Highcharts官方文档:JavaScript图表库详解
需积分: 10 66 浏览量
更新于2024-07-22
1
收藏 2.28MB PDF 举报
"Highcharts官方文档提供了关于这个流行的JavaScript图表库的详细信息,它是一个轻量级、高效且易于使用的工具,适用于创建各种数据可视化图表。文档涵盖了从基础设置到高级特性的所有内容,确保开发者能够充分利用Highcharts的功能。"
Highcharts是一个基于浏览器技术的JavaScript图表库,无需额外的客户端插件如Flash或Java。它只需要两个JavaScript文件即可运行:highcharts.js核心文件以及jQuery、MooTools、Prototype或Highcharts独立框架中的任一个。独立框架设计用于那些不使用这些常见JavaScript库,并希望减少额外负担的用户。
在浏览器兼容性方面,Highcharts支持所有现代浏览器,包括移动设备和从Internet Explorer 6开始的所有版本。在标准浏览器中,它利用SVG(Scalable Vector Graphics)进行图形渲染,而在较旧版本的Internet Explorer(IE8及之前)中,它使用VML(Vector Markup Language)技术。由于所有的渲染工作都在本地浏览器中完成,因此Highcharts甚至可以在没有服务器支持或直接从文件系统运行的情况下工作。
文档详细阐述了如何设置Highcharts,包括但不限于以下知识点:
