Vue实现动态验证码功能全解
22 浏览量
更新于2024-08-28
收藏 134KB PDF 举报
"Vue.js 实现随机验证码功能的完整代码示例"
在本文中,我们将探讨如何使用 Vue.js 框架实现一个简单的随机验证码功能。验证码是网站和应用程序中常用的一种安全机制,用于验证用户身份,防止自动化的机器人或恶意攻击。Vue.js 是一个轻量级的前端框架,它提供了组件化开发的便利性,使得实现这种功能变得容易。
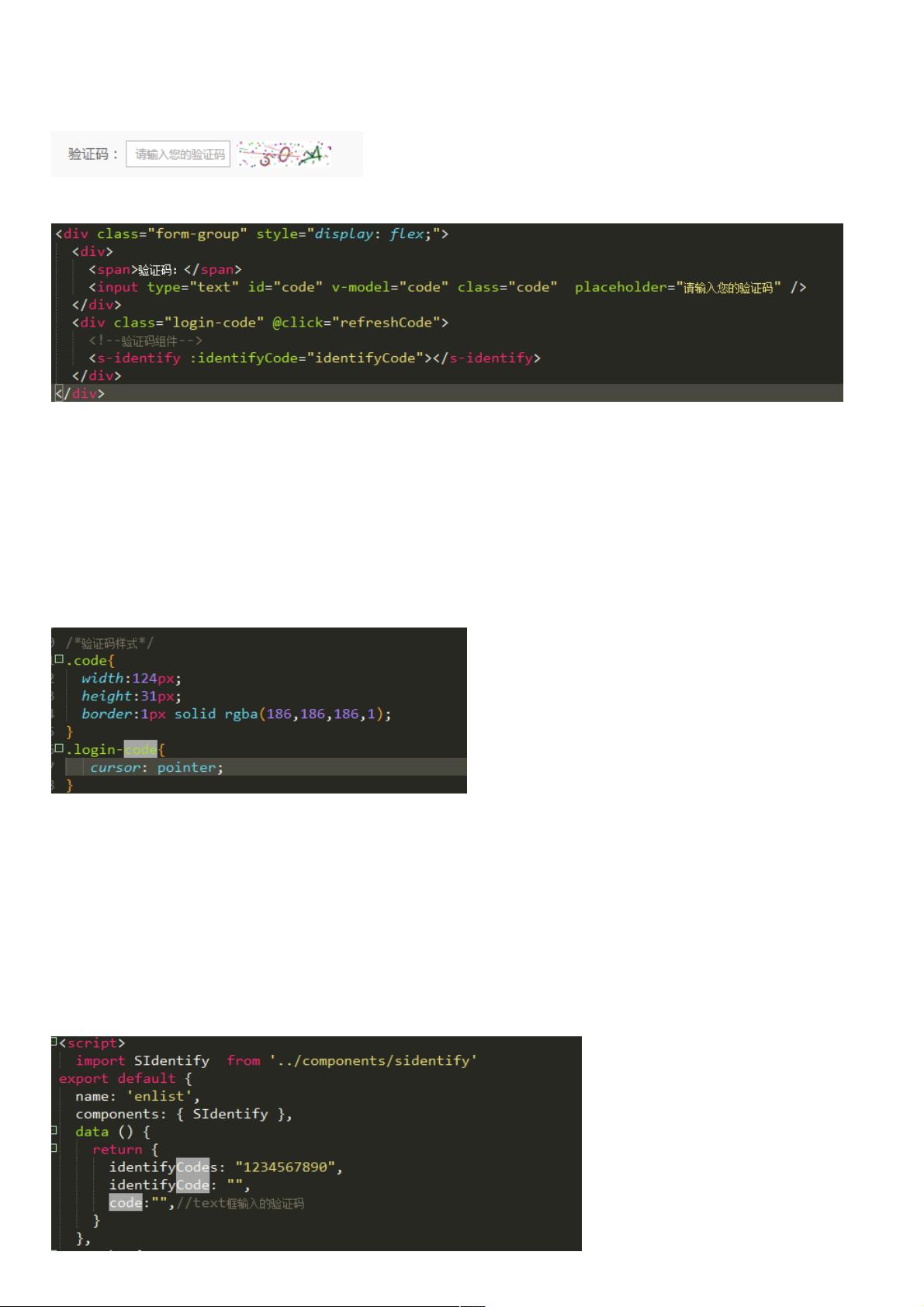
首先,我们来看一下HTML部分。代码中包含了一个包含验证码文本输入框和一个刷新验证码按钮的表单组。`<s-identify>` 是一个自定义组件,用于显示验证码。`v-model` 用来双向绑定 `code` 变量,用于保存用户输入的验证码值。`@click` 事件监听器绑定了 `refreshCode` 方法,当点击按钮时会触发该方法,重新生成验证码。
接着,我们关注CSS样式。`.code` 类设置了验证码输入框的基本样式,包括宽度、高度、边框等。`.login-code` 类使验证码按钮具有可点击的样式。
然后,我们导入并使用了一个名为 `SIdentify` 的组件,它将在页面上展示验证码。在 `data` 函数中,我们定义了几个变量:`identifyCodes` 是包含可能的验证码字符的字符串,`identifyCode` 用于存储生成的验证码,而 `code` 是用户输入的验证码。
在 `mounted` 生命周期钩子中,我们清空了 `identifyCode` 并调用了 `makeCode` 方法,初始化了一个新的四位数字验证码。`created` 钩子通常用于在组件实例创建后执行一次性初始化任务,但在这个例子中没有被提及。
`methods` 对象中,我们定义了两个方法。`randomNum(min, max)` 是一个辅助函数,用于生成指定范围内的随机整数。`refreshCode` 方法用于刷新验证码,清空当前的 `identifyCode`,然后再次调用 `makeCode`。`makeCode` 方法接收 `o`(即 `identifyCodes`)和验证码长度 `l`,通过循环随机选取字符串中的字符来生成验证码。
这个 Vue.js 示例展示了如何通过组件化的方式实现一个简单的随机数字验证码功能。用户界面包含一个验证码输入框和一个刷新按钮,点击按钮会生成一个新的验证码。整个流程涉及到Vue组件的创建、数据绑定、事件监听以及自定义方法的使用,这些都是Vue开发中的基本操作。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-17 上传
2020-08-29 上传
2023-05-13 上传
2020-10-15 上传
2021-12-29 上传
2020-10-15 上传