DreamweaverMX简体中文版入门教程概览
版权申诉
170 浏览量
更新于2024-07-07
收藏 3.69MB PDF 举报
"DreamweaverMX简体中文版入门教程借鉴.pdf"
本文档是关于Macromedia Dreamweaver MX(简称DWMX)的简体中文入门教程,它是一款由Macromedia公司开发的HTML编辑器,专用于Web站点、Web页面和Web应用程序的设计、编码与开发。Dreamweaver MX引入了全新的界面设计,提升了性能,并添加了许多增强功能,旨在提升用户体验,无论用户是处于设计阶段还是编码阶段,都能高效地创建网页。
一、认识Dreamweaver MX
Dreamweaver MX的工作界面包含三个主要视图:“设计”视图、“代码”视图和“代码和设计”视图。“设计”视图提供了一个可视化的页面布局编辑环境,允许用户像在浏览器中查看一样编辑页面内容。而“代码”视图则为手工编写和编辑HTML、JavaScript、服务器脚本(如ASP)和其他类型的代码提供了环境。“代码和设计”视图则结合了这两者的功能,让用户在一个窗口内同时看到设计和代码。
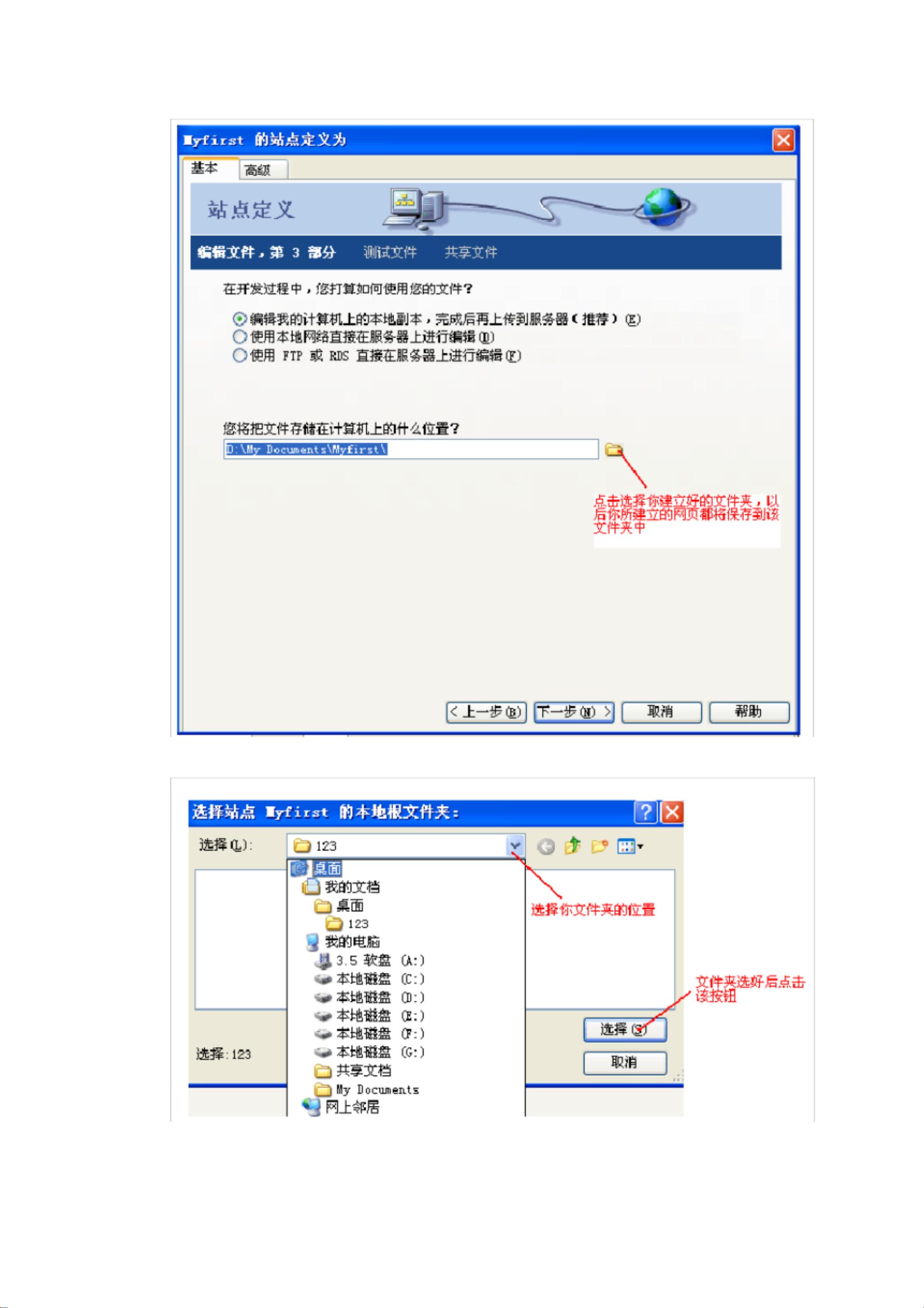
二、设置站点
在Dreamweaver MX中,Web站点被理解为一组相互关联的文档,共享主题、设计和资源。为了创建和管理Web站点,首先需要规划站点结构,包括确定页面数量、内容安排、页面布局和链接关系。通过软件提供的站点管理工具,可以定义本地根文件夹,如果需要,还可以随时编辑站点设置。
三、创建第一个网页
创建网页可以通过使用Dreamweaver MX的起始页或“文件”>“新建”菜单来开始。新建页面时,用户可以从预设的各种页面布局中选择,例如“基本页”。这使得初学者可以快速搭建起网页框架,然后在此基础上进行个性化编辑。
四、认识HTML
HTML(HyperText Markup Language)是网页的基础,Dreamweaver MX支持用户直接编辑HTML代码,同时也提供了可视化工具来简化HTML元素的插入和布局。通过“设计”视图,用户可以直观地添加文本、图像、表格等元素,而“代码”视图则适用于更复杂的HTML结构和脚本编辑。
