Android AppWidget开发教程:从入门到实践
需积分: 9 175 浏览量
更新于2024-09-14
收藏 361KB DOC 举报
"这篇内容主要探讨了Android平台下的桌面组件(AppWidget)开发,旨在帮助开发者了解如何创建和实现AppWidget。"
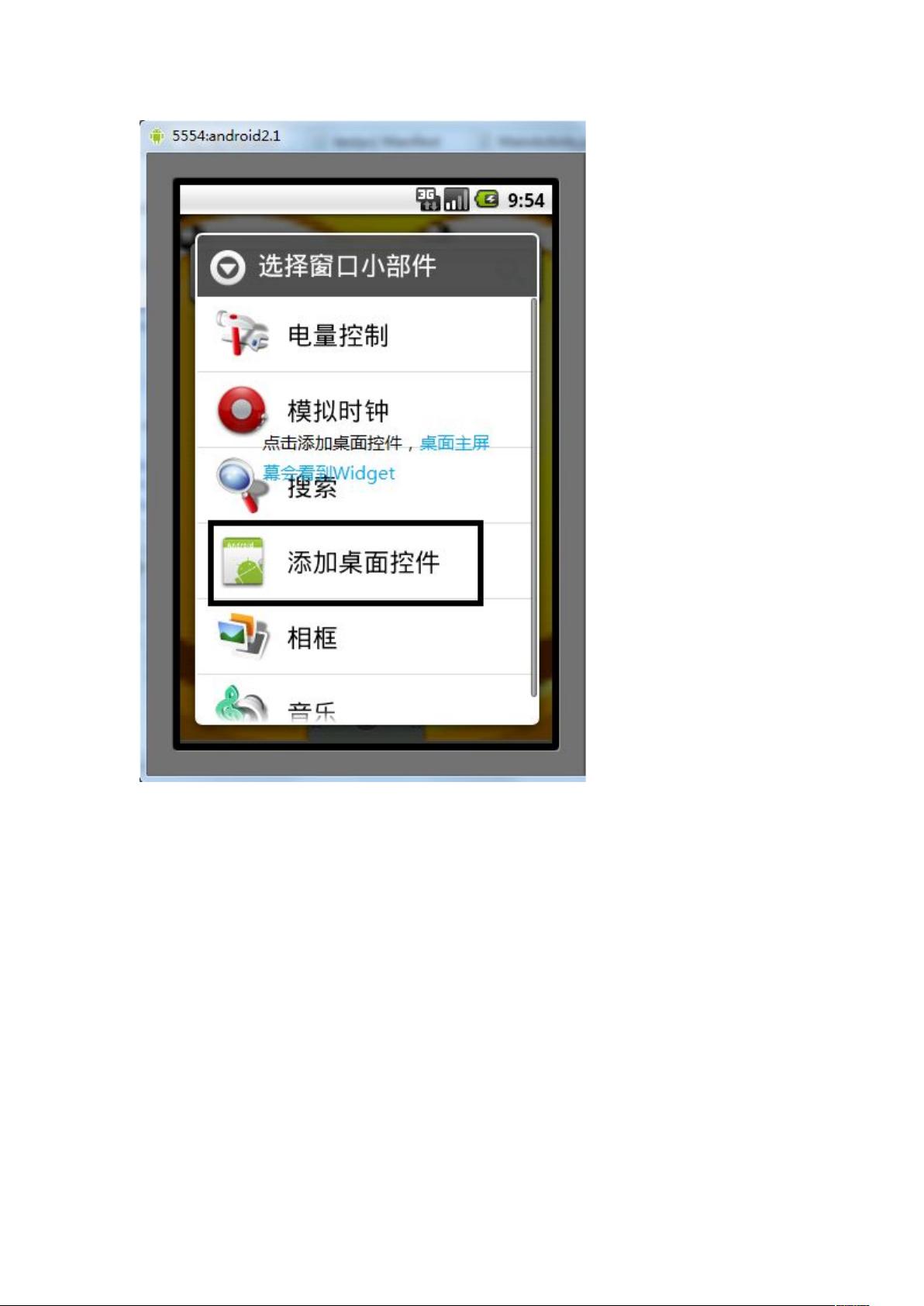
在Android开发中,除了传统的应用程序外,AppWidget是一种特殊的桌面组件,允许用户在主屏幕上直接访问和交互。AppWidget并非独立的应用,而是与应用程序相辅相成,通常通过长按桌面并添加窗口小部件来实现。一个典型的例子是Android内置的音乐播放器,它提供了一个桌面小部件,用户可以直接通过小部件控制音乐播放。
AppWidget的核心由两部分组成:AppWidgetProvider和UI界面。AppWidgetProvider是事件驱动的接收器,负责响应用户的交互,如点击事件,以及系统广播。UI界面则通常是预先设计好的布局,包含各种控件,并且这些控件可以绑定特定的Intent,当用户操作时,会触发相应的Intent。
开发AppWidget的基本步骤包括:
1. 创建一个继承自AppWidgetProvider的类,重写onReceive()方法,处理接收到的Intent。
2. 设计UI界面,通常是一个XML布局文件,定义小部件的外观和结构。
3. 在AndroidManifest.xml中注册AppWidgetProvider,并指定其对应的布局文件和Intent过滤器。
4. 提供一个BroadcastReceiver,用于接收并处理来自AppWidget的Intent。
5. 用户添加AppWidget到桌面后,点击该小部件会触发预先设定的Intent,AppWidgetProvider捕获此Intent并执行相应操作,例如启动Service或更新UI。
例如,一个简单的AppWidget可能包含一个按钮,点击按钮时启动一个Activity。在布局文件(如my_layout.xml)中定义按钮,然后在AppWidgetProvider中设置意图监听,当按钮被点击时启动指定的Activity。
```xml
<!-- my_layout.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_widget"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击我"/>
</LinearLayout>
```
```java
// AppWidgetProvider的子类
public class MyWidgetProvider extends AppWidgetProvider {
@Override
public void onReceive(Context context, Intent intent) {
super.onReceive(context, intent);
