Android布局优化技巧:合并布局和<merge/>标签的使用
13 浏览量
更新于2024-09-03
收藏 361KB PDF 举报
Android布局技巧之合并布局
在 Android 开发中,布局是非常重要的一部分。好的布局可以提高应用程序的性能和用户体验。这篇文章将主要介绍 Android 布局技巧中的合并布局,包括 `<merge/>` 标签的使用和与 `<include/>` 标签的互补使用。
什么是合并布局?
合并布局是一种优化 Android 布局的技术,它可以减少 View 树的层次,从而提高应用程序的性能。在 Android 中,我们可以使用 `<merge/>` 标签来实现合并布局。
`<merge/>` 标签的使用
`<merge/>` 标签是 Android 中的一种特殊标签,它可以将多个视图合并成一个视图,从而减少 View 树的层次。下面是一个简单的示例:
```xml
<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/golden_gate"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:layout_gravity="center_horizontal|bottom"
android:padding="12dip"
android:background="#AA000000"
android:textColor="#ffffffff"
android:text="GoldenGate"/>
</merge>
```
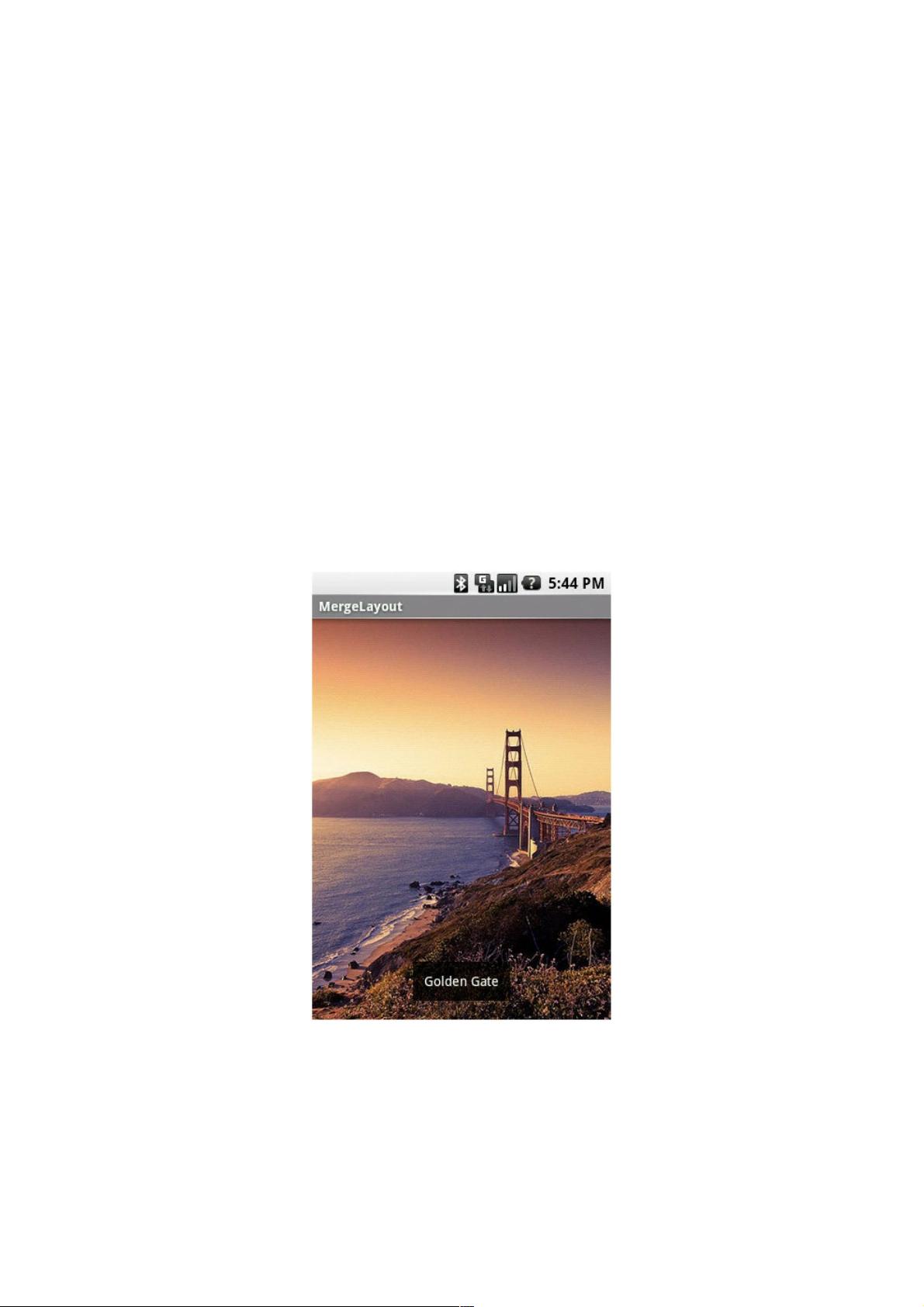
在上面的示例中,我们使用 `<merge/>` 标签来合并一个 `ImageView` 和一个 `TextView`。通过使用 `<merge/>` 标签,我们可以减少 View 树的层次,从而提高应用程序的性能。
`<merge/>` 标签与 `<include/>` 标签的互补使用
在 Android 中,我们可以使用 `<include/>` 标签来重用和共享布局代码。`<include/>` 标签可以将一个布局文件包含到另一个布局文件中,从而实现布局的重用和共享。但是,在使用 `<include/>` 标签时,我们需要注意布局的层次结构,以免出现性能问题。
将 `<merge/>` 标签与 `<include/>` 标签结合使用,可以实现更好的布局优化。例如:
```xml
<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<include layout="@layout/header"/>
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/golden_gate"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:layout_gravity="center_horizontal|bottom"
android:padding="12dip"
android:background="#AA000000"
android:textColor="#ffffffff"
android:text="GoldenGate"/>
</merge>
```
在上面的示例中,我们使用 `<merge/>` 标签来合并一个 `ImageView` 和一个 `TextView`,同时使用 `<include/>` 标签来包含一个头部布局(`header`)。这样,我们可以实现更好的布局优化和重用。
总结
在这篇文章中,我们介绍了 Android 布局技巧中的合并布局,包括 `<merge/>` 标签的使用和与 `<include/>` 标签的互补使用。合并布局可以减少 View 树的层次,从而提高应用程序的性能。同时,使用 `<merge/>` 标签和 `<include/>` 标签可以实现更好的布局优化和重用。
2011-04-13 上传
2020-09-02 上传
2011-10-07 上传
2020-08-27 上传
2019-03-24 上传
2019-03-22 上传
点击了解资源详情
点击了解资源详情
weixin_38697171
- 粉丝: 3
- 资源: 956