五、在网页中插入图片
在网页中插入图片是常见的操作,Dreamweaver MX提供了简便的方法。用户可以直接拖放图像到“设计”视图,或者在代码模式下手动输入HTML代码插入图片。软件还会自动处理图像路径,确保图片在网页中正确显示。
六、创建HTML表格
HTML表格用于组织和展示数据,Dreamweaver MX提供了直观的工具来创建和编辑表格。用户可以在“设计”视图中通过拖拽调整单元格、行和列,也可以在“代码”视图中直接编辑HTML表格标记。表格的复杂性可以调整,包括合并单元格、设置边框样式等。
Dreamweaver MX是Web开发的强大工具,结合了直观的可视化编辑和灵活的代码编辑功能,适合从新手到专业人士的各种用户。通过学习这个入门教程,用户可以迅速掌握其基本操作,开启Web开发之旅。
2021-11-06 上传
2021-10-23 上传
2024-03-19 上传
2023-05-16 上传
2023-06-12 上传
2023-06-28 上传
2023-06-28 上传
2023-04-04 上传
csh18750931974
- 粉丝: 0
- 资源: 8万+
最新资源
- 掌握Jive for Android SDK:示例应用的使用指南
- Python中的贝叶斯建模与概率编程指南
- 自动化NBA球员统计分析与电子邮件报告工具
- 下载安卓购物经理带源代码完整项目
- 图片压缩包中的内容解密
- C++基础教程视频-数据类型与运算符详解
- 探索Java中的曼德布罗图形绘制
- VTK9.3.0 64位SDK包发布,图像处理开发利器
- 自导向运载平台的行业设计方案解读
- 自定义 Datadog 代理检查:Python 实现与应用
- 基于Python实现的商品推荐系统源码与项目说明
- PMing繁体版字体下载,设计师必备素材
- 软件工程餐厅项目存储库:Java语言实践
- 康佳LED55R6000U电视机固件升级指南
- Sublime Text状态栏插件:ShowOpenFiles功能详解
- 一站式部署thinksns社交系统,小白轻松上手