Android购物车添加商品动画实现详解
87 浏览量
更新于2024-09-04
收藏 76KB PDF 举报
"这篇文章主要讲解如何在Android平台上实现购物车添加商品时的动画效果,通过创建贝塞尔曲线路径实现商品动态进入购物车的视觉体验。"
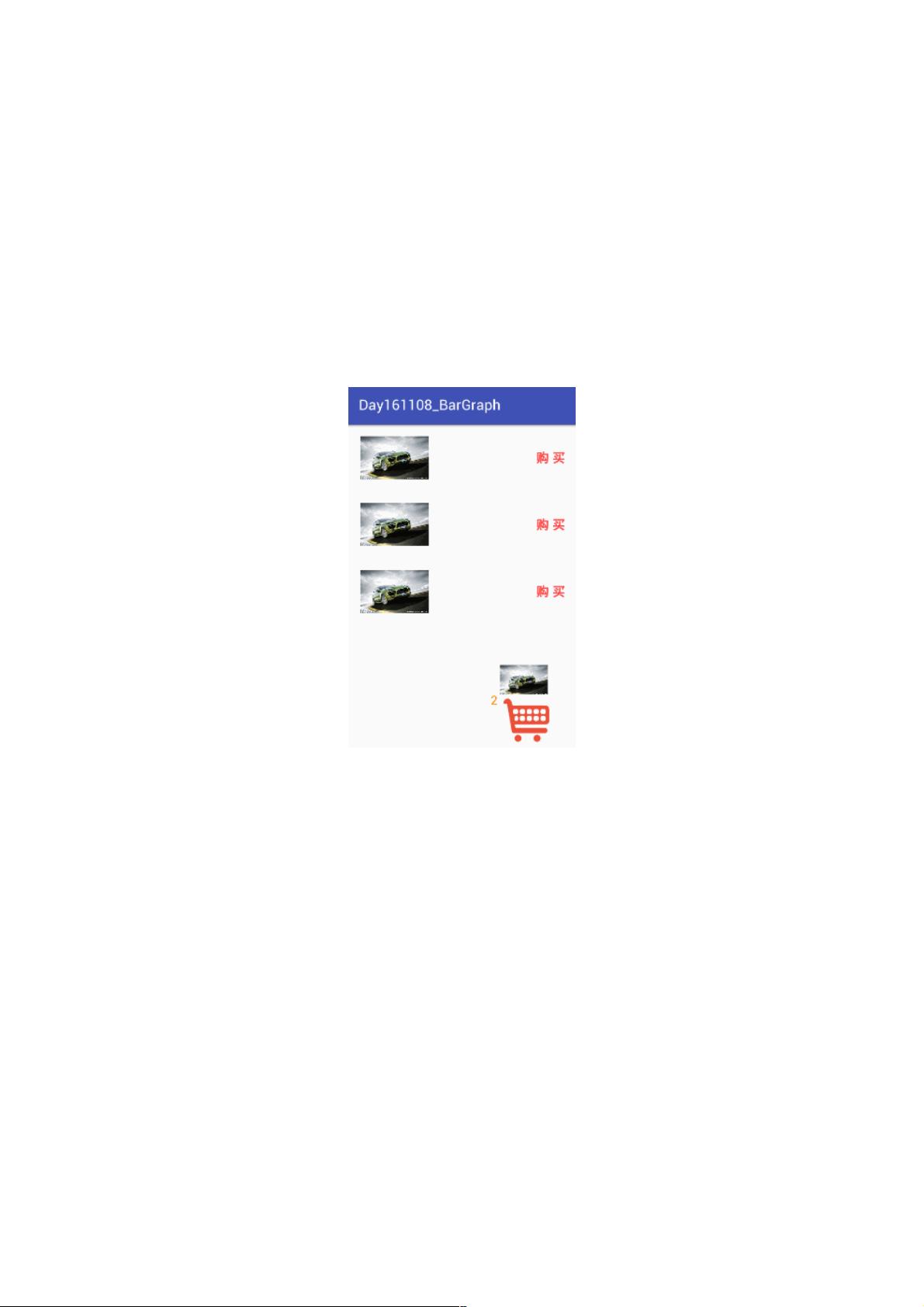
在Android开发中,为提高用户体验,常会使用动画来增强交互性。购物车添加商品的动画就是这样一个例子,它能生动地展示商品被加入购物车的过程。以下是如何实现这一功能的详细步骤:
1. 确定动画路径:首先,我们需要计算出商品视图(View)从列表中的起始位置到购物车图标终点的坐标。通常,这可以通过布局管理器和触摸事件来获取。然后,利用`Path`对象创建一条曲线路径,可以是简单的直线,也可以是更复杂的贝塞尔曲线,以增加动画的趣味性。
2. 使用PathMeasure类:`PathMeasure`是Android提供的一个用于测量和获取路径信息的类。我们可以调用`getLength()`方法获取路径的总长度,这对于设定动画的持续时间至关重要。同时,通过`getPosTan()`方法,可以在给定的距离上获取路径上的位置和切线,这样就可以在动画过程中不断更新商品视图的位置。
3. 属性动画的应用:Android的属性动画系统允许我们在不改变视图原有属性的情况下,模拟视图属性的改变。在这里,我们可以为商品视图设置一个属性动画,比如使用`ObjectAnimator`。设置动画的开始和结束值为商品视图在路径上的起始坐标和结束坐标,动画的时长基于`PathMeasure`获取的路径长度。
4. 监听动画更新:为了在动画执行过程中实时更新商品视图的位置,我们需要为属性动画添加一个`ValueAnimator.AnimatorUpdateListener`。在`onAnimationUpdate`回调中,我们可以获取当前动画的进度,根据这个进度和`PathMeasure`计算出商品视图的新坐标,并更新视图的位置。
5. 实现动画效果:在动画执行过程中,商品视图将沿着预设的路径移动,最终到达购物车的位置,从而模拟出商品被添加进购物车的动态过程。为了使动画更加逼真,还可以添加一些附加效果,如缩放、透明度变化等。
通过以上步骤,我们可以为Android应用中的购物车功能增添生动有趣的动画效果,提升用户对应用的满意度和留存率。这个过程不仅展示了Android的动画机制,也体现了开发者对用户体验的关注和追求。在实际开发中,可以根据项目需求进行调整和优化,创造出更多个性化的动画效果。
1051 浏览量
148 浏览量
201 浏览量
159 浏览量
233 浏览量
545 浏览量
2016-03-30 上传
weixin_38621082
- 粉丝: 10
- 资源: 948
最新资源
- 《Velocity1.4 模板使用指南中文版》
- 一些vfp实用代码如登录界面代码 打印代码
- ALV编程手册(An Easy Reference for ALV GRID CONTROL.)
- SVN操作入门指南.pdf
- 谭浩强_C++程序员设计_pdf(将各章整合都一起了)
- OpenDoc-CruiseControl.pdf
- DataWindow .net 汉化版 电子书
- 持续集成配置.pdf
- MT6228手机基带IC PDF档
- Const的所有用法by Dan Saks
- 深入浅出Struts 2.pdf
- AN INTRODUCTION TO STOCHASTIC
- web.xml详细配置说明
- javaweb ATA认证题库
- 整合Flex和Java--配置篇
- svn使用说明的PPT