RxJS入门与实践:响应式编程指南
需积分: 9 109 浏览量
更新于2024-07-19
收藏 25.49MB PDF 举报
"Reactive Extensions for javascript (RxJS) 是一个强大的库,用于处理异步数据流和事件。它提供了一种声明式的方式来处理事件、回调和Promise,将它们转换为可观察序列,使得代码更加可读和易于管理。RxJS广泛应用于前端开发,如与jQuery、AngularJS等库集成,以及构建响应式应用程序。本文档详细介绍了RxJS的设计原则、使用场景、操作符实现,还提供了如何开始使用RxJS、如何包装现有的API以及与其他库如Bacon.js和Async.js映射的指南。此外,还涉及到RxJS中的Subject、调度与并发、测试与调试,以及如何自定义操作符等内容。"
以下是关于RxJS的详细知识:
1. **什么是Reactive Extensions (Rx)**:
- Rx是一种编程模型,允许开发者通过可观察序列处理异步数据,包括事件、回调和Promise。它将这些数据源统一为一种抽象,便于处理和组合。
2. **RxJS设计准则**:
- RxJS遵循一套设计原则,确保库的一致性和可预测性。
- 使用场景:当需要处理一系列数据或事件时,或者需要进行复杂的异步操作管理时,RxJS特别有用。
- 合同:RxJS确保了可观察序列的行为,如订阅、完成和错误处理。
- 使用方法:通过创建、订阅和操作可观察序列来处理数据。
3. **开始使用RxJS**:
- 了解Reactive Extensions的基本概念,如可观察序列、订阅和事件。
- 探索主要概念,如创建和查询可观察序列,包括如何桥接事件、回调、Promise以及使用生成器。
- 错误处理和背压机制是处理大量数据时的重要考虑因素。
- 操作符分类,帮助开发者根据功能找到适合的操作符。
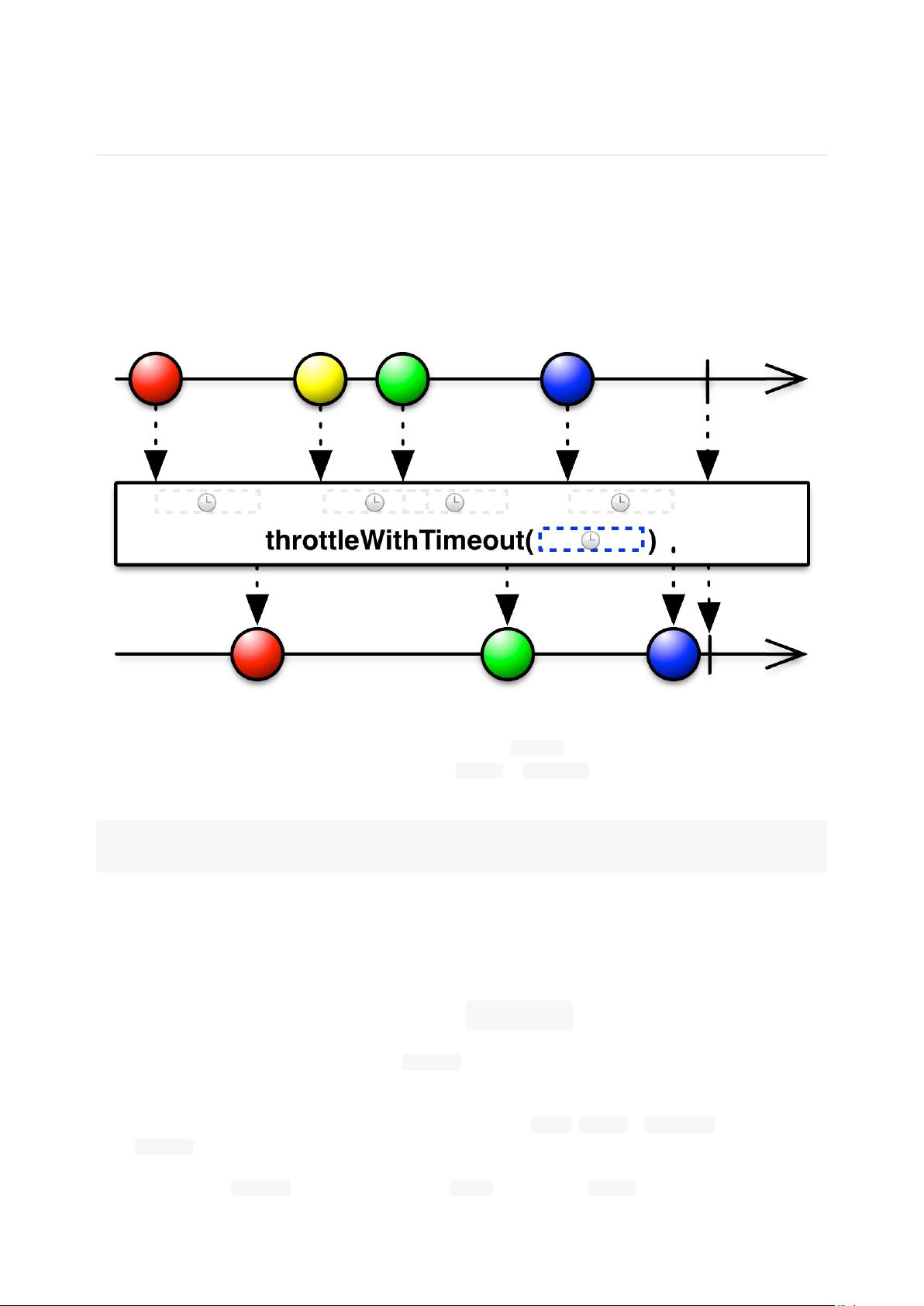
4. **RxJS操作符**:
- 操作符是RxJS的核心,用于转换、过滤、组合等操作,可以按类别如映射、过滤、合并等进行组织。
5. **RxJS的Subject**:
- Subject是一种特殊的可观察序列,既可作为数据源,也可作为订阅者接收数据。
6. **调度和并发**:
- 在异步编程中,调度器用于控制操作在何时何地执行,以避免并发问题。
7. **测试和调试**:
- 提供工具和方法以便于测试RxJS代码,确保其正确性和性能。
8. **与其他库的映射**:
- 如何将RxJS与Bacon.js或Async.js等其他响应式库的概念和API相互对应,方便迁移和协作。
9. **配置和辅助函数**:
- Rx.config允许开发者配置如Promise实现和是否使用原生事件。
- Rx.helpers包含了一些辅助函数,如默认比较器和默认设置。
通过学习和应用这些知识,开发者能够更好地掌握RxJS,利用其强大功能来编写高效、可维护的前端代码。
2023-04-26 上传
2023-08-03 上传
2021-05-15 上传
2017-04-22 上传
2021-05-01 上传
点击了解资源详情
2011-11-24 上传
2021-07-09 上传
张天航
- 粉丝: 6
- 资源: 3
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