Android实现淘宝商品列表长按遮罩效果及动画详解
161 浏览量
更新于2024-08-29
1
收藏 185KB PDF 举报
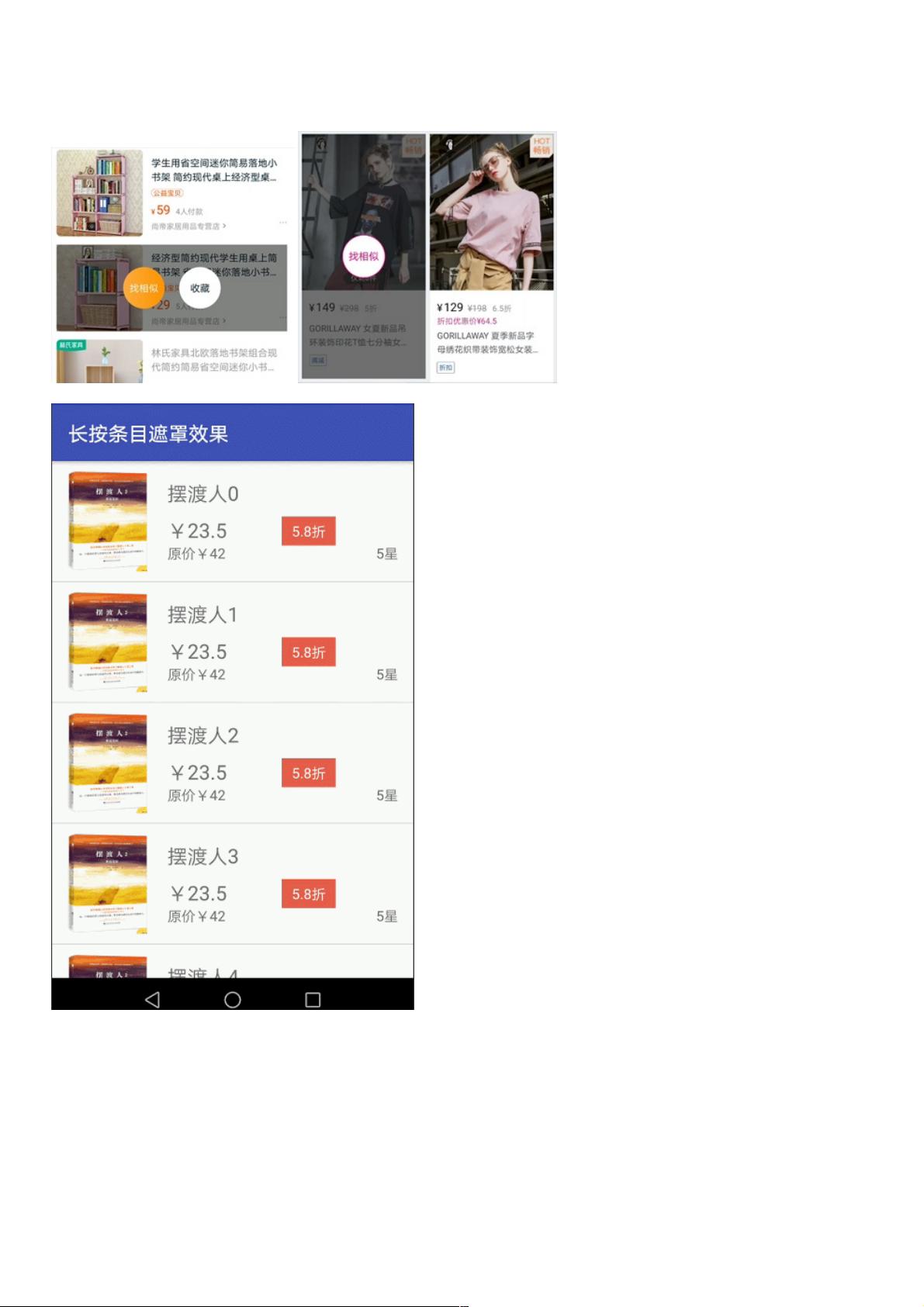
本文主要探讨如何在Android应用中实现类似淘宝、唯品会的商品列表长按遮罩效果。这种效果在用户长按时会在商品列表条目上添加一个遮罩,遮挡住原本的布局,同时支持切换长按目标。关键点在于利用`FrameLayout`布局来实现遮罩的叠加,并通过事件监听处理长按、滑动和点击操作以控制遮罩的显示与隐藏。
1. **使用`FrameLayout`布局**:
- `FrameLayout`是Android中的一个布局容器,它允许子视图彼此重叠,非常适合用于实现遮罩效果。在商品列表条目的布局中,通过在长按事件中将一个自定义的遮罩`ItemMaskLayout`作为根布局添加到条目的原始布局上,实现了遮罩的动态添加和移除。
2. **记录长按状态**:
- 在处理长按时,需要记录当前长按的根布局,以便在用户交互(如点击其他条目或滑动页面)时撤销之前的遮罩。这通常通过设置一个引用并添加活动监听器来实现,当满足特定条件时,从根布局中移除遮罩。
3. **动画效果**:
- 添加遮罩时,可以考虑使用`View`动画或属性动画,为遮罩的出现提供平滑的过渡效果,提升用户体验。这可以通过动画API如`ObjectAnimator`或者`Transition`来完成。
4. **代码实现**:
- 文中提到创建一个名为`ItemMaskLayout`的自定义布局,包含一个用于查找相同商品的按钮。在构造函数中,设置了按钮的点击监听器,当用户点击该按钮时,可能触发遮罩的相关逻辑和回调。
5. **接口回调**:
- 为了处理用户的长按行为,定义了一个`mItemMaskClickListener`接口,当用户点击遮罩区域时,这个接口会被调用,开发者可以根据具体需求执行相应的业务逻辑。
实现淘宝商品列表的长按遮罩效果涉及到了布局管理、事件处理、动画应用和接口设计等多个方面,核心是利用`FrameLayout`的叠加特性来实时调整视图层级。通过合理的代码结构和交互逻辑,可以为用户提供流畅且直观的长按体验。
110 浏览量
2023-07-12 上传
123 浏览量
145 浏览量
155 浏览量
224 浏览量
weixin_38682086
- 粉丝: 6
- 资源: 984
最新资源
- 微软的秘密 一个电子书 讲微软成功的秘诀
- Excel 规划求解 拟合
- 深入浅出struts2(中文)
- WEB Service 的资源中介
- chipscope_pro_sw_cores_8_2i_ug029
- 算法分析与设计课件-贪心算法
- The Application of Petri Nets to Workflow Management
- 计算机操作系统(汤子赢)课后答案PDF
- 入侵检测技术与其发展趋势
- ALESB技术方案(BEA的中文档)
- 核心机房节能热管理技术规范
- AX4.0 安装实战
- DELPHI基础开发技巧
- 一种基于嵌入式LINUX操作系统通信管理机的设计与实现
- dephi语言最新编程技巧200例
- 第5章 集合、常数与运行时类型信息编程