if (intent.getAction().equals(AppWidgetManager.ACTION_APPWIDGET_UPDATE)) {
// 更新Widget UI或启动其他操作
}
}
// 在这里可以启动Activity
private void launchMainActivity(Context context) {
Intent intent = new Intent(context, MainActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(context, 0, intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.my_layout);
views.setOnClickPendingIntent(R.id.button_widget, pendingIntent);
}
}
```
在AndroidManifest.xml中注册AppWidgetProvider:
```xml
<receiver android:name=".MyWidgetProvider">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/app_widget_info" />
</receiver>
```
其中,`app_widget_info`是一个XML文件,定义了AppWidget的大小、最小宽度等属性。
AppWidget为Android提供了更丰富的用户体验,使得应用程序能够以更直观的方式与用户交互。开发者可以通过学习和实践AppWidget的开发,将更多功能和互动性引入到用户的手机桌面。
13458 浏览量
495 浏览量
498 浏览量
152 浏览量
470 浏览量
394 浏览量
697 浏览量
158 浏览量
279 浏览量
one123piece
- 粉丝: 4
最新资源
- Android简易音乐播放器实现教程
- C++环境下fftwindow对FFT波形的测试分析
- ISOWorkshop6.0:多功能ISO镜像工具绿色版
- ActiveMQ与Spring结合的Maven项目实践教程
- Kotlin背景示例技术解析与应用
- json2canvas: 绘制复杂图形到Canvas上的新工具
- 驴友社区Android版:分享旅行新鲜事的交友平台
- 掌握Android GLSurfaceView打造炫酷3D UI界面
- 银灿IS903芯片量产软件V2.11.00.39功能详解
- 快速搭建Spring Web工程与MySQL数据库连接
- 纯CSS实现的带三角自定位提示框
- STM32F103平台LoRa模块开发指南
- Julia语言运行在WebAssembly上的实践指南
- 精选NPM包推荐:提高项目开发效率的必备工具
- 可视化设计横断面自动生成软件介绍
- 个性桌面电子时钟的设计与源代码解析