使用AUTHORWARE创建交互式大屏幕比分系统
需积分: 10 167 浏览量
更新于2024-09-13
收藏 644KB DOC 举报
"该文主要讲述了如何利用AUTHERWARE多媒体制作软件设计一款具有交互功能的大屏幕比分显示应用软件,特别适用于体育比赛场景。文中通过篮球比赛的实例,详细解析了各个关键步骤和功能实现,包括欢迎界面、比赛开始、暂停与继续、计时器以及退出功能的交互设计。"
在本文中,作者XUJIAJUN详细介绍了如何运用AUTHERWARE这一工具来创建一个动态的、具备交互性的体育馆大屏幕比分系统。首先,文章指出,传统的大屏幕系统往往只能展示静态内容,无法满足实时比分更新的需求。因此,选择了AUTHERWARE作为解决方案,因为它能够支持实时交互。
文章通过实例演示了软件的构建过程,包括以下几个关键环节:
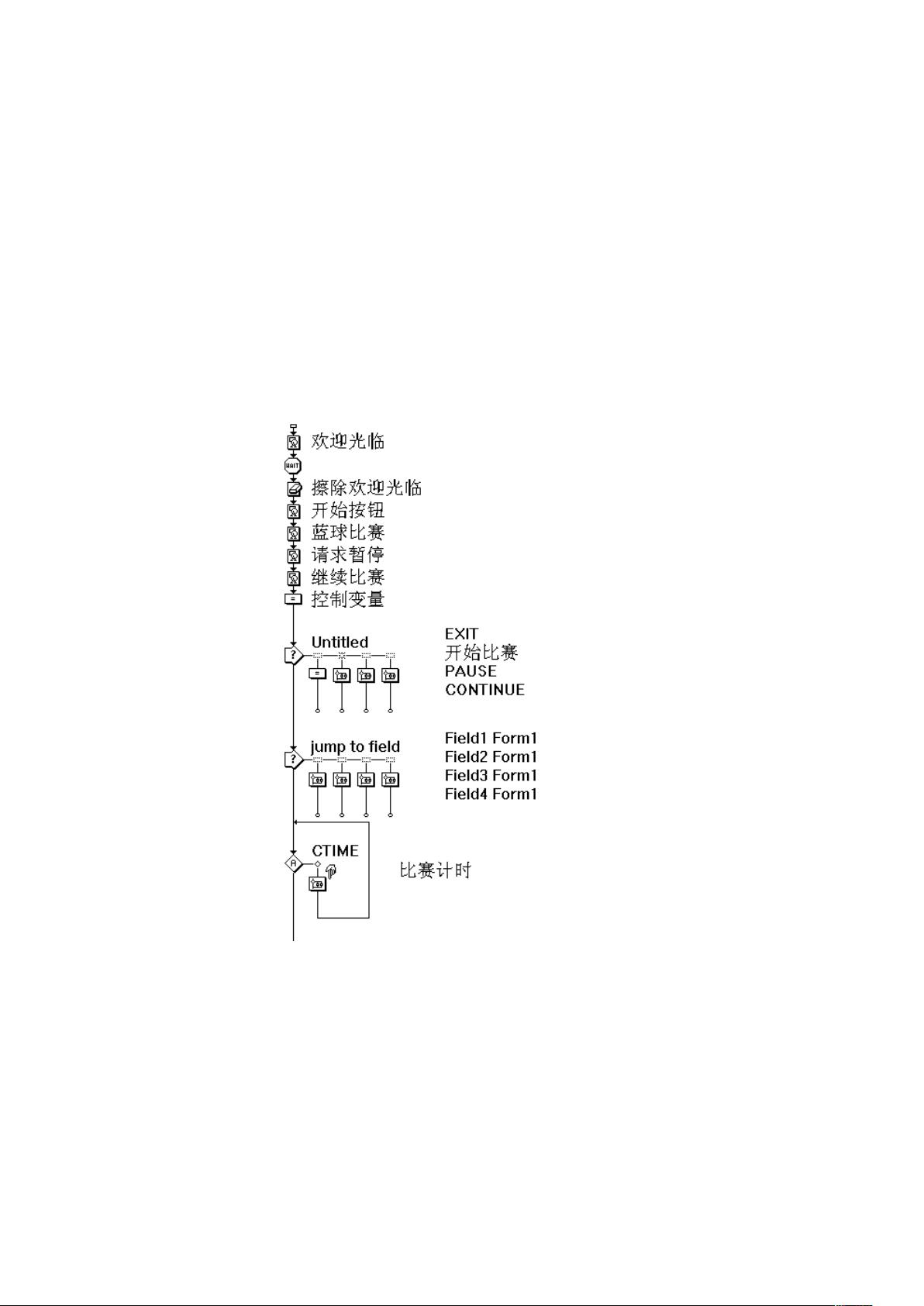
1. 欢迎界面:设置显示图标“欢迎光临”,可自定义显示欢迎词,并提供一个等待图标,允许用户在比赛开始前查看,且可以通过键盘或鼠标随时结束显示。
2. 比赛开始:通过显示图标“开始按钮”,用户点击后启动比赛,同时在屏幕上显示比赛名称(例如“篮球比赛”)和倒计时钟。
3. 暂停与继续:使用显示图标“请求暂停”和“继续比赛”按钮,通过计算图标“控制变量”确保在比赛中,这两个操作只能有一个有效。pause001和cont001变量分别控制这两个按钮的状态。
4. 交互控制:交互图标“Untitled”负责处理比赛的开始、暂停、继续和退出操作。退出功能通过设置在屏幕右下角的热区实现,而开始、暂停和继续则通过热对象(如按钮)来触发。
5. 计时功能:大屏幕右侧的倒计时时钟与“篮球比赛”显示图标结合,实时更新比赛剩余时间。
通过这个实例,读者不仅可以了解到AUTHERWARE在创建交互软件上的应用,还能学习到如何利用其特有的图标和计算功能来实现复杂的逻辑控制,如控制按钮状态和处理用户输入。此外,源代码的提供进一步增强了实践性和可操作性,使得读者可以直接参考和修改,以适应不同场合的需求。
这篇文章深入浅出地介绍了如何使用AUTHERWARE开发交互式大屏幕应用,对于那些想在类似领域开发软件的IT从业者,特别是多媒体和交互设计人员,具有很高的参考价值。
2009-02-27 上传
2014-06-19 上传
2009-12-20 上传
2009-05-26 上传
2022-06-25 上传
2010-06-15 上传
2011-12-12 上传
xujiajun
- 粉丝: 0
- 资源: 1
最新资源
- 手机星座网站.zip
- dwj.github.io
- CRUD --- Exames-Consultas
- h5CanvasGameTutorial:HTML5游戏开发进阶指南,Pro HTML5游戏的原始代码,注释为中文
- 2015.5.12_ec_test_code,lstm源码c语言,c语言
- Y7000P SIO驱动,用于y7000p触控板失灵,亲测2018版有效
- holberton-system_engineering-devops
- SpringApp
- zerodoc:Zerodoc-Linux的自动化文档-开源
- [其他类别]eWebEditor For PHP v3.8_ewebeditorphp38.rar
- go-sleep:Unix util Hibernate几毫秒
- 薄雾:适用于Spotify,Apple Music和Sound Cloud的Ionic Angular音乐播放器
- flash,游戏驱动c语言源码,c语言
- YTApp
- veidemann-log-service
- c语言万年历源码(1).rar