Android电商应用三角形边框视图实现
13 浏览量
更新于2024-08-31
收藏 142KB PDF 举报
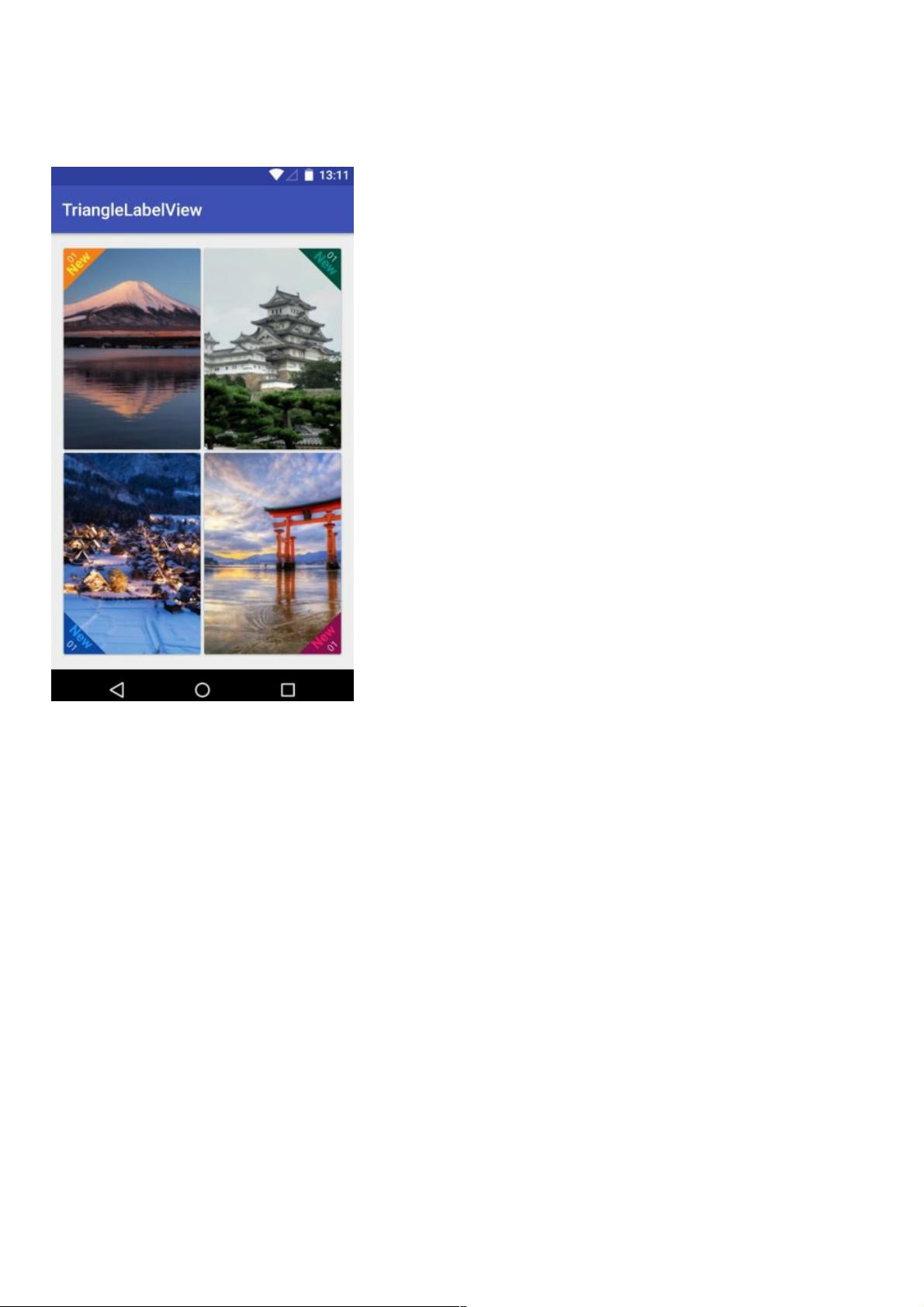
本文主要介绍了如何在Android应用中实现一种特定的UI效果,即图片的一边带有三角形边框的视图。这种视图常见于电商应用中,用于标记商品的特殊状态,如促销或新品。通过实例展示了如何创建这种自定义视图,并提供了相关的XML布局代码。
在Android开发中,为了实现图片的三角形边框效果,通常需要创建自定义视图。首先,我们需要在`build.gradle`文件中添加依赖,引入`TriangleLabelView`库,这是一个开源项目,可以帮助我们快速实现三角形标签视图。在项目的`allprojects`块中添加maven仓库URL,并在模块的`dependencies`中引入库。
接下来,我们将创建XML布局文件来定义这个带有三角形边框的视图。以左上角的视图为例,我们使用`CardView`作为容器,以提供阴影效果。然后在`CardView`内部放置一个`RelativeLayout`,并在此布局中设置图片。关键在于,通过自定义的View来绘制三角形,这通常涉及到使用`Path`和`Canvas`来画出三角形形状。
例如,我们可以创建一个名为`card_left_top.xml`的布局文件,内容如下:
```xml
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 在这里放置ImageView或其他内容 -->
</RelativeLayout>
</android.support.v7.widget.CardView>
```
在这个布局中,我们还需要添加自定义的View来绘制三角形。这可以通过创建一个新的Java类继承自`View`,重写`onDraw()`方法来完成。在`onDraw()`中,使用`Path`对象定义三角形的路径,然后使用`Canvas`的`drawPath()`方法将其绘制出来。三角形的顶点位置可以通过调整`Path`中的坐标来控制,使其位于图片的左上角。
为了实现多个图片的三角形边框效果,可以使用`LinearLayout`或`GridLayout`等布局管理器,将包含三角形边框的自定义View以包含的方式进行排列。如果需要在滚动视图中显示这些图片,如`ScrollView`或`RecyclerView`,则需要将它们嵌套在相应的容器中。
实现Android图片的三角形边框效果涉及到了Android图形绘制的基本知识,包括自定义View、XML布局以及图形API的使用。通过理解这些概念和技术,开发者可以创建各种各样的自定义UI组件,以满足应用的独特设计需求。
2019-08-13 上传
2017-07-26 上传
2011-06-26 上传
2024-01-15 上传
2023-05-17 上传
2023-05-18 上传
2023-07-29 上传
2023-06-06 上传
2023-07-28 上传
weixin_38674415
- 粉丝: 5
- 资源: 920
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用