Ajax实现网页数据局部刷新:简化更新效率
在现代Web应用开发中,高效的用户体验往往依赖于动态数据的实时更新,而传统的页面刷新方式显然无法满足这种需求。本文档通过介绍如何利用Ajax技术实现了页面数据的局部刷新,从而提升了用户的交互体验。
Ajax(Asynchronous JavaScript and XML)是一种客户端网页开发技术,它允许网页在无需完全重新加载的情况下与服务器进行异步通信,从而实现了数据的局部更新。具体来说,本文展示了以下关键步骤:
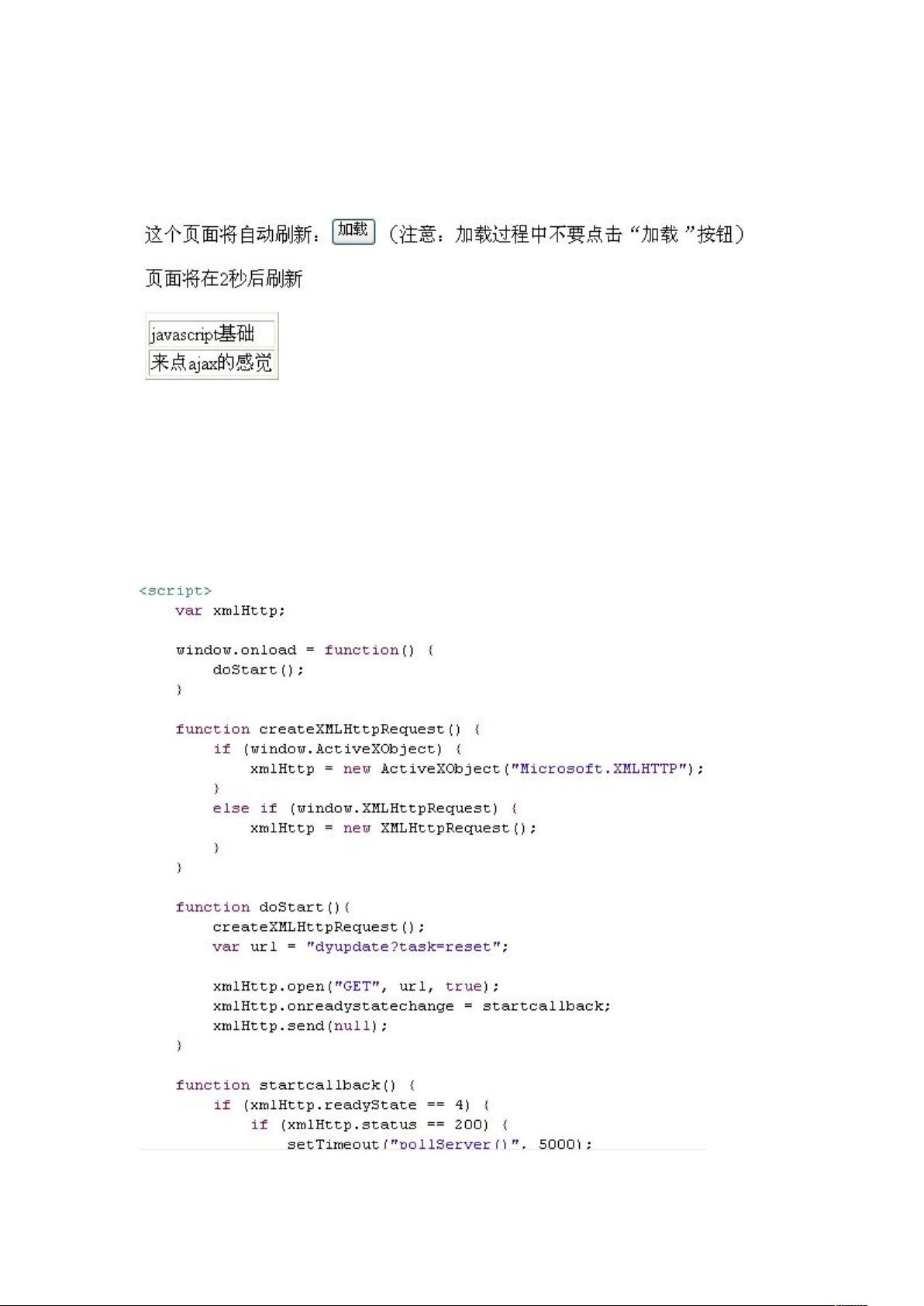
1. 页面加载优化:通过`onload()`函数,确保页面在一开始就具备了执行后续功能的能力。这里的`startCallback`函数启动了一个定时器,如`setTimeout`,其语法为`setTimeout("pollServer()", 5000)`,即每5秒执行一次`pollServer`函数。
2. `pollServer`函数:这是一个核心Ajax调用,负责定期向服务器发送请求获取新的数据。这个函数通过Ajax技术,能够在后台非阻塞地与服务器交互,获取最新的数据集,然后更新前端显示的部分,如表格内容。
3. 递归调用与循环刷新:`setTimeout`被嵌套使用,以实现每5秒周期性的数据请求,确保表格信息始终保持最新状态。同时,通过递归调用`doStart`函数,当所有服务器数据加载完成后,会重新开始这一过程。
4. 数据处理与DOM操作:除了与服务器交互,还涉及到javascript操作DOM(Document Object Model),即对HTML文档结构的直接操作,用于将接收到的新数据插入到表格中。
5. 时间提示与局部刷新:页面上不需要频繁请求服务器的部分,比如时间提示,可以通过本地计算或缓存来实现,提高了效率。
6. 服务器端处理:本文提到的服务器端servlet代码设置`response.setCharacterEncoding("UTF-8")`,这是防止在返回响应时中文字符出现乱码的关键。这部分代码通常处理数据的接收、处理和返回,确保前端正确解析服务器响应。
7. 页面设计注意事项:使用Ajax局部刷新的例子中,页面的初始加载按钮可能变得多余,因为页面已自动开始刷新。避免用户误操作导致页面混乱,需要适当设计用户交互逻辑。
总结起来,这篇文章详细展示了如何通过Ajax实现页面数据的局部刷新,包括客户端与服务器的交互,数据处理,以及如何优化用户体验。这是一种常见的Web开发技术实践,能够显著提升网页的性能和可用性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2010-06-08 上传
2020-08-19 上传
2021-01-19 上传
2019-08-02 上传
2020-10-26 上传
BIT_HWZ
- 粉丝: 0
- 资源: 2
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析