WPF依赖属性详解:数据绑定与测量值应用
需积分: 9 131 浏览量
更新于2024-08-05
收藏 1.01MB DOCX 举报
在WPF(Windows Presentation Foundation)开发中,依赖属性(Dependency Properties)是一种关键的概念,它使得控件的状态能够与模型数据紧密相连,实现数据驱动的用户界面。本篇文章将详细介绍如何在实际项目中,如桌面端2.0作业执行界面的插件项实现中,利用依赖属性进行数据绑定以及数值初始化。
首先,了解依赖属性的重要性。依赖属性允许我们在控件中声明属性,这些属性可以被数据绑定到视图模型(ViewModel),从而实现了数据与UI的解耦。WPF中的INotifyPropertyChanged接口是实现数据绑定的基础,当依赖属性的值发生变化时,会自动通知绑定的对象,使其更新显示。
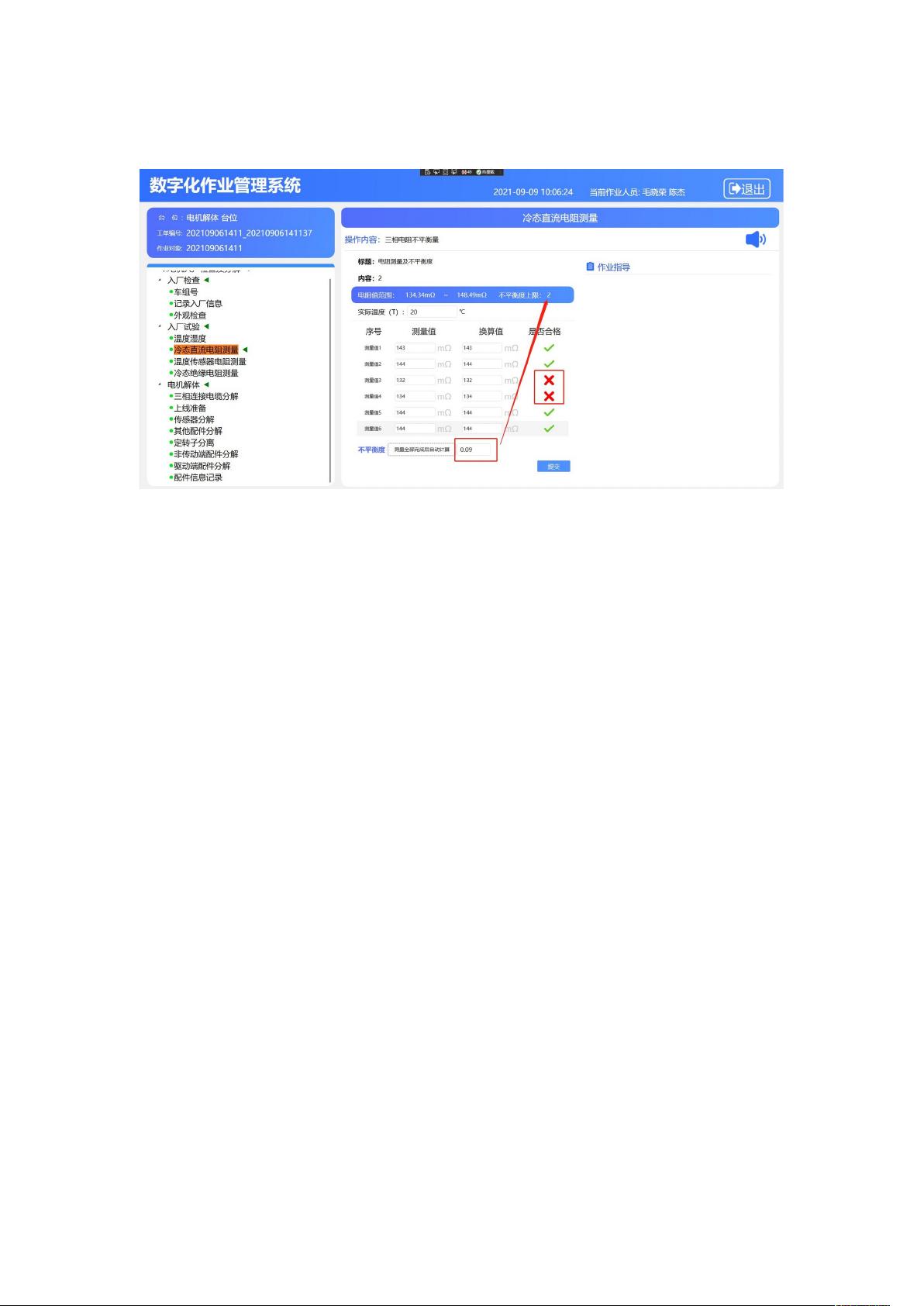
在给定的Model类`plugShowModel`中,可以看到它是`INotifyPropertyChanged`的实现,这是为了确保依赖属性的变化能被检测到并通知UI。类中定义了几个依赖属性,包括`测量值`(_mValue_V)、`换算值`(_cValue_R)和`当前值是否满足上下限要求`(_inRange)。每个属性都有getter和setter方法,setter内部包含`PropertyChanged`事件的调用,当属性值改变时,会触发这个事件并传递新的属性名作为参数。
具体操作如下:
1. 定义Model时,确保属性声明为依赖属性,通过`public`修饰,同时提供getter和setter方法。例如,`public string mValue_V { get; set; }`,这使得外部可以方便地读取或设置该属性值。
2. 在setter方法中,除了直接修改属性值,还要检查`PropertyChanged`事件是否存在,并在存在时调用,这样任何绑定到该属性的UI元素都能接收到通知并更新显示。
3. 在实现界面时,通过`<TextBox Text="{Binding mValue_V}" />`这样的数据绑定语法,将`mValue_V`依赖属性绑定到`TextBox`的`Text`属性。当`mValue_V`属性值变化时,对应的文本框内容也会实时更新。
