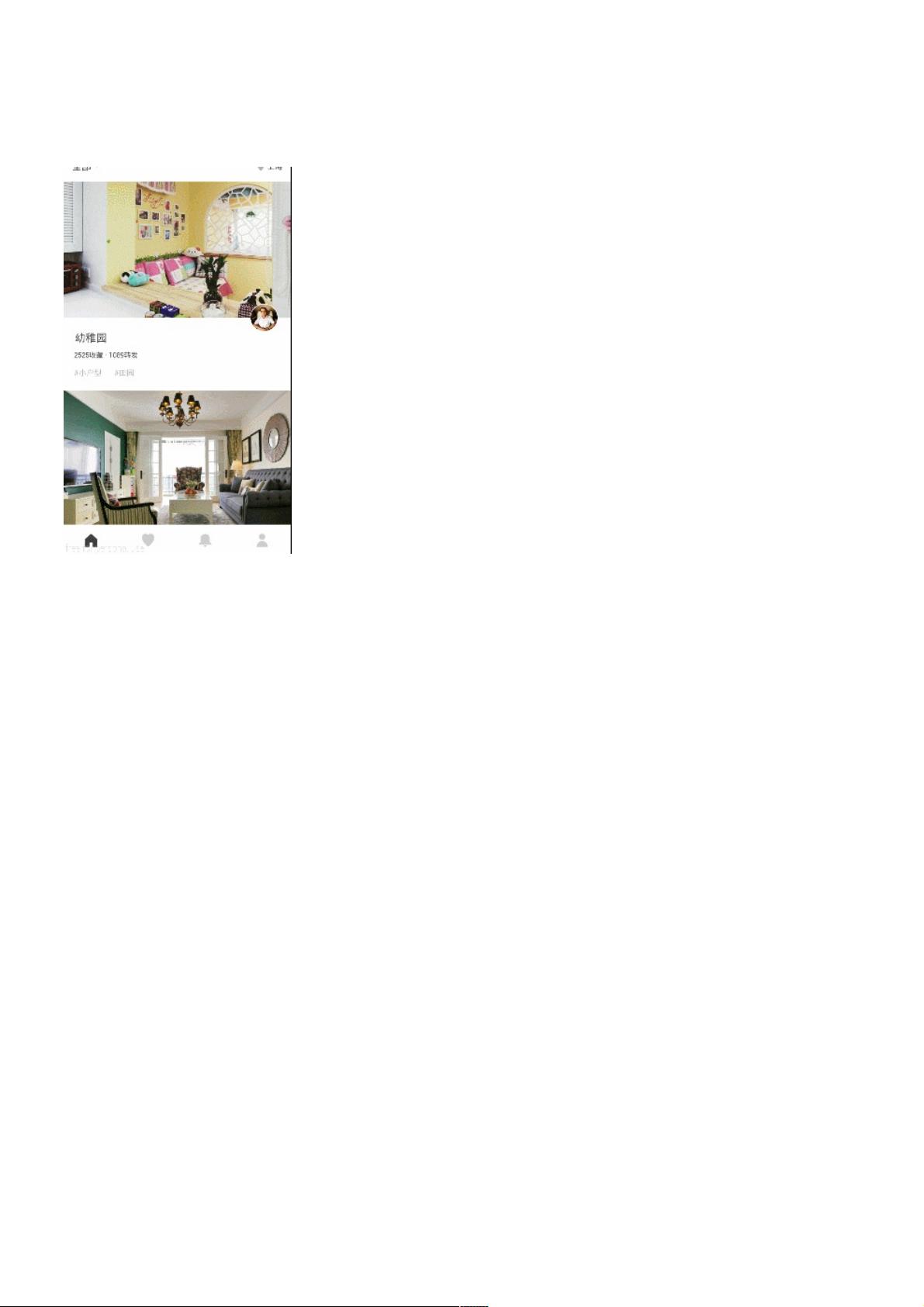
Android ListView动画实战:窝牛装修风格效果
70 浏览量
更新于2024-08-31
收藏 203KB PDF 举报
本文将深入探讨Android中的ListView动画实战,特别是如何实现类似APP窝牛装修中那种酷炫的列表项显示动画。动画效果的关键在于利用LayoutAnimationController来管理和控制ViewGroup内的视图显示动画。以下是实现步骤和相关知识点:
1. **LayoutAnimationController**:
- LayoutAnimationController是Android提供的一种工具,用于为Layout或ViewGroup中的视图设置动画效果,允许在XML或Java代码中进行配置。
2. **XML文件中的布局动画设置**:
- 在res/anim目录下创建一个名为list_anim_layout.xml的文件,其中包含关键属性:
- `android:delay`定义子项显示的延迟时间,例如30%,也可以设置为浮点数。
- `android:animationOrder`指定子项显示的顺序,有`normal`, `reverse`, 和 `random`三种模式,这里选择`random`表示随机顺序。
- `android:animation`引用具体的动画资源,如`@anim/slide_right`,定义每个列表项显示时的动作效果。
3. **动画效果定义**:
- 创建一个滑动右移动画(slide_right.xml),使用`<set>`标签结合`<translate>`或`<alpha>`、`<scale>`等其他动画类型来定义视图的移动、透明度或缩放变化。
4. **应用到ListView**:
- 在ListView的Adapter中,可以通过重写方法如`getView()`或`onCreateViewHolder()`来动态绑定动画。在返回对应的ViewHolder时,通过设置`ViewGroup`的`setLayoutAnimation()`方法,将其与XML文件中的动画关联起来。
5. **性能优化**:
- 考虑性能因素,避免过度复杂的动画和不必要的延迟,确保流畅性。同时,对于大量的列表项,一次性创建多个动画可能会消耗大量内存,因此可能需要分批或懒加载动画。
6. **自定义动画**:
- 如果需要更精细的控制,可以自定义动画,使用`AnimationDrawable`、`AnimatorSet`等API,或者创建自定义动画类。
总结来说,本文主要介绍了如何通过LayoutAnimationController实现Android ListView的动画效果,包括在XML中定义动画和在代码中动态应用动画,以及优化性能的注意事项。掌握这些技术,开发者可以为自己的应用增添丰富的视觉体验,提升用户交互感受。
2016-08-01 上传
2021-12-16 上传
2021-09-03 上传
2023-05-05 上传
2024-11-07 上传
2023-05-09 上传
2023-06-13 上传
2023-05-28 上传
2024-11-07 上传
weixin_38681318
- 粉丝: 2
- 资源: 888
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