Uploadify3.1配置详解与使用指南
需积分: 12 124 浏览量
更新于2024-07-28
收藏 831KB PDF 举报
"Uploadify3.1是一个用于文件上传的JavaScript插件,提供了丰富的配置选项以满足不同的上传需求。此参考手册详细介绍了Uploadify的各种设置,包括自动上传、按钮样式、文件大小限制、文件类型筛选以及上传时附加的数据等。通过调整这些参数,开发者可以创建符合网站或应用风格的定制化上传功能。"
Uploadify3.1 是一款广泛使用的前端文件上传组件,它通过Flash技术实现了异步文件上传,并提供了多种自定义选项。以下是对标题和描述中涉及的几个关键知识点的详细说明:
1. **auto** - 这个选项决定了在用户选择文件后是否立即开始上传。默认值为`true`,即自动上传。如果希望用户手动触发上传,可以将此值设为`false`。
2. **buttonClass** - 用于给上传按钮添加额外的CSS样式类,这可以帮助开发者自定义按钮的外观,以适应网站的设计。
3. **buttonCursor** - 设置上传按钮在鼠标悬停时的光标形状。默认为 `'hand'`,表示点击行为。
4. **buttonImage** - 指定上传按钮的背景图像。若需要自定义按钮的视觉效果,可以设置此属性为指定的图片URL。
5. **buttonText** - 上传按钮上显示的文本,默认为 "SELECT FILES"。可以通过更改此值来定制按钮上的文字提示。
6. **checkExisting** - 如果设置为`true`,Uploadify会检查服务器上是否存在相同的文件,以避免重复上传。需提供一个服务器端脚本来执行这个检查。
7. **debug** - 开启调试模式,当设置为`true`时,Uploadify会输出更详细的错误信息,便于开发者调试。
8. **fileObjName** - 定义了服务器端接收文件时的变量名,例如在PHP中可以通过 `$_FILES['myFile']` 来访问上传的文件。
9. **fileSizeLimit** - 设定单个文件的最大上传大小,默认单位是KB。例如,限制在100KB内,设置为 `'100KB'`。
10. **fileTypeDesc** - 显示在文件选择对话框下方的文件类型描述,有助于用户了解应选择哪种类型的文件。
11. **fileTypeExts** - 指定允许上传的文件扩展名,例如只允许.gif, .jpg, .png图像,设置为 ` '*.gif;*.jpg;*.png'`。
