深度解析:Android自定义ViewGroup的测量与布局
22 浏览量
更新于2024-09-04
收藏 620KB PDF 举报
"Android自定义ViewGroup的难点解析与实践"
在Android开发中,自定义ViewGroup是一项重要的技能,它允许开发者根据特定需求创建个性化的布局。本文将深入讲解自定义ViewGroup的关键点,帮助开发者理解和掌握这个过程。
首先,我们要明白自定义ViewGroup的核心在于测量(measure)和布局(layout)两个阶段。在测量阶段,每个View需要确定自己的尺寸,而在布局阶段,这些View将被放置到合适的位置。对于自定义ViewGroup,我们需要理解并控制这两个过程。
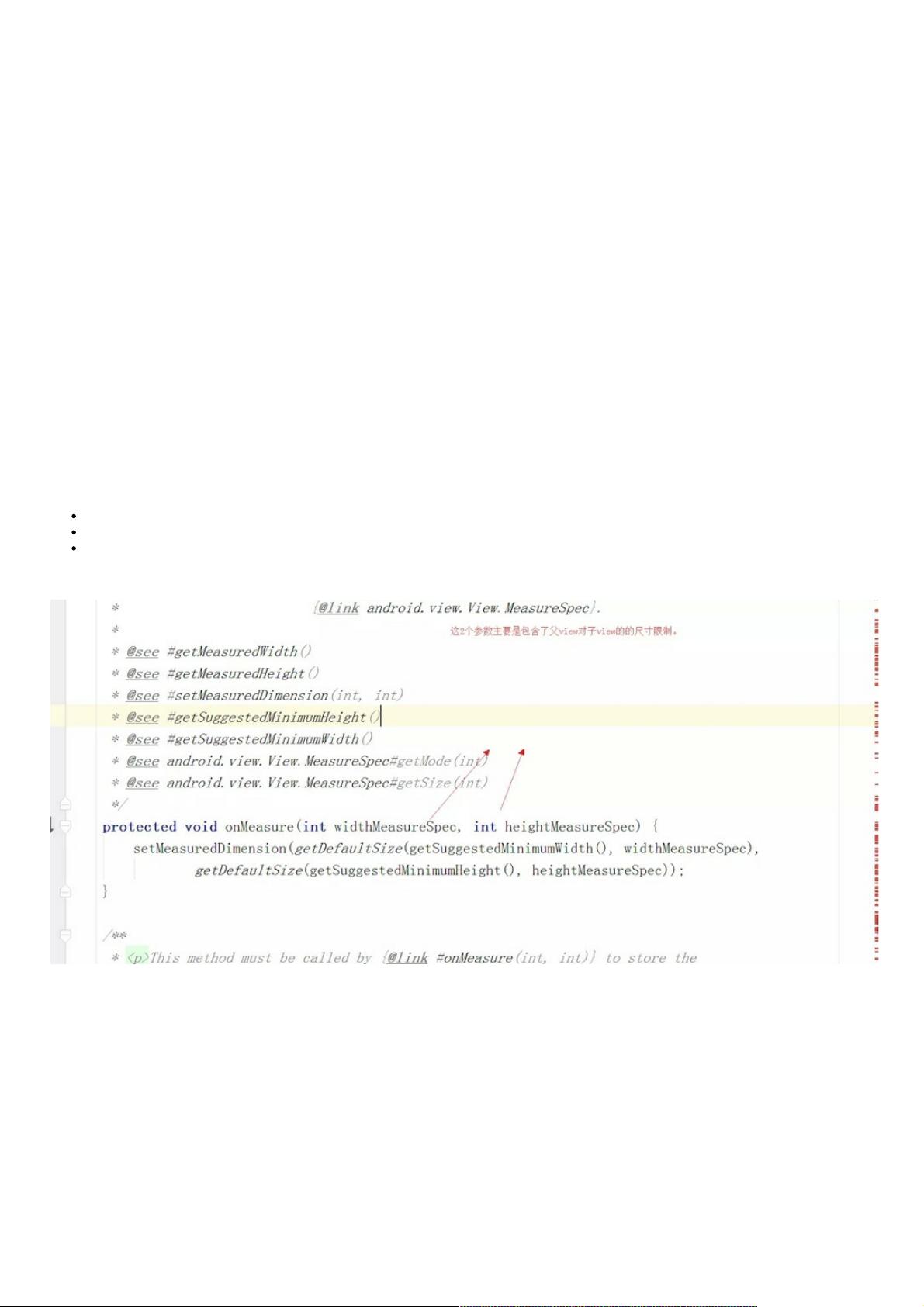
1. **测量过程**:
- `onMeasure()` 方法是关键,每个View都会在此方法中计算并设置自己的尺寸。对于ViewGroup,它会遍历所有的子View,调用它们的`measure()`方法,实际执行的是子View的`onMeasure()`。子View在`onMeasure()`中计算自身尺寸,并返回测量规格(MeasureSpec)。
- 测量规格是由父View传递的,它包含了最大尺寸限制和期望尺寸,子View需要根据这些规格来决定自己的大小。
2. **布局过程**:
- 在测量阶段确定了子View的尺寸后,ViewGroup会在`onLayout()`方法中决定每个子View的位置。父View会调用每个子View的`layout()`方法,传入在测量阶段确定的位置和大小。
3. **自定义ViewGroup的需求分类**:
- 对于已有Android内置View,如果仅需修改尺寸,只需重写`onMeasure()`。
- 自定义View则需要完全重写`onMeasure()`,因为可能需要全新的尺寸计算逻辑。
- 最复杂的情况是自定义复杂的ViewGroup,这不仅需要重写`onMeasure()`,还要重写`onLayout()`,以便精确控制子View的摆放位置。
4. **注意事项**:
