Vue.js高级组件:递归与内联模板实战
117 浏览量
更新于2024-08-30
收藏 93KB PDF 举报
本文主要介绍了Vue.js组件的两个高级特性:递归和内联模板。
1. 递归组件:
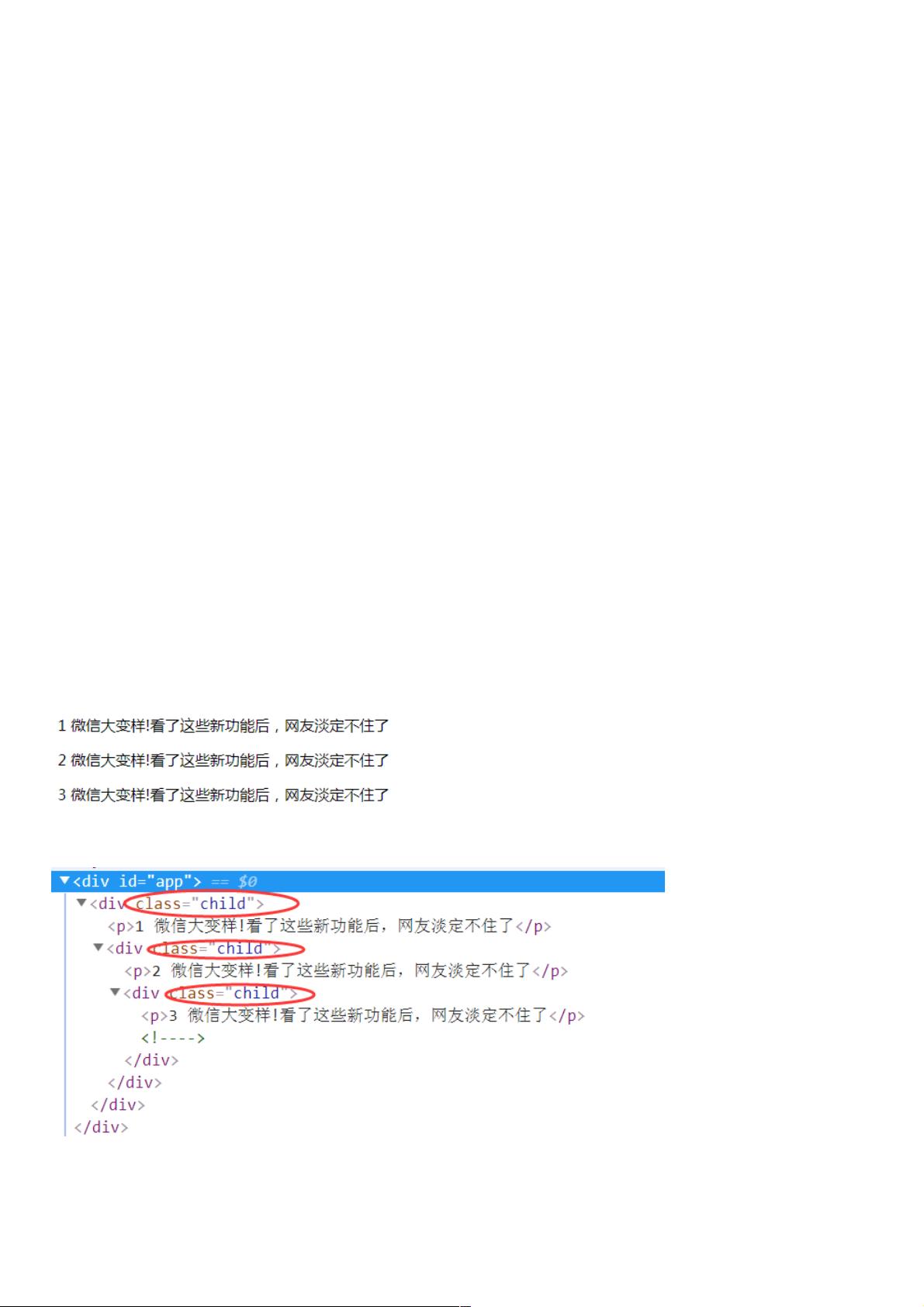
递归组件是Vue.js中的一个重要概念,它允许组件在其自身的模板中调用自身,通过设置`name`属性实现。在给出的示例中,`deniro-component`组件接受一个名为`count`的属性,初始值为1。组件模板中,每递归调用一次`deniro-component`,`count`值就会增加1,直到达到条件`count<3`为止。这种设计可用于构建如级联选择器或树形数据结构的动态组件。递归组件展示了Vue.js如何处理复杂的层次结构,并在需要时进行自我复制。
```html
<div id="app">
<deniro-component :count="1" v-if="count < 3"></deniro-component>
</div>
```
2. 内联模板:
内联模板提供了一种灵活性,允许开发者将组件的模板内容直接写在组件标签内部,而不是在外部`template`标签中定义。这样做的好处是可以直接访问到父组件和子组件的数据,使得数据传递更为直观。在`deniro-component2`的示例中,父组件`app2`通过`content1`和`content2`属性提供了数据,而这些数据被用来填充子组件的内联模板。这使得组件模板可以根据数据动态变化,增强了组件的可重用性和灵活性。
```html
<deniro-component2 inline-template>
<div>
<h2>父组件中定义子组件模板</h2>
<p>{{ content1 }}</p>
<p>{{ content2 }}</p>
</div>
</deniro-component2>
```
总结来说,递归组件和内联模板是Vue.js组件开发中的两种强大工具,它们分别在处理复杂结构和数据传递上发挥着关键作用。熟练掌握这两种特性,可以帮助开发者构建更高效、可维护的前端应用。
155 浏览量
163 浏览量
119 浏览量
点击了解资源详情
113 浏览量
990 浏览量
237 浏览量
点击了解资源详情
146 浏览量
weixin_38657115
- 粉丝: 5
- 资源: 905
最新资源
- 云南省科技计划项目管理办法(暂行)
- i_mello07.github.io
- 专利制度的主要作用和保护对象
- VentCtrlStm8
- 0UmoR5nF.rar
- catalog-main
- matlab开发-nbinskekur
- qixi_love:七夕web动画演示
- 大学生创业教育实践——KAB(中国)项目的理念、实践与成果
- Python库 | htmlrunner-0.13.tar.gz
- keithcu
- dsa-lsc:(旧)LSC 网站
- cnt8ud.rar
- Juegos de Pelea | JustDailyGames.com-crx插件
- Search and Replace
- matlab开发-wblmedian