HTML5像素与颜色深度探索:操作与实践
189 浏览量
更新于2024-08-31
收藏 126KB PDF 举报
在HTML5的学习过程中,理解像素和颜色的概念是至关重要的。本文主要围绕这两个主题展开,旨在帮助开发者掌握在网页设计和图形处理中的基本原理。
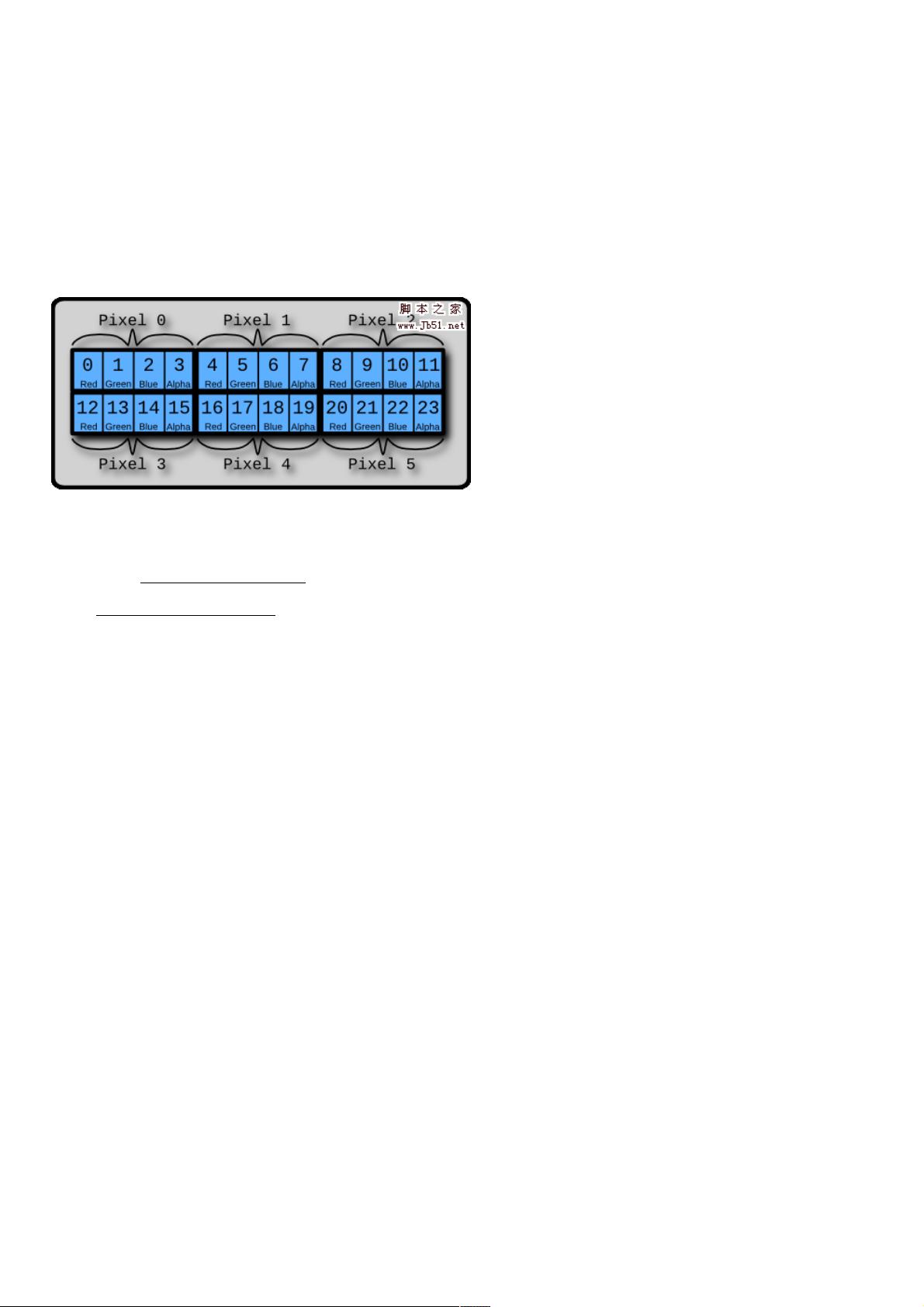
首先,让我们深入探讨像素。在计算机屏幕上,像素是构成图像的基本单元,它们是屏幕显示的最小单元。每一个像素实际上是内存中的一组连续的二进制位,每个位只能取值0或1,通过二进制编码的方式,可以组合出各种颜色。例如,一个像素通常由四个字节(32位)组成,这四个字节分别对应红色、绿色、蓝色和透明度(alpha)通道。红色、绿色和蓝色通道的取值范围是0到255,其中255代表最大值,0则表示无色或透明。透明度值范围也是0-255,0表示完全透明,255表示完全不透明。
接着,尽管HTML5标准并未直接提供像JavaScript的setPixel或getPixel那样的像素操作方法,但我们可以通过利用ImageData对象间接地处理像素。ImageData对象是一个内置的JavaScript对象,它存储了一个图像的所有像素数据,其data属性是一个连续的数组,包含了图像中每个像素的红、绿、蓝和透明度值。通过索引访问data数组,我们可以获取和设置特定像素的颜色和透明度,例如:
```javascript
var imageData = canvas.getContext('2d').getImageData(x, y, width, height);
var pixelColor = imageData.data[index * 4 + 0], // 红色值
pixelGreen = imageData.data[index * 4 + 1], // 绿色值
pixelBlue = imageData.data[index * 4 + 2], // 蓝色值
pixelAlpha = imageData.data[index * 4 + 3]; // 透明度值
// 修改某个像素的颜色
imageData.data[index * 4 + 0] = newColor.red;
imageData.data[index * 4 + 1] = newColor.green;
imageData.data[index * 4 + 2] = newColor.blue;
canvas.getContext('2d').putImageData(imageData, x, y);
```
理解HTML5中的像素和颜色概念对于创建交互式网页应用、实现图形特效以及优化性能都非常重要。熟练掌握这些基础知识,可以帮助开发者更好地控制网页内容的呈现,并且为更高级的图像处理技术打下坚实的基础。推荐使用Chrome或Firefox浏览器阅读本文,以确保示例代码能够正常显示和运行。
2010-05-20 上传
2023-12-30 上传
2018-12-17 上传
2023-09-13 上传
2022-03-20 上传
2021-06-12 上传
weixin_38650066
- 粉丝: 5
- 资源: 908
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析