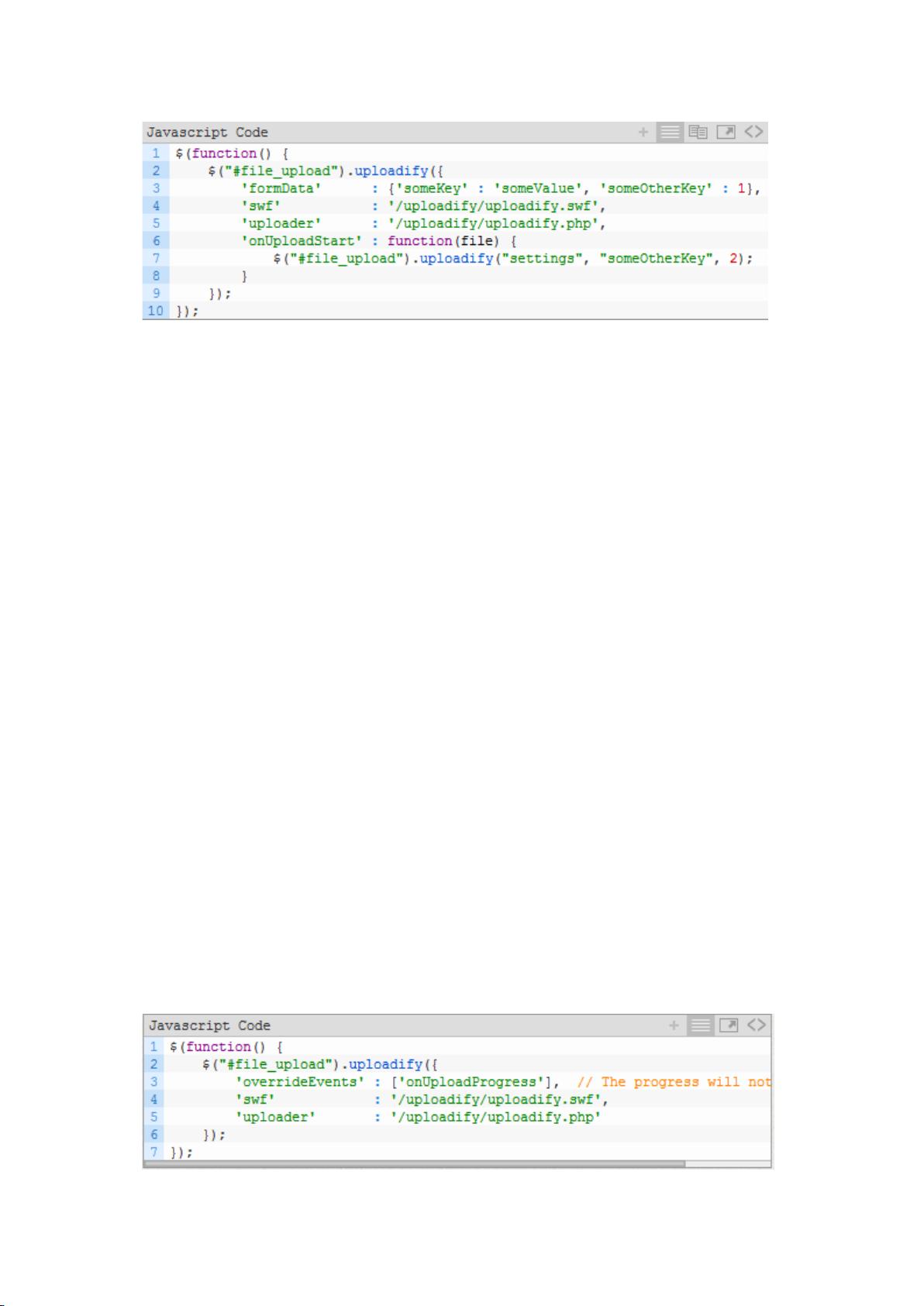
12. **formData** - 可以附加额外的数据到文件上传请求中,这些数据可以在服务器端通过 `$_POST` 或 `$_GET` 获取。
13. **height** - 设置上传按钮的高度,例如设置为 `'height': 50` 可以改变按钮的高度为50像素。
14. **method** - 文件上传的HTTP请求方式,默认为 `post`,也可以设置为 `get`。
15. **multi** - 是否支持多文件上传,设置为 `true` 表示支持,用户可以选择并上传多个文件。
16. **overrideEvents** - 允许用户覆盖Uploadify内部的某些事件处理,例如,可以自定义上传开始前或上传成功后的回调函数。
通过这些配置选项,开发者可以根据具体需求定制Uploadify的行为,实现高效且用户友好的文件上传功能。此外,Uploadify还支持多种事件回调,如`onSelect`, `onUploadStart`, `onUploadSuccess`等,使得在上传过程中进行实时反馈和处理变得更加便捷。
2016-09-01 上传
2018-03-07 上传
2023-10-21 上传
2023-09-10 上传
2023-10-03 上传
2023-09-30 上传
2023-11-09 上传
2023-12-16 上传
xly1122
- 粉丝: 0
- 资源: 4
最新资源
- 磁性吸附笔筒设计创新,行业文档精选
- Java Swing实现的俄罗斯方块游戏代码分享
- 骨折生长的二维与三维模型比较分析
- 水彩花卉与羽毛无缝背景矢量素材
- 设计一种高效的袋料分离装置
- 探索4.20图包.zip的奥秘
- RabbitMQ 3.7.x延时消息交换插件安装与操作指南
- 解决NLTK下载停用词失败的问题
- 多系统平台的并行处理技术研究
- Jekyll项目实战:网页设计作业的入门练习
- discord.js v13按钮分页包实现教程与应用
- SpringBoot与Uniapp结合开发短视频APP实战教程
- Tensorflow学习笔记深度解析:人工智能实践指南
- 无服务器部署管理器:防止错误部署AWS帐户
- 医疗图标矢量素材合集:扁平风格16图标(PNG/EPS/PSD)
- 人工智能基础课程汇报PPT模板下载