ZedGraph控件详解:属性设置与基础教程
需积分: 50 82 浏览量
更新于2024-07-24
收藏 896KB PDF 举报
"这篇教程详细介绍了ZedGraph控件的属性和基础知识,适合初学者学习。ZedGraph是一个开源的图形绘制控件,提供多种图表类型。教程中涉及的要点包括图片保存路径设置、输出格式选择、图表区域的边框和填充、注释标签设置、Y轴数据处理方式以及X轴的相关属性,如轴颜色、原点位置、字体样式等。此外,还提到了防止标签重叠、使用10次幂指数和显示0线等特性。"
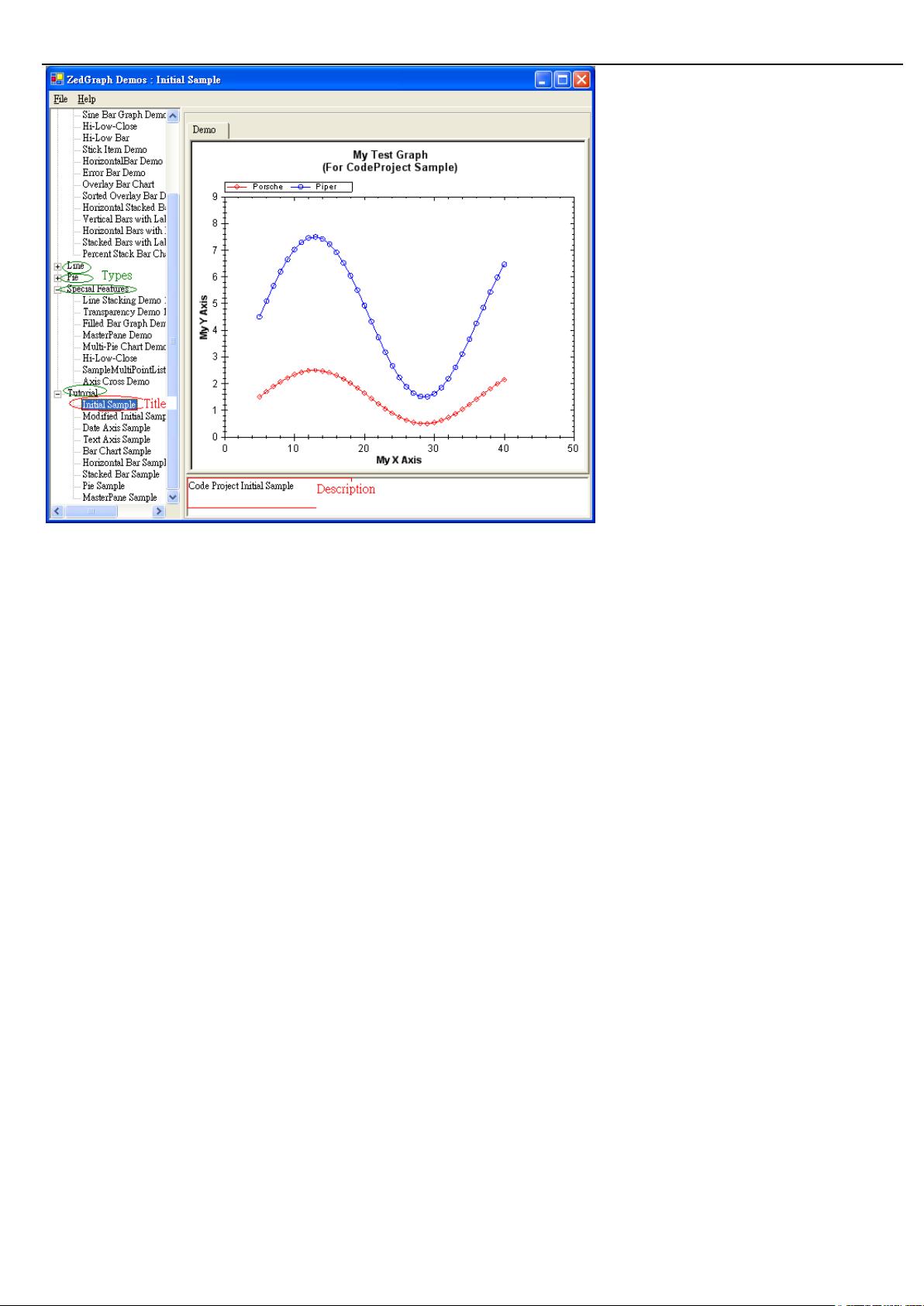
ZedGraph控件是C#开发中广泛使用的图形绘制工具,它提供了丰富的功能,用于创建高质量的2D和3D图表。这个开源项目可以在SourceForge上找到,同时,ZedGraph官方维基页面提供了一系列示例,帮助开发者了解如何利用该控件创建各种类型的图表。
在Visual Studio中使用ZedGraph时,首先要引入相关的库,并在设计界面添加控件。然后,开发者可以通过设置一系列属性来定制图表的外观和行为。例如:
1. 图片保存路径和输出格式:通过设置`RenderedImagePath`属性指定保存图表图片的路径,确保程序对此文件夹具有读写权限。`OutputFormat`属性用于设置图片的输出格式,通常选择Png格式以保证清晰度。
2. 图表区域的装饰:`ChartBorder`用于设置图表区域的边框样式,而`ChartFill`则控制背景填充。可以通过调整这些属性来改变图表的整体视觉效果。
3. 注释标签(Legend):`Legend`属性可以配置图表中每组数据对应的标签颜色和显示方式,使得数据易于区分。
4. Y轴数据处理:`IsHStack`属性决定当有多组数据显示时,Y轴数据是叠加还是分开表示。
5. X轴相关属性:`AxisColor`设置X轴的颜色,`Cross`和`CrossAuto`控制原点的位置,`FontSpec`定义X轴标题的字体样式,`AngleX`设定标题字体角度,`Fill`设置填充,`IsScaled`控制字体大小是否随图表比例变化,`RangeMax`和`RangeMin`定义填充范围,`StringAlignment`调整标题文字对齐方式,`IsOmitMag`和`IsUseTenPower`分别影响指数幂的显示,`IsPreventLabelOverlap`防止标签重叠,`IsShowTitleX`控制X轴标题是否显示,`IsTicsBetweenLabels`决定是否在标签间显示刻度,`IsVisible`控制X轴的可见性,`IsZeroLine`决定数据为0时是否显示一条线。
这些属性的调整能够使ZedGraph生成的图表更加符合开发者的需求,无论是简单的条形图、折线图,还是复杂的3D图表,都可以通过灵活地配置这些参数实现。对于初学者来说,理解并掌握这些基本属性是使用ZedGraph绘制专业图表的关键步骤。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-09-16 上传
128 浏览量
2014-05-08 上传
点击了解资源详情
2024-11-23 上传
taoye11
- 粉丝: 2
- 资源: 3
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析