使用Redux实现的React todoList进阶教程
118 浏览量
更新于2024-09-01
收藏 76KB PDF 举报
"react+redux的升级版todoList的实现"
在本文中,我们将探讨如何使用React和Redux构建一个更高级的todoList应用。React是一个流行的JavaScript库,用于构建用户界面,尤其是单页应用程序。Redux则是一种状态管理工具,它帮助我们在复杂的React应用中维护和管理共享状态。
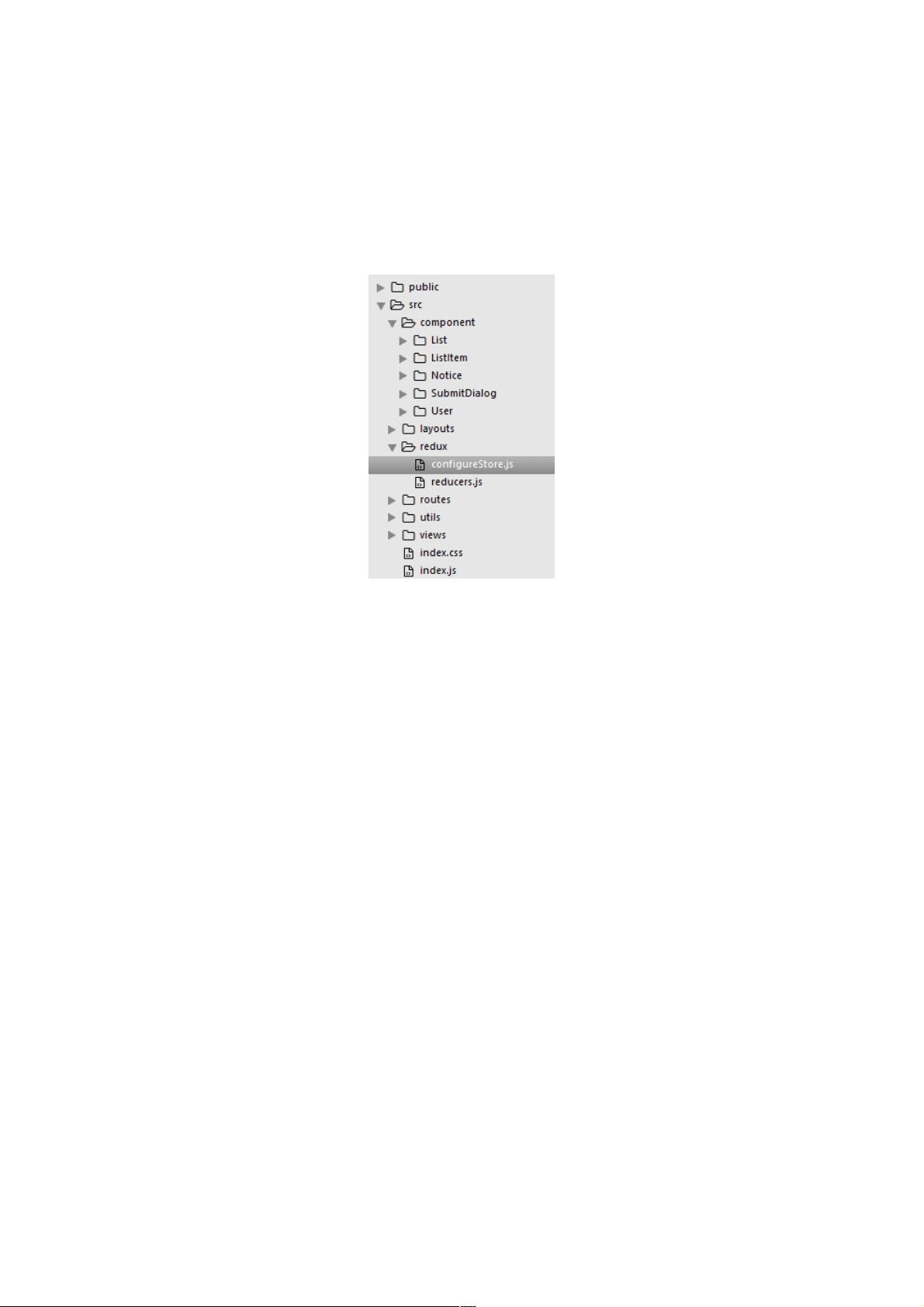
首先,应用的基础架构基于React的`create-react-app`,这是一个官方脚手架,可以快速创建新项目并避免配置琐事。项目中的目录结构如下:
- `public`: 存放静态资源,如HTML入口文件、图片和JSON文件。
- `src/components`: 包含各种独立的React组件。
- `src/layouts`: 定义整个页面的基本布局,例如导航(Nav)、页脚(Footer)和内容区域(Content)。
- `src/redux`: 应用的状态管理部分,包括`configureStore`用于创建store,以及`reducers`集合。
- `src/routes`: 应用的路由配置。
- `src/utils`: 自定义的工具函数库。
- `views`: 存放所有展示的页面。
- `index`: 项目的主要入口文件。
在Redux中,我们需要定义store来存储应用的状态。在这个todoList应用中,store将包含以下数据:
- `taskListData`: 任务列表的状态,包括加载状态(loading)、错误状态(error)和实际的任务列表。
- `userData`: 用户信息的状态,如加载状态、错误状态以及用户对象。
- `noticeListData`: 通知列表的状态,结构类似任务列表。
实现过程中,我们首先会创建Redux的store,它会结合所有的reducer来处理应用中的状态变化。reducer是纯函数,根据当前状态和action返回新的状态。
接着,我们会创建React组件来展示和操作这些数据。比如,`TaskList`组件负责渲染任务列表,允许用户添加、删除和标记任务完成。`Task`组件则代表单个任务项,提供交互元素。
在`TaskList`组件中,我们使用`connect()`函数将Redux的state和action绑定到组件的props上。这样,当用户进行操作时,组件可以通过props上的dispatch方法触发对应的action,然后reducer会根据这个action更新state。
为了更好地组织代码,我们可以在`src/redux/actions`目录下创建对应的数据类型(例如`taskActions.js`和`userActions.js`),定义各种action creators。这些函数通常会返回一个包含type属性的对象,用来标识要执行的操作。例如,`ADD_TASK`、`DELETE_TASK`和`TOGGLE_TASK_COMPLETED`。
最后,通过React-Router实现页面间的导航。`src/routes`目录下的配置将决定哪些URL映射到哪个React组件,使应用具有动态路由的能力。
这个升级版的todoList应用展示了如何将React与Redux结合,以有效地管理复杂状态和实现用户交互。通过这种方式,我们可以创建一个可扩展、可维护的前端应用,使得状态管理更加清晰和可控。同时,这也为开发者提供了良好的学习材料,有助于理解和掌握React和Redux的实践应用。
2018-02-09 上传
2019-09-08 上传
2021-05-16 上传
2021-05-14 上传
2021-02-03 上传
2021-04-30 上传
2020-12-11 上传
2021-02-16 上传
2021-03-10 上传
weixin_38638799
- 粉丝: 5
- 资源: 952
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库