1. **初始化图表**:介绍如何在HTML页面中创建图表容器,并通过JavaScript代码配置和初始化Highcharts实例。
2. **图表类型**:包括折线图、柱状图、饼图、散点图等,以及它们的变体和组合使用方式。
3. **系列选项**:如何定义数据系列,设置颜色、数据点样式、数据列宽度等属性。
4. **X轴和Y轴**:配置轴的标签、刻度、范围和其他视觉元素。
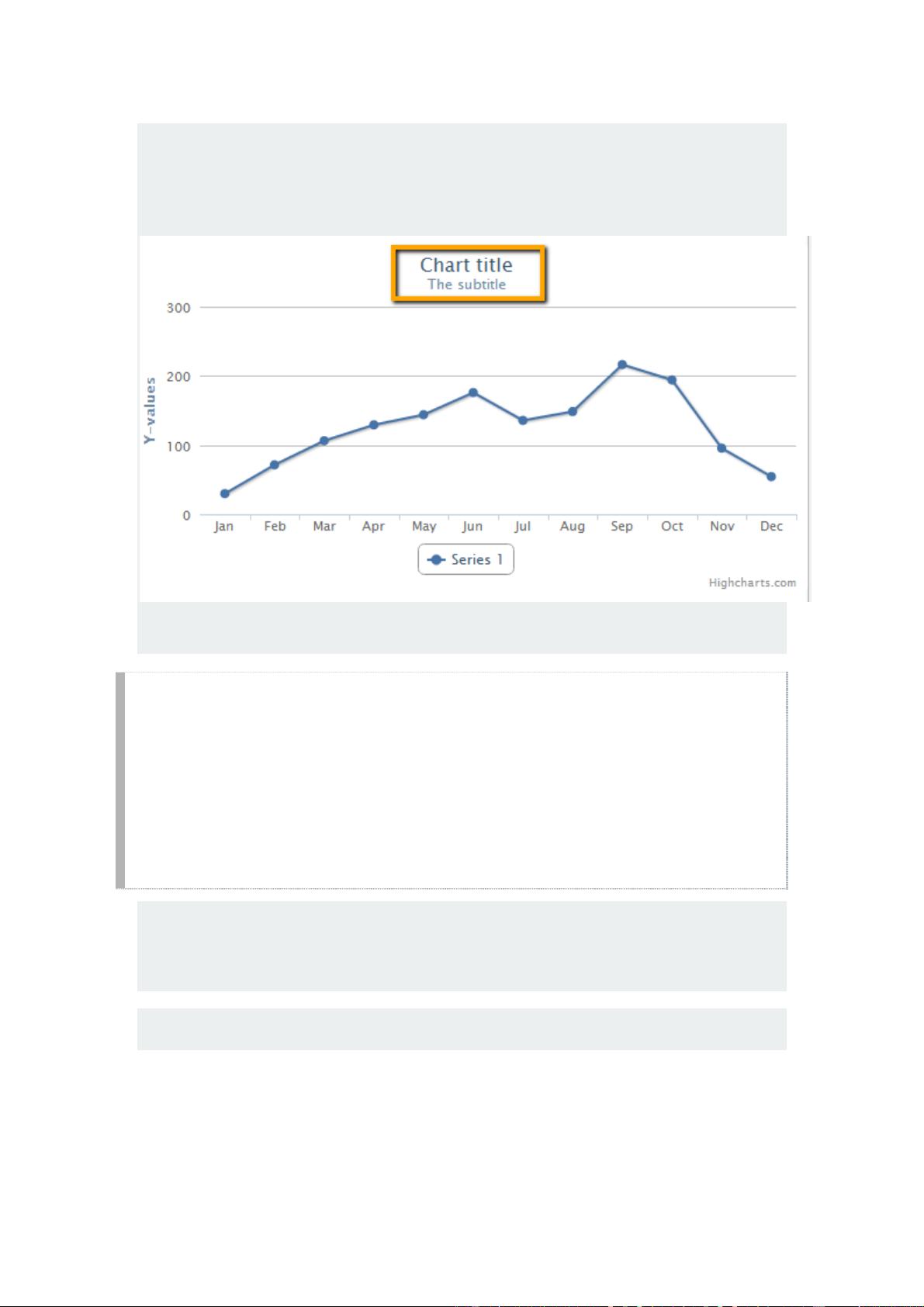
5. **标题、图例和数据标签**:添加图表标题、数据系列图例和数据点的详细标签。
6. **导出和打印**:提供图表导出为图片或PDF的功能,以及打印图表的选项。
7. **交互性**:如数据点的高亮、工具提示、点击事件等交互功能的实现。
8. **模块和扩展**:如地图模块、3D图表模块,以及自定义功能的添加。
9. **性能优化**:处理大量数据的策略,以及如何提升大型图表的加载速度。
10. **API参考**:提供完整的JavaScript API文档,帮助开发者查找和理解每个函数和属性。
11. **示例和教程**:包含大量的代码示例和逐步教程,帮助快速上手和解决实际问题。
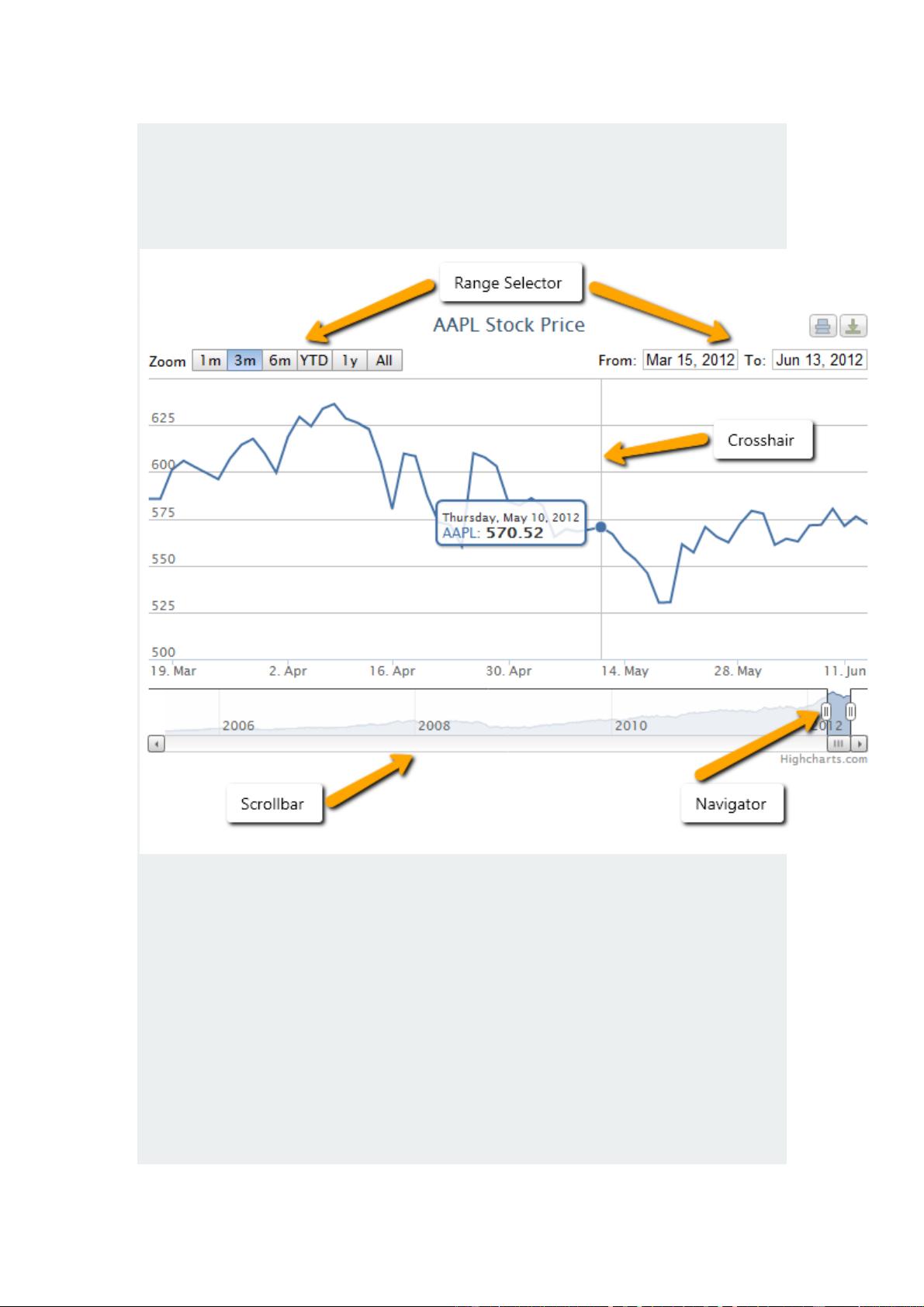
Highcharts和Highstock是其产品系列中的两个主要组件,后者专注于时间序列数据的展示,提供了滚动、缩放和导航等高级特性。对于需要展示动态数据变化或历史数据的项目,Highstock是一个理想的选择。
Highcharts官方文档是一份全面的参考资料,无论是初学者还是经验丰富的开发者,都能从中获取必要的信息和指导,以创建出专业且引人入胜的数据可视化作品。
2013-01-23 上传
2012-05-18 上传
2017-05-25 上传
2013-02-17 上传
2013-09-04 上传
2019-01-17 上传
2014-10-09 上传
码上真仙
- 粉丝: 0
- 资源: 8
最新资源
- java版商城源码-4sg:小而简单的SVGSankey生成器(使用XSLT)
- FPGA实现推箱子游戏.7z
- Single-Price-Grid-Component
- RaspberryPi 安装 WindowsArm 驱动 20200315drv_rpi4.zip
- PiperBlocklyLibrary:CircuitPython库支持使用RP Pico微控制器的块编码
- 易语言图片任意旋转源码.zip易语言项目例子源码下载
- Grades_Calc
- cschool:基本的Rails应用程序中的基本代码学校-谁想要雄心勃勃的人都可以免费打开手提袋
- 码
- data-structure
- 行业文档-设计装置-一种笔尾设置可折叠掏耳勺的方便笔.zip
- 华为简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- usov.tech
- 蒂莫·格拉斯特拉
- Webcam Fun +-开源
- semaphore_nuxt