使用JavaScript实现动态九宫格布局
119 浏览量
更新于2024-08-31
收藏 276KB PDF 举报
"本文将详细介绍如何使用JavaScript实现一个动态的九宫格布局效果,通过切换按钮来改变显示的列数,提供了一段完整的HTML、CSS和JavaScript代码作为示例。"
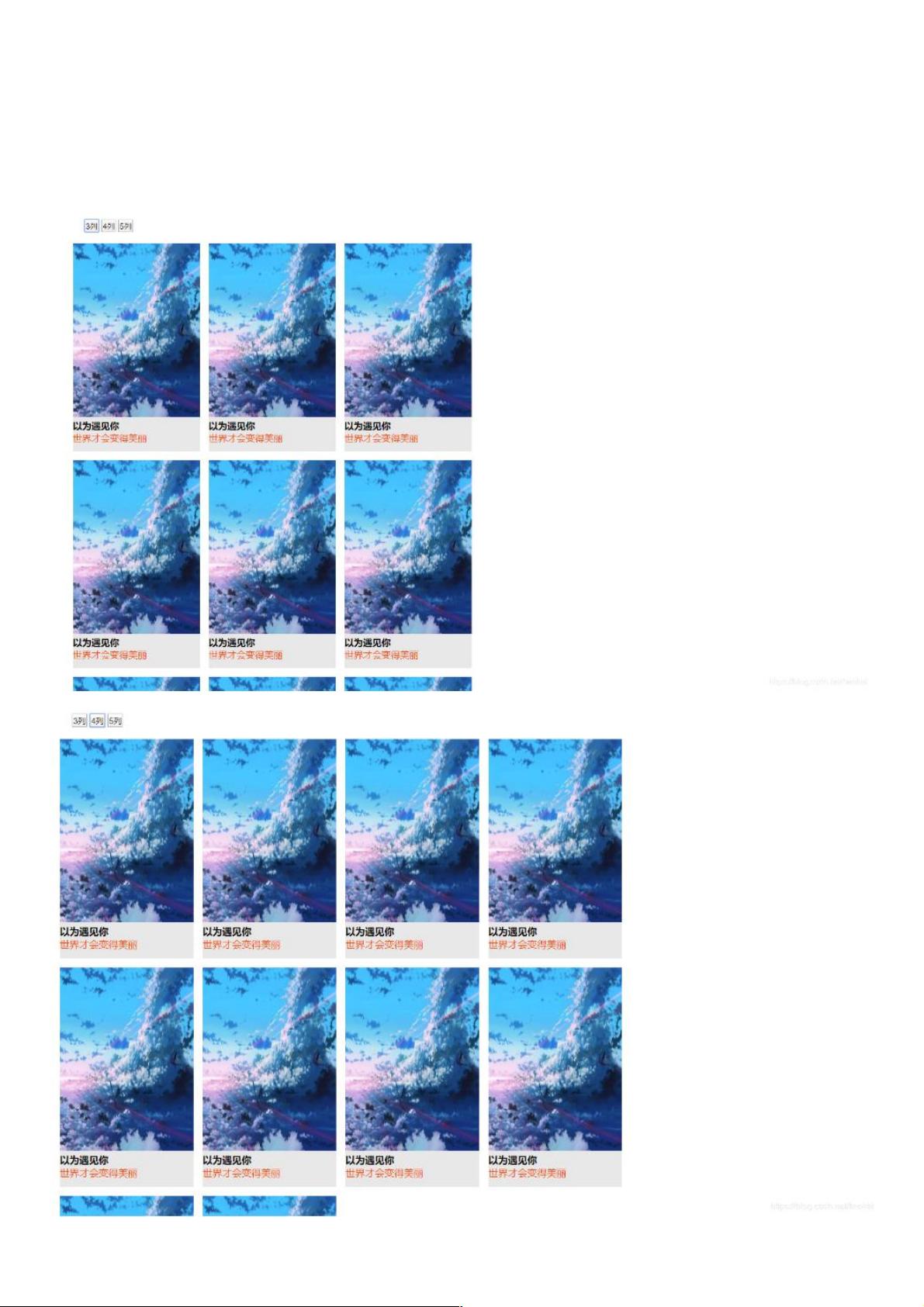
在网页设计中,九宫格布局是一种常见的展示方式,尤其适用于商品展示或图像网格系统。这种布局方式能够使内容有序地排列,且适应不同的屏幕尺寸。在这个示例中,我们将使用JavaScript配合HTML和CSS来创建一个灵活的九宫格布局,用户可以通过点击按钮在3列、4列和5列之间切换。
首先,HTML部分创建了一个容器`#container`,用于容纳所有的九宫格元素。在顶部,我们添加了三个按钮,分别对应不同的列数。在底部,我们定义了一系列带有`.box`类的子元素,每个子元素代表一个九宫格单元,包含图片和文字描述。
```html
<div id="container">
<div id="top">
<button id="btn1">3列</button>
<button id="btn2">4列</button>
<button id="btn3">5列</button>
</div>
<div id="bottom">
<!-- 多个.box元素 -->
</div>
</div>
```
接着是CSS部分,用于设置基本样式和间距。`#container`设置宽度和居中对齐,`.box`类定义了每个单元格的宽高、内边距以及背景色。`.box img`和`.box p`分别设置了图片和文字的颜色。
```css
#container {
width: 1200px;
margin: 0 auto;
}
.box {
width: 220px;
height: 360px;
margin: 0 15px 15px 0;
background-color: #e8e8e8;
}
.box img {
width: 220px;
height: 300px;
}
.box p {
color: orangered;
}
```
最后,JavaScript部分实现布局的动态切换。当用户点击按钮时,我们需要改变`.box`元素的`display`属性,使其按需显示为行内块或行内Flex元素。以下是一个简单的示例:
```javascript
document.getElementById('btn1').addEventListener('click', function() {
