JavaScript基础知识点总结
需积分: 0 172 浏览量
更新于2024-07-30
收藏 6.02MB DOCX 举报
JavaScript 学习整理资料
JavaScript 是一种广泛应用于 Web 开发的编程语言,本文档总结了 JavaScript 的一些基本特点、语法、对象、事件处理等知识点,旨在帮助学习者更好地理解和掌握 JavaScript。
**基本语法**
* JavaScript 的基本语法包括变量声明、数据类型、运算符、控制结构、函数等。
* 在 JavaScript 中,变量可以使用 var 关键字声明,数据类型包括数字、字符串、布尔值、数组、对象等。
* 运算符包括算术运算符、比较运算符、逻辑运算符、赋值运算符等。
* 控制结构包括条件语句、循环语句、跳转语句等。
**String 用法**
* String 对象是 JavaScript 中的一种基本对象,表示字符串。
* String 对象有很多有用的方法,如 indexOf()、substr()、replace() 等。
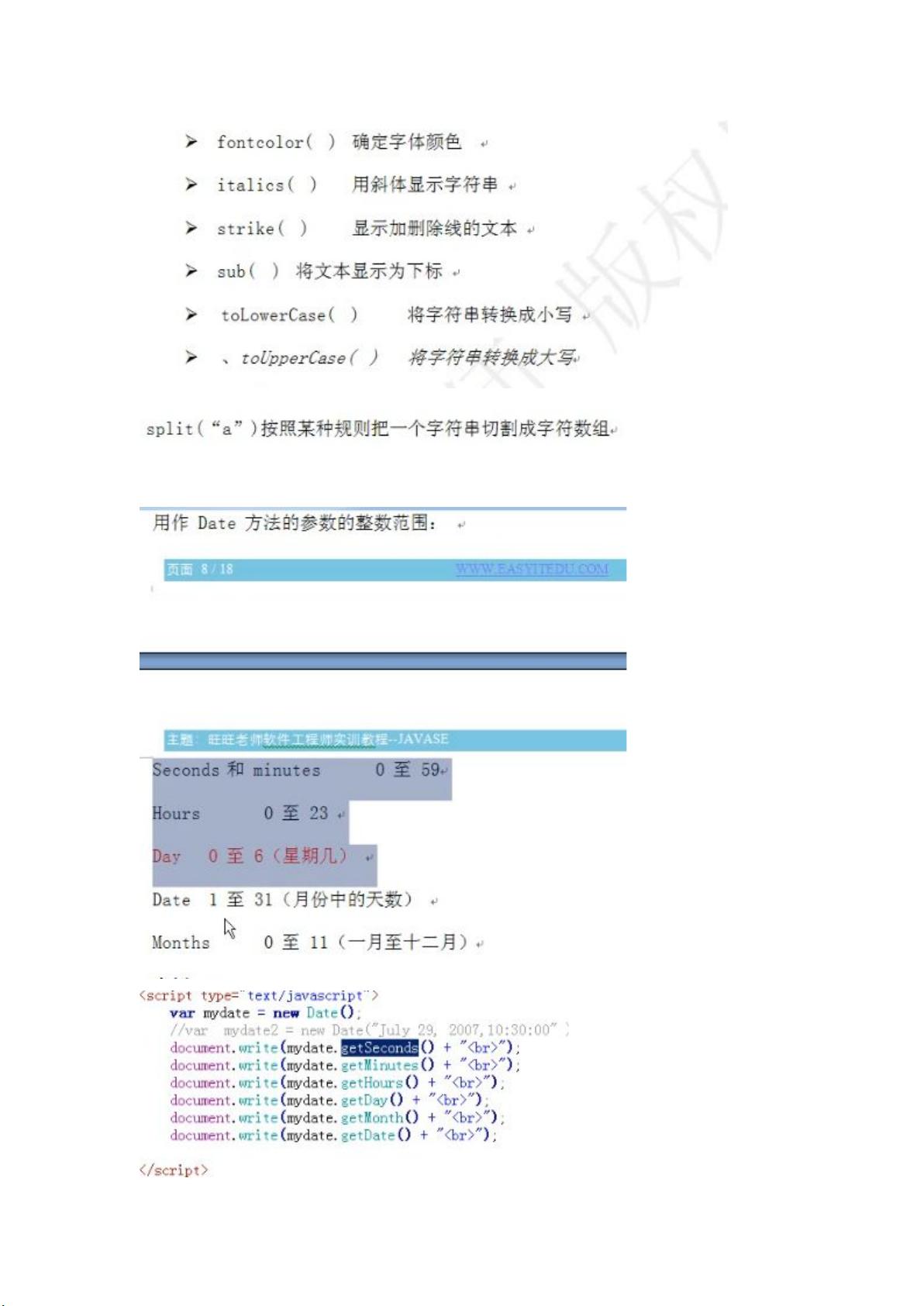
**Date 对象**
* Date 对象是 JavaScript 中的一种基本对象,表示日期和时间。
* Date 对象有很多有用的方法,如 getFullYear()、getMonth()、getDate() 等。
**自动跳转**
* 自动跳转是指在一定时间间隔后自动跳转到另一个页面。
* 可以使用 setTimeout() 函数实现自动跳转。
**页面自动刷新**
* 页面自动刷新是指在一定时间间隔后自动刷新当前页面。
* 可以使用 setInterval() 函数实现页面自动刷新。
**内置对象**
* JavaScript 中有很多内置对象,如 String、Date、Array、Math 等。
* 这些对象提供了很多有用的方法和属性,可以帮助开发者快速实现各种功能。
**提示框**
* 提示框是指在页面上显示的一种对话框,通常用于提示用户某些信息。
* 可以使用 alert() 函数实现提示框。
**History 对象**
* History 对象是 JavaScript 中的一种对象,表示浏览器的历史记录。
* History 对象有很多有用的方法,如 back()、forward()、go() 等。
**Location 对象**
* Location 对象是 JavaScript 中的一种对象,表示当前页面的 URL。
* Location 对象有很多有用的方法,如 href()、hostname()、pathname() 等。
