Facebook信息架构深度解析
35 浏览量
更新于2024-09-01
收藏 209KB PDF 举报
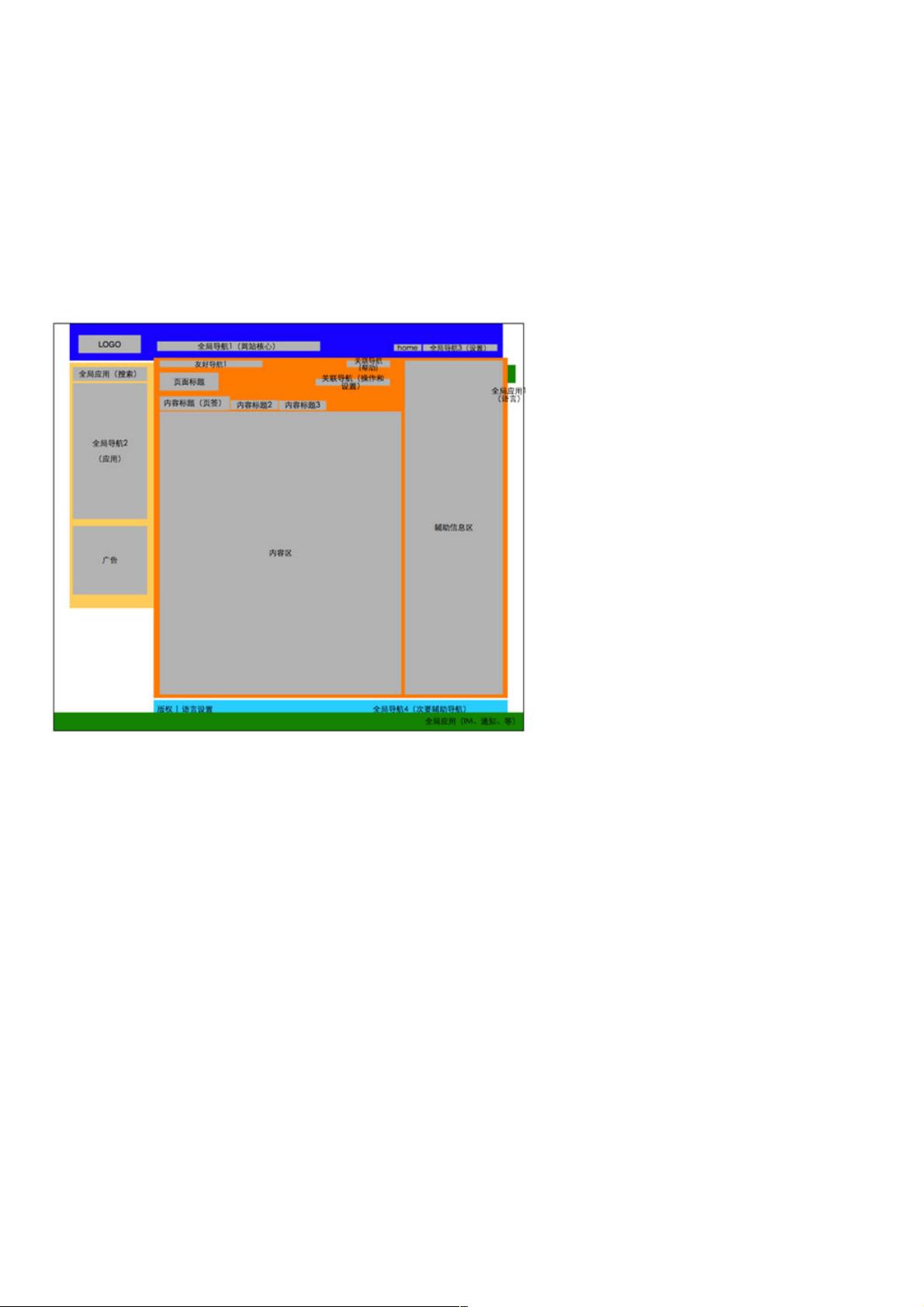
"Facebook的信息架构评析,讨论了Facebook如何构建其高效且合理的信息架构,以及这一架构在不同阶段的发展和变化。文章指出,Facebook的架构最初分为三个主要部分:系统核心导航区、应用导航区和内容显示区,并强调了内容显示区在视觉设计上的突出处理。随着功能的增加,例如协作翻译的引入,Facebook的设计师创新地处理了导航布局,以增强用户体验和突出用户生成内容的重要性。"
Facebook的信息架构一直是互联网设计领域的典范,它的成功在于如何有效地组织和呈现大量的信息,同时保持用户界面的清晰和易用。在早期设计中,Facebook将页面划分为三个关键区域:系统核心导航区,包含了品牌标识和全面导航选项;应用导航区,包括全局应用如搜索和所有其他应用程序的列表;以及内容显示区,此区域进一步细分为局部导航、主内容和辅助内容,这是用户互动的主要空间。
随着时间的推移,Facebook对信息架构进行了调整,以适应不断增长的功能需求。一个例子是“协作翻译”的引入,这是一个全局功能,但Facebook没有简单地将其整合进现有导航,而是选择在内容显示区的右上角进行突出显示,以强调用户参与的价值。同时,为了保持导航的简洁性和实用性,语言切换功能的放置也经过深思熟虑,以适应用户的实际使用频率。
这种设计策略体现了Facebook对用户体验的重视,它不仅仅是一个信息展示平台,更是一个用户参与和交流的生态系统。通过不断优化信息架构,Facebook能够平衡功能的多样性和界面的整洁性,确保用户能够在复杂的信息环境中轻松找到所需内容。
在分析Facebook的信息架构时,我们可以学习到以下几点重要的设计原则:
1. 清晰的分区:将页面分为不同功能区,有助于用户快速理解和定位信息。
2. 强调主要内容:通过视觉设计突出主要内容,减少干扰,提升用户体验。
3. 动态调整:随着新功能的加入,及时调整信息架构,以保持其有效性和可用性。
4. 用户参与优先:在设计中体现用户生成内容的价值,鼓励用户参与和互动。
这些原则不仅适用于Facebook,也适用于其他任何希望提供良好用户体验的在线平台和应用。理解并运用这些原则,可以帮助我们设计出更加人性化、高效的网站或应用信息架构。
2021-09-18 上传
2010-02-27 上传
2024-11-14 上传
2024-11-14 上传
2024-11-14 上传
2024-11-14 上传
weixin_38742954
- 粉丝: 10
- 资源: 916
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