var boxes = document.getElementsByClassName('box');
for (var i = 0; i < boxes.length; i++) {
boxes[i].style.display = 'inline-block';
}
});
// 同理,为btn2和btn3添加类似事件监听器,改变display样式
```
在这个例子中,我们仅展示了如何根据按钮点击切换到3列布局。对于4列和5列的布局,你可以通过计算每个单元格的宽度和间距来调整,并相应地更新JavaScript中的样式。
总结,这个九宫格布局的实现主要涉及以下几个知识点:
1. HTML结构设计:创建一个包含多个九宫格元素的容器,并为列数切换按钮分配ID。
2. CSS样式设置:定义九宫格的基本样式,包括大小、间距和颜色。
3. JavaScript交互:监听按钮点击事件,动态改变九宫格元素的样式,以实现不同列数的布局。
这个案例提供了一个基础的九宫格布局实现,开发者可以根据实际需求进一步优化,比如添加响应式设计,使布局在不同设备上都能良好显示。同时,也可以扩展功能,如添加动画效果或数据驱动的动态加载。
284 浏览量
466 浏览量
172 浏览量
121 浏览量
251 浏览量
466 浏览量
288 浏览量
118 浏览量
134 浏览量
weixin_38556189
- 粉丝: 8
- 资源: 921
最新资源
- (相位差检测)AD8302模块资料.rar
- The-Real-Scoop:HCI,移动应用程序项目
- Shopping-application
- Tic-Tac-Toe
- en_visual_studio_2010_ultimate
- Personal-Portfolio-Website-With-GSAP
- 乐得同城优惠券系统 v1.9.0
- 风越网页隐藏资源下载器 v3.84
- 测试驱动的应用
- meta-generative-art_dcgan
- EMSApplicationOTPBased
- 凡诺企业网站管理系统 v10.3
- PyProjManWeb:这次基于Django构建的Web版本的PyProjMan
- clean-architecture-node-api:API completa com Typescript utilizando TDD,Clean Architecture,设计模式和SOLID
- 行业文档-设计装置-一种平整的环保型瓦楞纸板.zip
- ticketing:研究项目