4. 对于数值初始化,可以在Model的构造函数或者属性的setter方法中进行,确保属性的初始值正确设置。例如,`public plugShowModel(int id, string v_Name, string r_Name, string unit, string valueName, int _inRange = 0)`,其中 `_inRange` 初始化为0,如果需要根据其他条件动态设置,可以在setter中处理。
5. 在插件项的实现中,要确保Model对象被正确注入到视图中,并且数据绑定已经启用。这通常涉及到将Model绑定到View的DataContext,以便所有的数据访问和更新都能通过依赖属性完成。
总结来说,WPF中的依赖属性是构建数据驱动UI的关键工具,通过INotifyPropertyChanged实现数据变更通知,结合数据绑定,开发者可以轻松管理视图与模型之间的数据交互,提高代码的可维护性和灵活性。在具体的应用实例中,如桌面端作业执行界面,通过合理的依赖属性设计和使用,能够实现界面元素与数据的实时同步,提升用户体验。
2019-10-25 上传
2022-11-27 上传
2023-02-28 上传
2025-03-10 上传
2025-02-14 上传
2024-10-27 上传
2025-03-13 上传
2025-03-13 上传
2025-01-18 上传
CLeopard
- 粉丝: 178
最新资源
- Linux与iOS自动化开发工具集:SSH免密登录与一键调试
- HTML5基础教程:深入学习与实践指南
- 通过命令行用sonic-pi-tool控制Sonic Pi音乐创作
- 官方发布droiddraw-r1b22,UI设计者的福音
- 探索Lib库的永恒春季:代码与功能的融合
- DTW距离在自适应AP聚类算法中的应用
- 掌握HTML5前端面试核心知识点
- 探索系统应用图标设计与ioc图标的重要性
- C#窗体技巧深度解析
- KDAB发布适用于Mac Touch Bar的Qt小部件
- IIS-v6.0安装文件压缩包介绍
- Android疫情数据整合系统开发教程与应用
- Simulink下的虚拟汽车行驶模型设计
- 自学考试教材《操作系统概论》概述
- 大型公司Java面试题整理
- Java 3D技术开发必备的jar包资源