BootstrapTable与KnockoutJS结合实现增删改查
需积分: 0 70 浏览量
更新于2024-08-30
收藏 299KB PDF 举报
"BootstrapTable与KnockoutJS相结合实现增删改查功能的教程"
本文主要探讨了如何将BootstrapTable与KnockoutJS整合,以高效地实现网页上的数据操作功能,如增删改查。Bootstrap是一个流行的前端框架,提供美观的用户界面,通过预定义的CSS类可以轻松构建响应式布局,极大地简化了前端开发工作。而KnockoutJS则是一个轻量级的MVVM(Model-View-ViewModel)框架,它简化了数据绑定和用户界面的同步,使得开发者无需手动操作DOM。
首先,简要介绍了KnockoutJS及其与MVVM模式的关系。MVVM模式将应用分为三个部分:Model(数据模型)、View(视图)和ViewModel(视图模型)。KnockoutJS的核心特性是双向数据绑定,这意味着当数据模型发生变化时,视图会自动更新,反之亦然。这减少了开发者需要编写的代码量,提高了代码的可维护性。
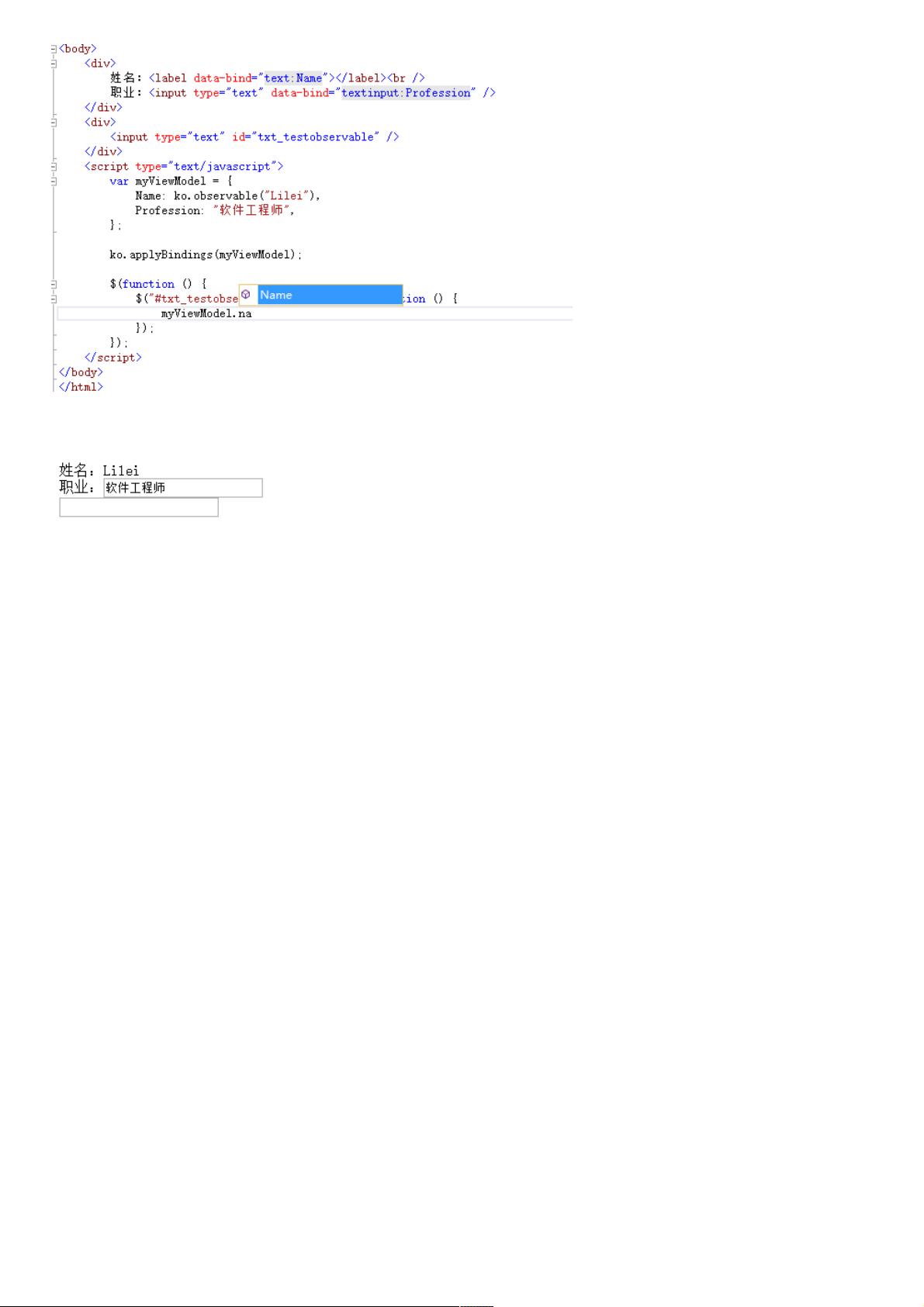
接着,通过一个简单的实例展示了如何开始使用KnockoutJS。通常,使用步骤包括:
1. 下载并引入KnockoutJS库。
2. 创建数据模型。
3. 定义视图模型,将数据模型绑定到DOM元素。
4. 更新视图模型,观察视图的变化。
结合BootstrapTable,我们可以利用其强大的表格展示功能,配合KnockoutJS的数据绑定,实现动态的表格数据管理。例如,可以创建一个表格模板,然后通过KnockoutJS的模板引擎来渲染数据模型中的数据。同时,通过定义点击事件和操作函数,实现表格行的添加、删除和编辑功能。在添加新行或修改现有数据后,KnockoutJS会自动更新表格,无需手动操作DOM。
将BootstrapTable与KnockoutJS结合,可以打造一个高效且易于维护的前端数据管理界面。这种组合尤其适用于需要实时更新数据展示且对用户交互有较高要求的应用场景。通过学习和掌握这两种技术的结合,开发者能够更有效地构建现代Web应用,提高开发效率和用户体验。
2020-10-22 上传
2020-10-21 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-11-22 上传
点击了解资源详情
点击了解资源详情
weixin_38563871
- 粉丝: 1
- 资源: 959
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库