探索Vue组件:MVVM实战与重要性详解
42 浏览量
更新于2024-08-28
收藏 273KB PDF 举报
在本篇文章中,作者回顾了Vue组件开发的主题,并强调了在现代前端开发中组件的重要性。组件是Vue.js的核心特性,它允许开发者封装和复用可维护的代码,从而提高代码的模块化和效率。组件可以被看作是自定义的HTML元素,Vue的编译器为其提供了特殊的处理方式,使得开发者可以像使用原生元素一样使用它们。
文章提到,不懂Vue组件的开发者可能会对一些非标准的HTML标签写法感到困惑,如IView库中的`<i-input>`标签,其语法看起来“稀奇古怪”。实际上,这些标签使用了Vue的`v-model`(MVVM模式)和`.sync`修饰符来实现数据绑定,使得组件的值与父组件的数据保持同步。
1. 组件概念:
- 官方定义:组件是Vue中的强大功能,它扩展了HTML元素并封装可重用的逻辑,有时甚至可以表现为原生HTML元素的is特性增强。
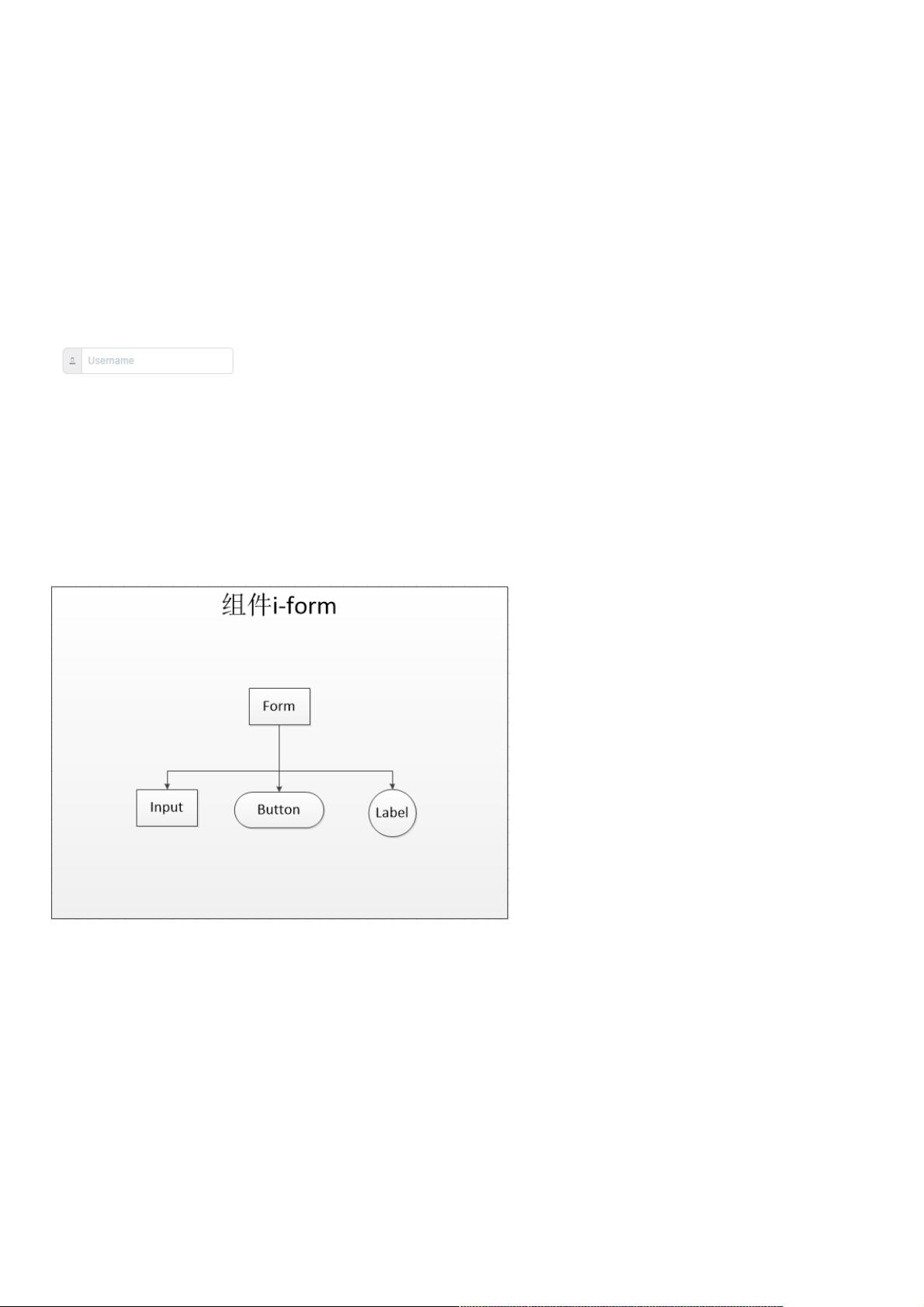
- 实际应用:组件相当于自定义的HTML元素,开发者可以通过传入参数来使用这些封装后的组件,例如`<i-form>`就是一个基于`form`、`input`等标签封装而成的。
2. 组件原理:
- Vue组件工作原理基于数据驱动和模板的结合,通过`v-model`指令连接组件内部状态(model)和视图(view)。`<i-input>`中的`:value.sync="formInline.user"`表明组件内部的输入值会自动与`formInline.user`在父组件中的值同步。
3. 深入理解组件:
- 学习组件意味着理解如何创建、实例化和传递数据到子组件,以及如何在组件间进行通信。组件化有助于降低代码复杂性,使项目结构更清晰,易于维护和扩展。
本文旨在帮助读者深入了解Vue组件的工作原理和实践,通过剖析具体代码示例,让读者明白看似“古怪”的标签背后其实遵循了MVVM设计原则。掌握组件是提升前端开发效率和代码可维护性的关键,尤其是在大型项目中。通过学习和实践,开发者能够更好地理解和利用Vue组件的强大功能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2019-08-10 上传
2021-02-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38687199
- 粉丝: 4
- 资源: 924
最新资源
- 深入了解Django框架:Python中的网站开发利器
- Spring Boot集成框架示例:深入理解与实践
- 52pojie.cn捷速OCR文字识别工具实用评测
- Unity实现动态水体涟漪效果教程
- Vue.js项目实践:饭否每日精选日历Web版开发记
- Bootbox:用Bootstrap实现JavaScript对话框新体验
- AlarStudios:Swift开发教程及资源分享
- 《火影忍者》主题新标签页壁纸:每日更新与自定义天气
- 海康视频H5player简易演示教程
- -roll20脚本开发指南:探索roll20-master包-
- Xfce ClassicLooks复古主题更新,统一Linux/FreeBSD外观
- 自建物理引擎学习刚体动力学模拟
- Python小波变换工具包pywt的使用与实例
- 批发网导航程序:自定义模板与分类标签
- 创建交互式钢琴键效果的JavaScript库
- AndroidSunat应用开发技术栈及推介会议