iOS MJRefresh下拉刷新与上拉加载实战教程
63 浏览量
更新于2024-09-01
收藏 222KB PDF 举报
在iOS开发中,实现下拉刷新功能是一种常见的用户体验优化手段,本文主要讲解如何使用MJRefresh库来实现这一功能。MJRefresh是一个强大的第三方库,提供了丰富的自定义选项和易用的API,使得在iOS应用中添加下拉刷新和上拉加载效果变得简单。
首先,你需要通过CocoaPods或手动将MJRefresh库引入到项目中。CocoaPods的导入方式是通过`pod 'MJRefresh'`,而手动导入则需要将MJRefresh文件夹及其内容添加到项目中,并在需要使用的文件中引入头文件`#import "MJRefresh.h"`。
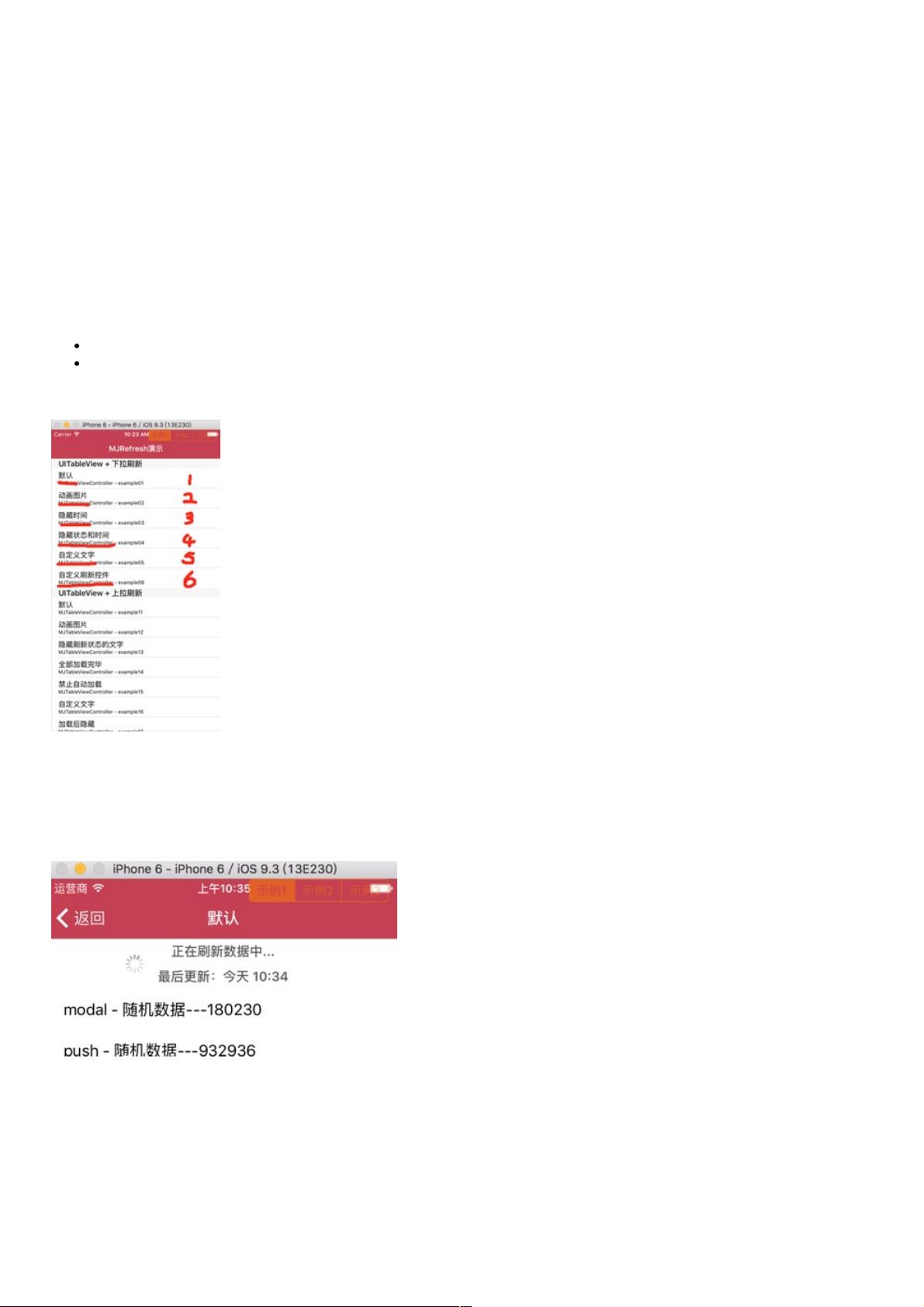
文章详细介绍了六种使用场景,涵盖了MJRefresh的常见用法:
1. 默认场景:此场景包含了典型的刷新动画,如菊花效果、下拉提示以及时间显示。开发者可以通过以下代码实现:
- 在`UITableView`代理方法中设置`MJRefreshNormalHeader`,并提供一个`refreshingBlock`,当用户下拉刷新时,该block会被执行,例如加载新的数据。
- 调用`beginRefreshing`方法立即进入刷新状态。
2. 动画图片场景:与默认场景不同,这里使用的是序列帧动画而不是GIF。开发者可以使用`MJChiBaoZiHeader`替换默认的头部视图,设置目标和动作来触发数据加载,并同样调用`beginRefreshing`。
3. 隐藏时间场景:如果你希望在刷新过程中隐藏时间显示,可以在创建头部视图时设置相关属性,如`setLastUpdatedTimeLabelHidden:YES`。
4. 隐藏时间和状态:类似地,可以隐藏其他元素,如下拉指示器,通过相应的方法调整头部视图的外观。
5. 自定义文字说明:MJRefresh允许开发者自定义刷新状态下的提示文字,通过设置`attributedTitle`属性来实现。
6. 自定义刷新控件:对于高级定制,开发者可以继承MJRefresh基类并重写相关方法,以创建完全自定义的刷新控件。
总结来说,通过这篇文章,iOS开发者可以掌握如何在项目中灵活运用MJRefresh库来实现下拉刷新功能,包括基础配置、动画定制以及自定义选项,从而提升应用的交互体验。同时,对于选择MJRefresh作为刷新控件的开发者来说,它的高度可扩展性和易用性使其成为首选方案之一。
2015-04-30 上传
2023-09-15 上传
2023-10-24 上传
2023-08-31 上传
2023-05-31 上传
2023-08-31 上传
2023-08-24 上传
weixin_38711041
- 粉丝: 6
- 资源: 954
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器