jQuery EasyUI应用教程:涵盖13个关键控件实例
需积分: 3 47 浏览量
更新于2024-07-24
收藏 992KB DOC 举报
本文档是一份详细的jQuery与EasyUI应用教程,涵盖了两个流行的前端JavaScript库在Web开发中的核心组件及其用法。EasyUI是基于jQuery的一个强大的用户界面库,它提供了丰富的控件和组件,使得创建交互式网页应用程序变得更加便捷。这份文档以Word的形式呈现,包含13个主要的控件实例,如Accordion(可折叠标签)、DateBox(日期框)、ComboBox(组合框)、Dialog(对话框)、Messager(提示框)等,每个组件都有详细的实例代码、参数说明、事件处理和方法调用。
1. **Accordion**:用于展示多个可折叠的内容块,有助于组织信息。文档提供了HTML和CSS代码示例,以及参数如分隔符、关闭图标等的配置方法。此外,还介绍了Accordion的事件,如onBeforeOpen和onOpen,以及可能调用的方法。
2. **DateBox**:日期选择器,包括实例演示如何设置默认值、选择范围、日期格式等。用户可以控制日期框的行为,通过监听其事件如onChange,以及使用如getDate和setValue等方法。
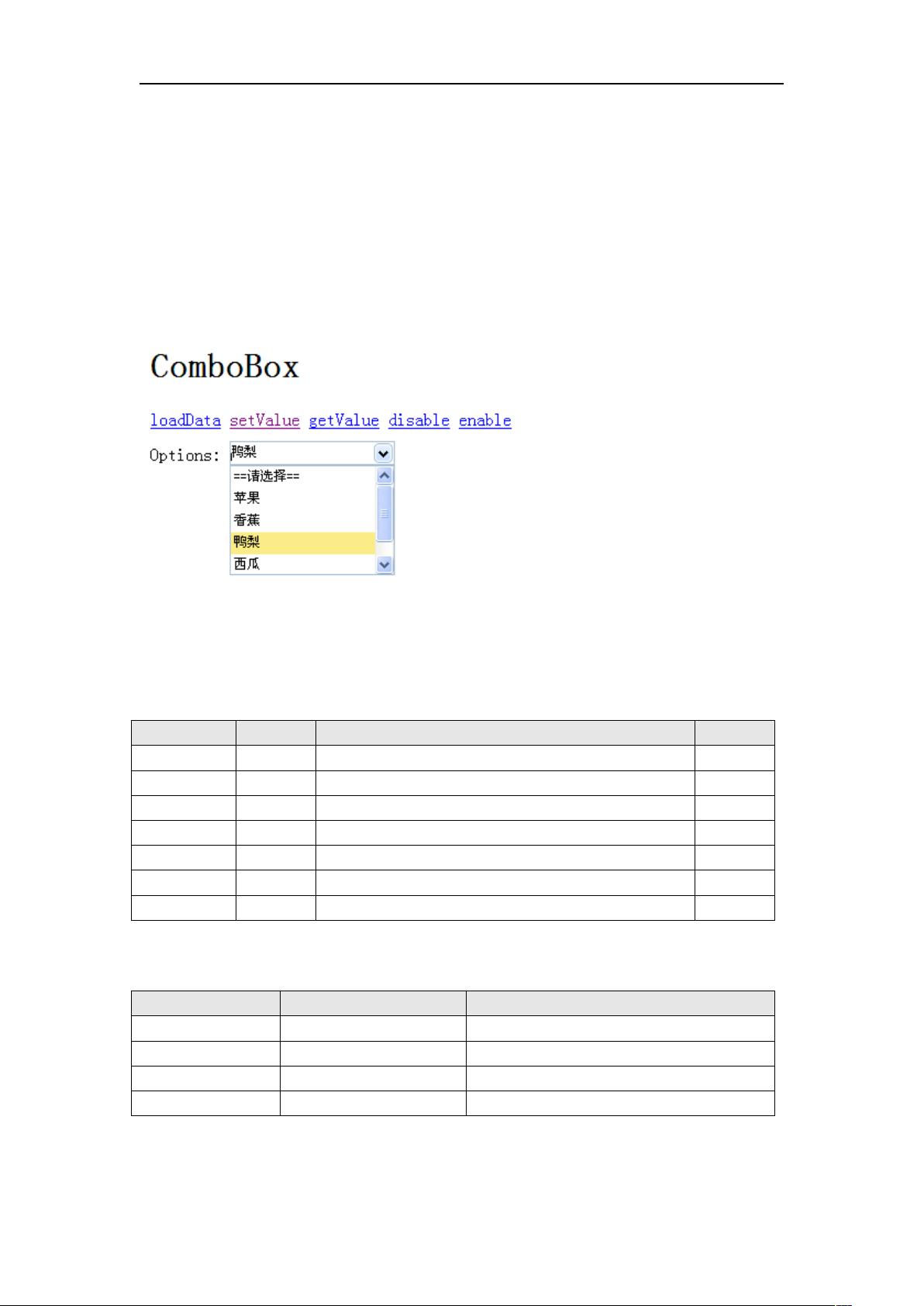
3. **ComboBox**:下拉列表,包含选择项和搜索功能。文档展示了如何添加选项、设置大小和样式,以及处理如onSelect和onClick事件。
4. **Dialog**:弹出对话框,展示了如何创建对话框、设置标题、尺寸和关闭按钮,同时涉及了dialog的显示和隐藏方法,以及与之相关的事件如onLoad和onHide。
5. **Messager**:消息提示框,用于显示简单的通知或确认信息。文档不仅展示了如何创建消息,还有自定义提示框外观和方法,如show和hide。
其他组件如NumberBox(数字输入框)、ValidateBox(验证框)、Pagination(分页)、Window(窗口)、Panel(面板)、Tabs(标签页)、Tree(树形结构)、Layout(布局管理器)和Datagrid(数据表格)同样包含了丰富的实例和配置选项,以便读者深入理解和应用。
总体来说,这份文档旨在帮助初学者快速上手jQuery EasyUI,了解各个控件的工作原理和实际应用场景,对于提高Web前端开发效率具有很高的实用价值。通过阅读和实践文档中的内容,开发者可以更好地构建功能丰富的用户界面,并熟悉这两个库的协作方式。
2017-12-15 上传
2021-04-14 上传
2011-08-12 上传
2023-05-10 上传
2011-07-28 上传
2022-09-24 上传
2011-06-04 上传
2014-01-03 上传
2012-06-12 上传
jiagrees
- 粉丝: 8
- 资源: 30
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南