WebStorm Vue环境搭建及Webpack模板项目构建教程
下载需积分: 50 | DOCX格式 | 1.29MB |
更新于2024-09-09
| 185 浏览量 | 举报
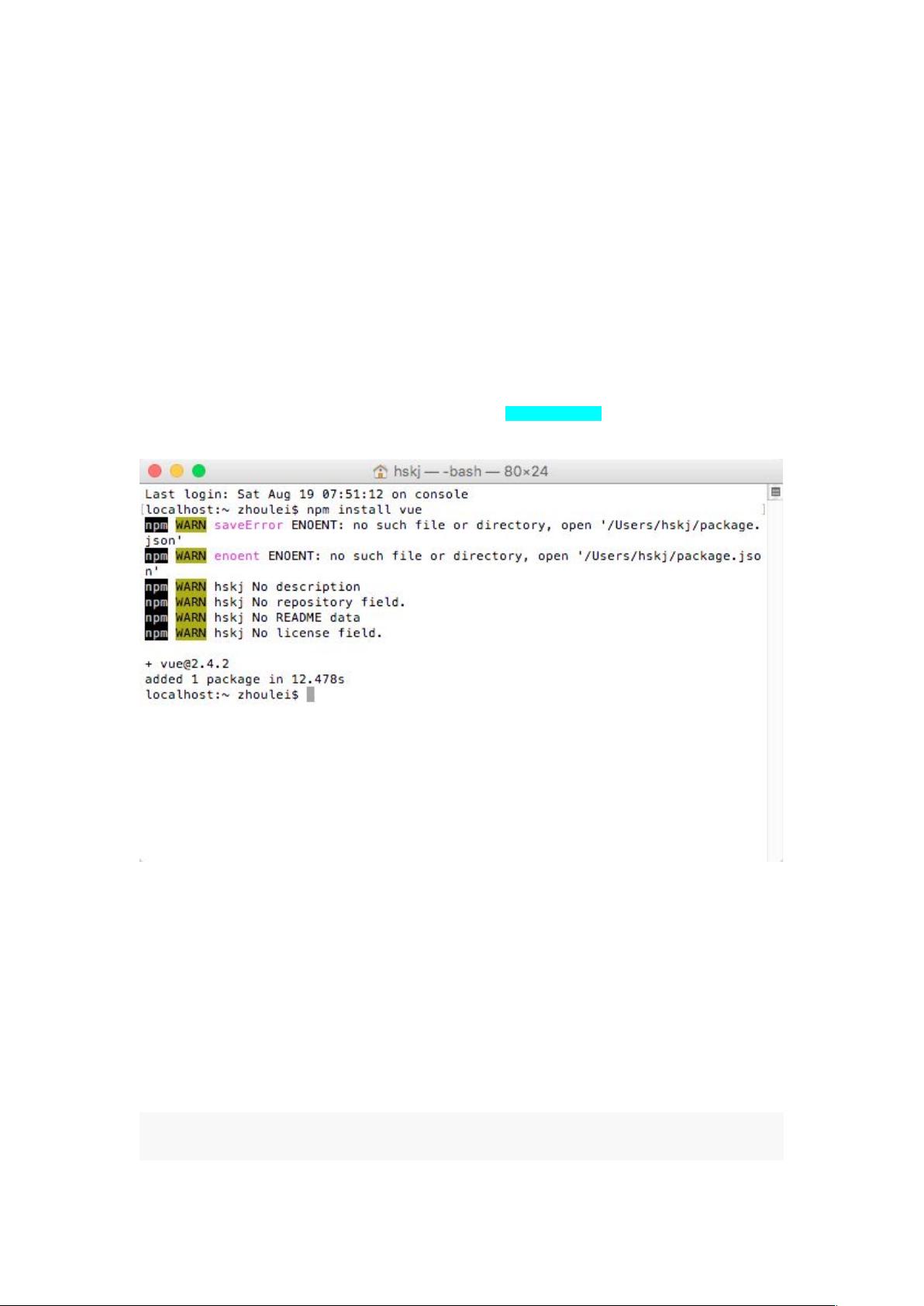
在本文中,我们将深入探讨如何在Webstorm这款强大的集成开发环境中搭建Vue.js环境,并利用webpack模板进行项目构建。首先,安装Vue.js是关键步骤,推荐使用npm进行全局安装,因为这与Webpack等模块打包器兼容良好。安装过程中可能会遇到一些警告,但大多数情况下可以忽略。
Vue.js官方提供的命令行工具(vue-cli)对于简化项目搭建非常重要。通过`npminstall --global vue-cli`进行全局安装,确保权限足够,如需管理员权限则使用`sudo npminstall --global vue-cli`。确认安装成功后,你会看到vue-cli的版本信息。
接下来,使用`vue init webpack`命令创建一个基于webpack模板的新项目。这个过程包括在Webstorm中选择项目目录,输入项目名称、描述和作者等信息。创建过程中,还会询问是否添加vue-router、使用ESLint进行语法检查以及是否启用测试功能,根据项目需求进行选择。
新项目创建后,会看到src目录结构,其中包含source代码、配置文件、静态资源和测试文件。Index.html是项目首页模板,Main.js则是webpack的入口文件。打开`package.json`,会发现依赖项较多,此时可以使用`npm install`来安装所有必要的依赖。
在Webstorm中,为了更好地支持Vue开发,可以配置代码提示、自动完成等功能,这将大大提高开发效率。同时,Webstorm的调试工具可以帮助开发者诊断和修复代码问题,尤其是在处理Vue组件及其与webpack交互的过程中。
通过这篇文章,读者将学会如何在Webstorm中配置Vue开发环境,利用webpack模板创建和管理项目,以及如何利用各种工具进行高效开发。这对于想要使用Vue.js进行前端开发的开发者来说是一份宝贵的指南。
相关推荐

256 浏览量







王永存
- 粉丝: 328
最新资源
- ABAP基础操作与系统字段详解
- Linux Kernel中文版详解:硬件与软件基础、存储管理和进程管理
- 精通Linux:从新手到高手的实战教程
- 3S技术集成与应用探索
- LPC2000系列MCU使用SPI接口访问MMC卡教程
- ArcGIS Engine白皮书:基于ESRI技术的自定义GIS应用开发指南
- Oracle数据库入门:从基础到SQL操作
- DOS命令详解:ping与ipconfig的使用技巧
- Visual C++ MFC入门教程:面向对象的Windows应用开发
- Struts2 框架深度解析
- AS/400 RPG语言编程指南
- SAP BAPI 用户指南:高级教程
- 深入学习Svn客户端:服务器功能、TortoiseSVN安装与工作流程
- Compass: Java搜索引擎框架, Hibernate替代方案(最新1.1M1版)
- Linux内核0.11详解与编译指南
- STL常见修改算法详解