小程序自定义横竖屏判断:利用加速度计实现
需积分: 50 195 浏览量
更新于2024-08-26
收藏 163KB PDF 举报
在微信小程序开发中,尽管小程序的主要设计通常为竖屏模式,但有时候我们需要根据设备的横竖屏状态实现更友好的用户体验,例如自适应的视频播放控制。然而,小程序官方并未直接提供横竖屏判断的API,这就需要开发者利用其他手段来实现。
加速度计是一种内置传感器,能够检测设备的运动状态,包括加速、减速以及方向变化。在小程序中,我们可以利用`wx.onAccelerometerChange`这个设备API来监听加速度计数据的变化。通过这个函数,开发者可以获取到三个轴的加速度值:res.x、res.y和res.z,这些值反映了设备在X、Y和Z轴上的加速度。
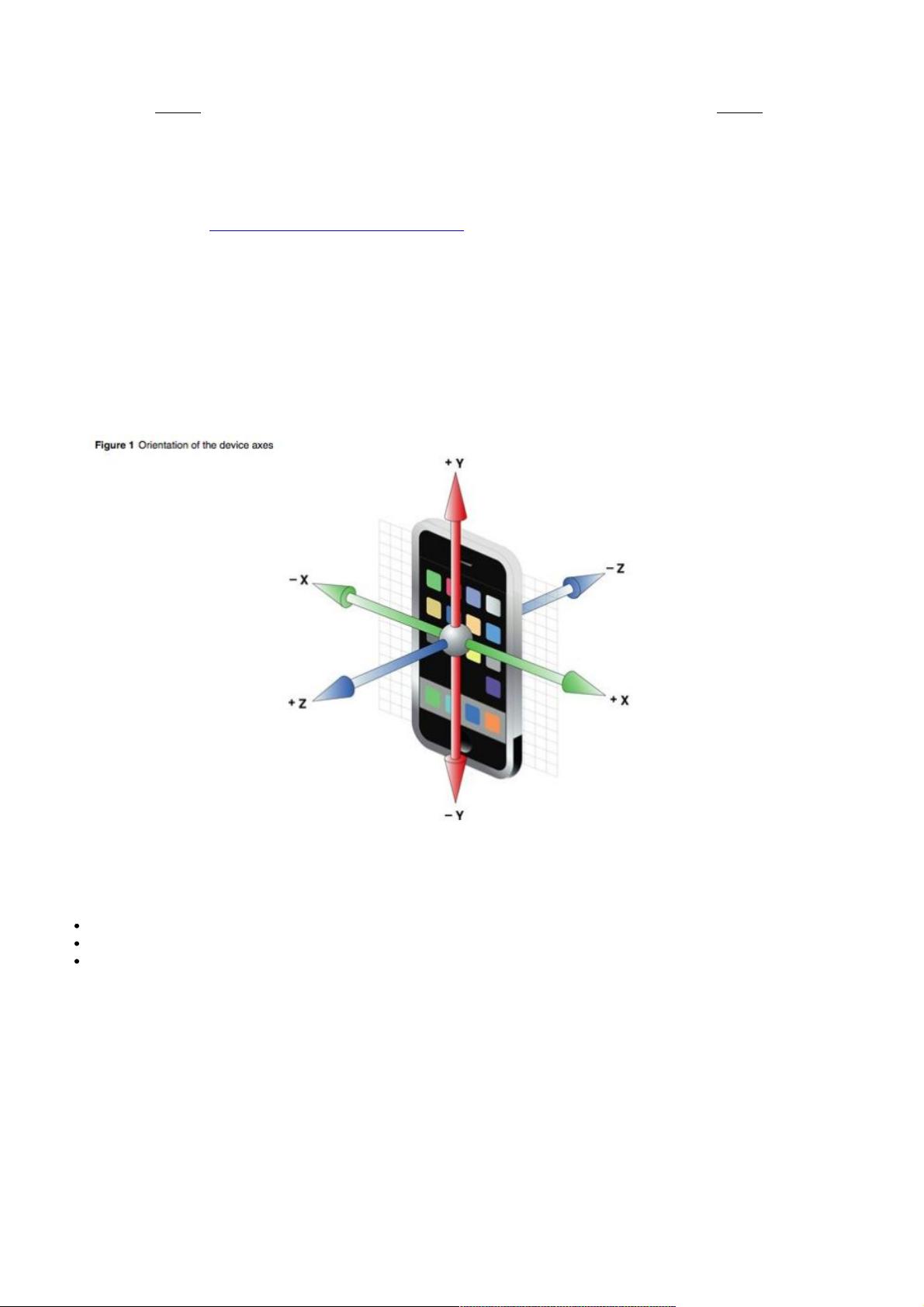
在手机的坐标系中,加速度计的三个轴有特定的定义:
- Y轴:正方向指向屏幕上方,负方向指向下方。
- X轴:正方向在屏幕右侧,负方向在左侧。
- Z轴:正方向垂直于屏幕,指向设备远离用户的方向,负方向则指向设备靠近用户的方向。
当设备处于静止状态时,加速度计读数接近于地球的重力加速度(约9.8m/s²)。通过计算这些值的变化,我们可以推断出设备的姿态,进而判断是横屏还是竖屏。比如,通过计算公式`Pitch = atan2(Y, Z) * 180 / M_PI`(Pitch为绕Y轴的旋转角度)和`Roll = atan2(-X, sqrt(Y * Y + Z * Z)) * 180 / M_PI`(Roll为绕X轴的旋转角度),我们可以确定设备的倾斜程度,从而得知它是否处于横屏状态。
需要注意的是,虽然理论上可以通过这些计算得到横竖屏的判断,但在实际应用中,由于精度问题以及设备之间的差异,可能需要额外处理噪声和边缘情况。此外,小程序可能有限制直接操作设备的物理界面,所以即使获取了横竖屏信息,也可能无法直接改变小程序的布局。因此,开发者在实现这类功能时,需要做好兼容性和性能优化。
总结来说,利用小程序的加速度计API可以间接实现横竖屏的判断,但这不是官方推荐的方法,开发者需要自行处理数据并确保其在各种设备上的可用性和准确性。通过计算加速度计的三轴值,并结合设备坐标系,可以实现基本的横竖屏识别,为用户提供更个性化的交互体验。
2021-10-02 上传
2018-11-06 上传
2022-05-06 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38674124
- 粉丝: 2
- 资源: 883
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程