中,界面设计是一个关键环节,它能直观地表达产品的功能和用户体验。GUI Design Studio(图形用户界面设计工作室)是一款强大的工具,旨在简化界面设计流程,提升协作效率。以下是如何使用GUI Design Studio进行界面图制作的详细步骤:
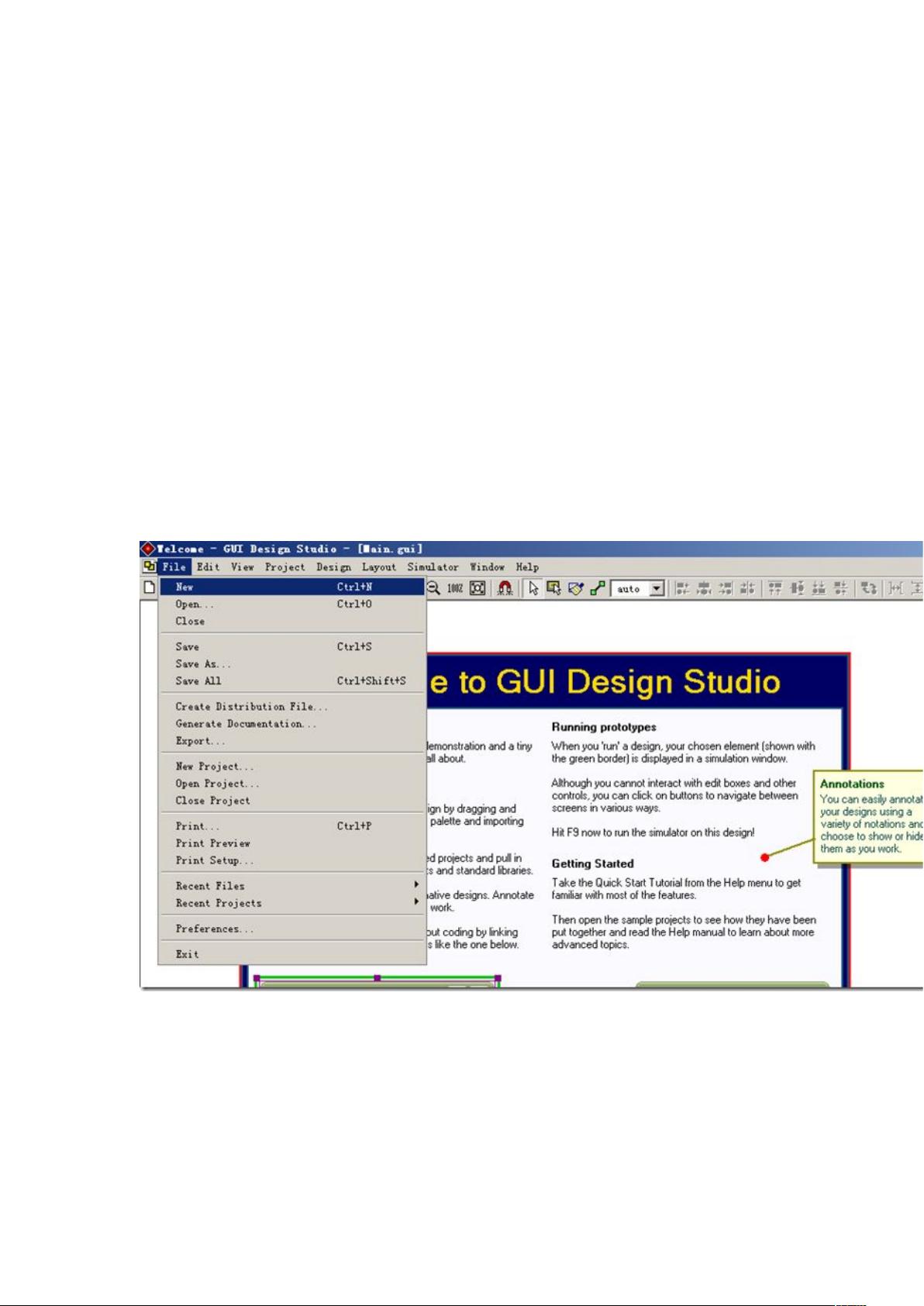
1. 新建设计:
首先,打开GUI Design Studio,通常会自动加载Welcome工程,但此处专注于界面设计,所以我们选择File菜单下的New选项创建一个新的设计项目(Ctrl+N)。这样就进入了设计环境。
2. 添加界面控件:
在左侧的工作面板中,可以看到多个分页选项,如工程面板、元素面板、图标面板等。我们需要使用“元素面板”来添加控件。元素面板上部列出了控件类别,下部则是每个类别的具体元素。通过双击或者选中控件并拖放到设计区域(红框内代表屏幕显示区域),例如添加一个窗体作为设计的基础。
3. 指定主元素:
窗体四周的绿色边框代表其为主元素。GUI Design Studio默认认为第一个元素为主,但可以通过F10快捷键或右键菜单手动指定。主元素在模拟器中是初始显示对象,并且在与其他设计组合时,会作为显示起点。
4. 设计登录界面:
通过双击窗体打开属性编辑器,输入“xxxx协同办公系统”作为窗口标题。接着添加标签和文本输入框,用于输入用户名和密码。这些控件的添加和配置是设计过程中的核心步骤。
5. 属性编辑与布局调整:
对每个控件,包括字体、大小、位置等,都可以在属性编辑器中进行定制。布局时要注意控件间的逻辑关系和视觉层次,确保设计清晰易懂。
6. 真实预览与交互设计:
GUI Design Studio提供了实时预览功能,可以在模拟器中查看设计效果。同时,还可以通过故事板和注释面板来规划控件之间的交互,比如按钮点击后的动作或动画效果。
7. 沟通与共享:
设计完成后,GUI Design Studio的界面图不仅适用于非开发人员理解,也便于开发者理解和实现。可以导出图片或设计文件,与团队成员分享,减少误解和沟通成本。
通过GUI Design Studio,设计师可以高效地创造出美观且符合功能需求的界面设计,提高项目的开发效率和质量。掌握这款工具,对于提升软件开发过程中的界面设计环节至关重要。
273 浏览量
点击了解资源详情
107 浏览量
321 浏览量
219 浏览量
2011-09-24 上传
2010-01-27 上传
433 浏览量
2013-10-24 上传
神舟龙
- 粉丝: 5
最新资源
- 后端开发实践:快速搭建与库依赖管理
- 蓝牙测试应用与OCX组件在Win10中的应用
- FastReport2.51源码版:老版本报表工具的开发资源
- 未测试的Zencart MagicZoomPlus模块介绍
- 巴拉圭地理数据API的安装与配置教程
- TeslaCam视频文件管理新工具:teslacam-browser
- 创新设计论文答辩极简风PPT模板
- 俄罗斯方块游戏源码解析与实现
- 韩顺平PHP教程笔记:从零基础到专业精通
- Java客户端与Go服务端联调错误分析及解决方法
- 掌握Twisted网络编程基础:Python编程入门案例解析
- UDP测试工具:通信领域新利器
- CAN-bus通用测试软件CANtestV2.33介绍
- Aave FlashLoan在Gitcoin Web3 World中的应用和套利机器人开发
- 简约欧美风海滨小镇商务工作汇报PPT模板
- 简易赛事QR码验证系统的设计与实现