**DOM 编程**
* DOM 编程是指使用 JavaScript 操作 HTML 文档对象模型。
* 可以使用 DOM 编程动态地添加、删除、修改页面元素。
**事件处理**
* 事件处理是指在页面上发生某些事件时执行相应的代码。
* 可以使用 onclick 事件处理函数实现点击事件处理。
**Form 表单验证**
* Form 表单验证是指在提交表单时验证表单数据的合法性。
* 可以使用 JavaScript 实现 Form 表单验证。
**Span 内嵌容器**
* Span 内嵌容器是指在 HTML 文档中使用 <span> 元素包围的容器。
* 可以使用 Span 内嵌容器实现文本的动态改变。
**调试工具**
* 调试工具是指用于检测和调试 JavaScript 代码的工具。
* 可以使用控制台调试工具实现 JavaScript 代码的调试。
2012-05-15 上传
2019-01-04 上传
2011-04-04 上传
2010-06-23 上传
2020-10-30 上传
2024-11-25 上传
2009-10-13 上传
2011-05-10 上传
2020-10-22 上传
yuanweikafeijsj4
- 粉丝: 0
- 资源: 1
最新资源
- ghc-prof:用于解析GHC时间和分配分析报告的库
- 30天的Python:30天的Python编程挑战是一步一步的指南,目的是在30天的时间里学习Python编程语言。 根据您自己的进度,此挑战可能需要长达100天的时间
- mapnificent:Mapnificent向您显示在给定时间内可以搭乘公共交通工具到达的区域
- from-ML-to-Ensemble-Learning
- URL Butler-crx插件
- Semulov:从菜单栏中访问已安装和已卸载的卷
- BookManagement-ReactJS:在实践中训练ReactJS概念的项目
- 前注:Node.js使使能
- FactorioBeltRouter:这个Factorio mod允许您使用A-starDijkstra算法自动路由风管。 (算法最终将迁移到MiscLib存储库)
- Cpp-Nanodegree:Udacity C ++纳米度
- Agfa JIRA-crx插件
- NF2FFv0.3.1.zip_图形图像处理_matlab_
- ocelotter:在Rust中实现简单JVM的实验
- fitbit-api-demo
- SM2258XT_HY3D-V4_PKGS0722A_FWS0712B0.rar
- profile