高校校园班级网站设计:HTML静态网页实践
需积分: 10 36 浏览量
更新于2024-09-07
3
收藏 64KB DOCX 举报
"网页设计课程设计报告,包含了整个静态网页的构思设计过程,包括核心代码,主要涉及HTML语言的使用,以及高校校园班级网站的构建,包括首页、班级相册、班级新闻和留言本等模块的设计与实现。"
网页设计是一门结合技术与艺术的学科,旨在创建具有视觉吸引力和功能性的在线界面。在这个课程设计中,学生被要求设计一个高校校园班级网站,以提升其HTML编写技能,并理解网页设计的基本原则。HTML(HyperText Markup Language)是网页设计的基础,它用于定义网页结构和内容。
设计目的不仅在于让学生掌握HTML语法,如元素、属性和标签的使用,还在于通过实际操作提升他们的问题解决能力。在设计过程中,学生需要考虑如何有效地组织信息,创建清晰的导航结构,以及利用超链接、表格、表单和框架等元素增强用户体验。
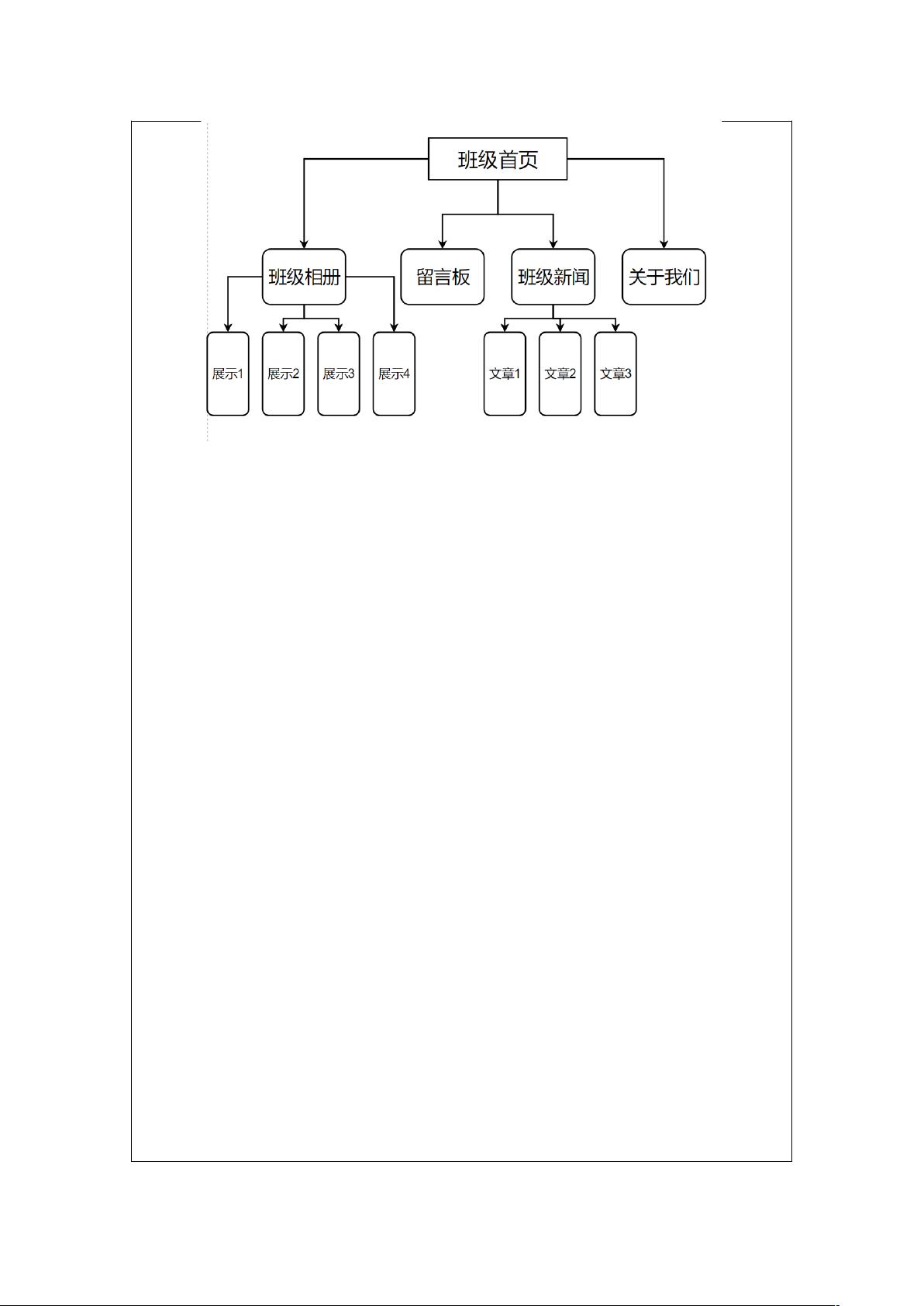
课程内容反映了现代教育对信息技术的依赖,班级网站作为教育管理工具,可以促进信息的流通,加强班级内部的沟通与协作。网站的组成部分包括:
1. 首页:作为网站入口,提供班级简介和到其他子页面的链接。通常首页设计应简洁明了,引导用户快速找到所需信息。
2. 班级相册:展示班级成员的个人信息和集体活动照片,增进同学间的了解和友谊。
3. 班级新闻:发布学校通知、班级活动和新闻,保持学生对校园动态的及时了解。
4. 留言本:提供一个互动平台,让同学们可以互相交流思想,分享观点。
设计思路遵循了逻辑和实用性,首页分为导航栏、主体内容和底部三个部分。导航栏是网站导航的关键,连接到所有二级页面。主体内容根据需要展示各类信息,而底部通常包含版权信息和其他必要链接。在实现过程中,每个页面的布局和美化则需要结合个人审美,确保既实用又美观。
这个课程设计项目鼓励创新和个性化,学生可以根据个人喜好和需求调整每个页面的设计,但同时也需要考虑到大部分用户的浏览习惯和审美标准。通过这样的实践,学生不仅能深化对HTML语言的理解,还能锻炼其在网页设计中的创造力和适应性,为未来从事更复杂的Web开发工作打下坚实基础。
2011-06-19 上传
2010-04-12 上传
2010-03-25 上传
2022-12-23 上传
2021-10-04 上传
2018-05-13 上传
Sombre落
- 粉丝: 0
- 资源: 5
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析