手把手教你入门Java Ajax:从基础到实践
需积分: 23 187 浏览量
更新于2024-11-01
收藏 440KB PDF 举报
"这篇资料主要介绍了Java AJAX入门,适合初学者了解AJAX的基本知识,包括Servlet回顾、MVC模式、JavaScript基础以及XMLHttpRequest对象的使用。"
在IT领域,AJAX(Asynchronous JavaScript and XML)是一种创建动态网页的技术,允许在不刷新整个页面的情况下与服务器交换数据并更新部分网页内容。这提高了用户体验,因为用户无需等待整个页面重新加载就能看到新的信息。本文将简要介绍如何手写Ajax,并结合Servlet进行操作。
首先,我们需要回顾Servlet。Servlet是Java中的一个服务器端组件,用于处理来自客户端(如浏览器)的请求并生成响应。在AJAX应用中,Servlet通常负责处理由AJAX发送的异步请求。
其次,MVC(Model-View-Controller)模式是软件设计的一个经典架构,常用于Web应用开发。Model代表应用程序的数据模型,View负责显示数据,而Controller处理用户的输入并协调Model和View之间的交互。在AJAX环境中,Controller可以处理AJAX请求,更新Model,然后让View相应地更新界面。
接着,我们回顾JavaScript。JavaScript是实现AJAX的核心,它是一种脚本语言,主要负责在浏览器端运行。在AJAX中,JavaScript处理用户事件,创建XMLHttpRequest对象,发送和接收数据,以及根据收到的数据更新DOM(文档对象模型)。
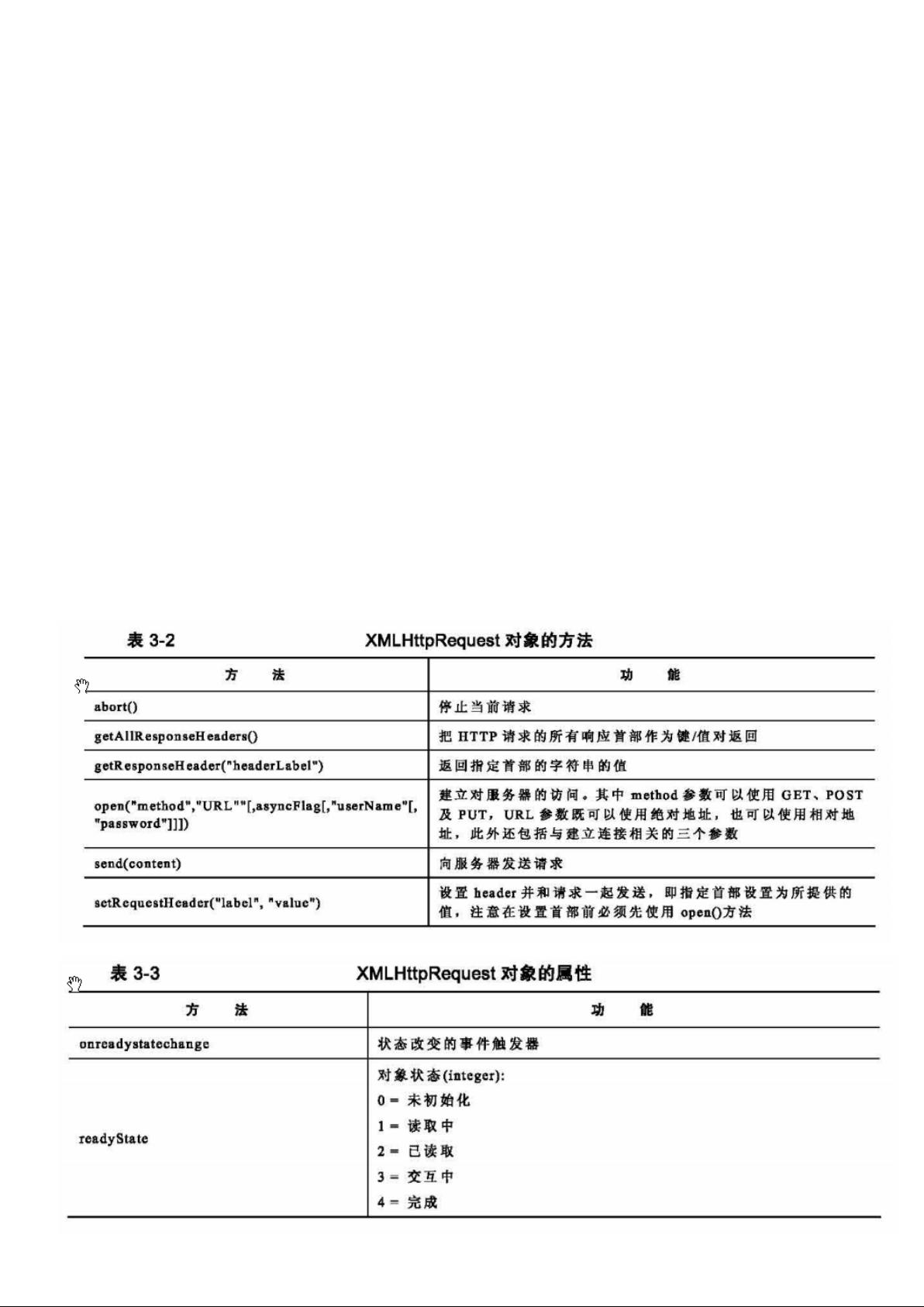
XMLHttpRequest对象是AJAX的基础,它提供了一种与服务器通信的方式,无需刷新页面。创建XMLHttpRequest对象的方法因浏览器类型不同而有所差异。在Mozilla浏览器中,使用`new XMLHttpRequest()`,而在IE中,需要使用`new ActiveXObject("Msxml2.XMLHTTP")`或`new ActiveXObject("Microsoft.XMLHTTP")`。为了兼容不同浏览器,我们可以编写一个函数`createXMLHttpRequest()`来自动选择正确的创建方式。
创建XMLHttpRequest对象后,需要执行以下步骤:
1. 初始化请求,设置请求类型(GET或POST)、URL、是否异步等。
2. 发送请求到服务器。
3. 服务器接收到请求并进行处理。
4. 服务器返回响应数据。
5. 客户端接收到响应。
6. 使用JavaScript解析响应数据,并根据需要修改DOM,更新页面内容。
例如,初始化XMLHttpRequest对象的代码如下:
```javascript
var xmlHttpReq;
if (window.XMLHttpRequest) {
// Mozilla 浏览器
xmlHttpReq = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE 浏览器
try {
xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP"); // IE 5.0以下
} catch (e) {
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
}
}
```
这段代码通过检查浏览器类型,确保无论在哪种浏览器下都能创建XMLHttpRequest对象。
学习Java AJAX入门需要理解Servlet、MVC模式、JavaScript基础,以及XMLHttpRequest对象的使用。这篇资料提供了一个基础的起点,帮助初学者掌握AJAX的基本概念和技术,为进一步深入学习和实践打下基础。
2009-11-27 上传
2011-07-10 上传
321 浏览量
2018-03-10 上传
2008-03-21 上传
2013-04-24 上传
2011-05-27 上传
a232698
- 粉丝: 7
- 资源: 31
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