- `measure()`是final方法,不能直接重写,但可以通过`onMeasure()`进行定制。
- `layout()`同样是final方法,同样需要通过`onLayout()`进行重写。
- 在`onMeasure()`中,正确处理MeasureSpec是非常重要的,要确保遵守父View的约束条件。
- 在`onLayout()`中,你需要清楚地知道每个子View应该放在哪里,以及它们的大小。
实践中,开发者应根据具体需求选择适当的重写策略。例如,如果只是调整子View的间距,那么主要关注`onLayout()`;如果是更改子View的尺寸比例,那么主要集中在`onMeasure()`。理解并熟练掌握这两个方法的用法,是自定义ViewGroup的关键。
通过本文的学习,读者将能够深入理解Android自定义ViewGroup的工作原理,从而更自信地应对各种自定义布局的需求。在实际开发中,结合实例代码练习,将有助于更好地消化这些理论知识,提升开发能力。
1200 浏览量
288 浏览量
156 浏览量
128 浏览量
194 浏览量
171 浏览量
2019-03-24 上传
2016-08-24 上传
126 浏览量
weixin_38613681
- 粉丝: 3
最新资源
- 普天身份证阅读器新版二次开发包发布
- C# 实现文件的数据库保存与导出操作
- CkEditor增强功能:轻松实现图片上传
- 掌握DLL注入技术:测试工具使用与探索
- 实现带节假日农历功能的jQuery日历选择器
- Spring循环依赖示例:深入理解与Git代码仓库实践
- ABB PLC液压阀门控制程序开发指南
- 揭秘4核旋风密版626象棋引擎的超牛实力
- HTML5实现的经典游戏:小霸王坦克大战源码分享
- 让Visual Studio兼容APM硬件信息的方法
- Kotlin入门:创建我的第一个应用
- Android语音识别技术研究报告与应用分析
- 掌握JavaScript基础:第8版教程源代码解析
- jQuery制作动态侧面浮动图片广告特效教程
- Android PinView仿支付宝密码输入框源码分析
- HTML5 Canvas制作的围住神经猫游戏源码分享