JavaScript中的封闭函数、闭包与内置对象解析
128 浏览量
更新于2024-08-31
收藏 142KB PDF 举报
"本文主要探讨JavaScript中的三个关键概念:封闭函数、闭包和内置对象,以及它们在实际编程中的应用。"
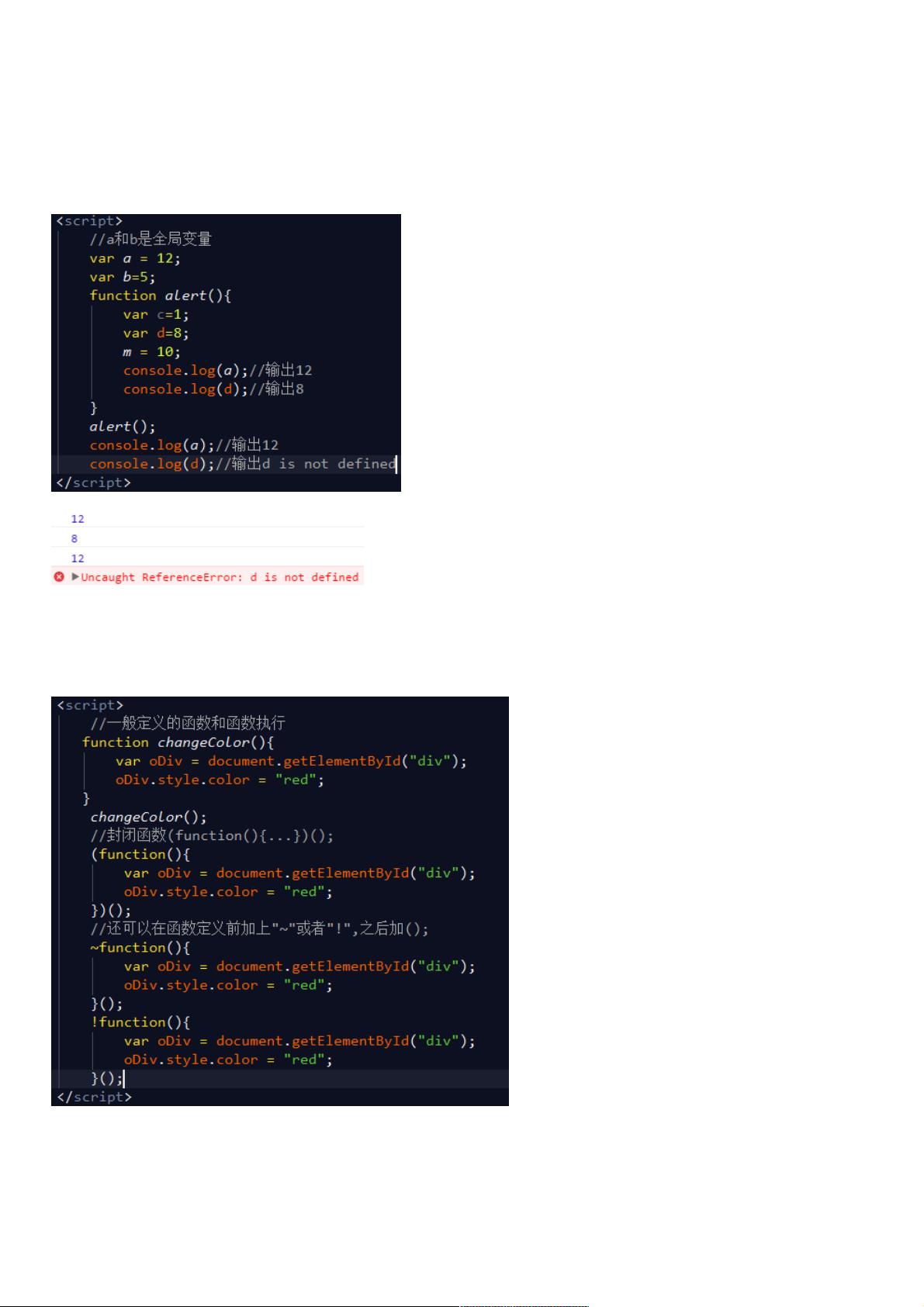
在JavaScript中,变量作用域是理解代码逻辑和内存管理的基础。变量分为全局变量和局部变量。全局变量在函数外部定义,可供整个页面使用,而局部变量仅在其定义的函数内部有效。当函数内部需要访问变量时,它会优先查找内部定义的变量,若无则向外层作用域查找,直至找到全局变量。
封闭函数,也称为立即调用的函数表达式(IIFE),是一种特殊的匿名函数写法,用于创建一个无需命名且立即执行的函数。常见的封闭函数定义和执行形式是 `(function(){…})()`,此外,我们还可以使用 `~` 或 `!` 符号来定义这样的匿名函数,例如 `~function(){…}()` 或 `!function(){…}()`。
闭包是JavaScript中一个强大的特性,它发生在函数嵌套的情况下,允许内部函数访问并操作外部函数的变量,即使外部函数已经执行完毕。闭包的一个常见用途是保存状态,例如在循环中存储索引值,使得这些值在外部作用域中仍可访问。另一个用途是创建私有变量,防止全局变量污染,因为内部函数可以访问外部函数的变量,但外部不能直接访问内部函数的变量。
JavaScript内置对象提供了许多便捷的功能。例如,`document` 对象代表当前HTML文档,`document.referrer` 属性可以获取前一个页面的URL,这对于跟踪用户来源很有用。`location` 对象则处理与页面URL相关的任务,如 `window.location.href` 用于获取或更改URL,`window.location.search` 获取URL参数,而 `window.location.hash` 提供了对页面锚点或哈希值的访问。最后,`Math` 对象提供了一些数学操作,如 `Math.random()` 生成0到1之间的随机数,`Math.floor()` 对数值进行向下取整,以及 `Math.ceil()` 进行向上取整。
总结来说,理解JavaScript中的封闭函数、闭包和内置对象对于编写高效、可靠的代码至关重要。掌握这些概念有助于提升JavaScript编程的技能,并在实际项目中解决各种问题。
2021-10-10 上传
2012-02-16 上传
2021-01-21 上传
2020-11-26 上传
2020-10-24 上传
2020-10-22 上传
2020-10-24 上传
2020-10-17 上传
2020-10-17 上传
weixin_38548817
- 粉丝: 3
- 资源: 917
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库