快速入门:Node.js 安装与Vue项目配置教程
需积分: 8 52 浏览量
更新于2024-08-04
收藏 2.36MB DOCX 举报
本文主要介绍了如何在Windows环境下安装和配置Node.js,并针对Vue项目进行初始化设置。首先,我们从下载Node.js开始。推荐访问Node.js的官方网站 <http://nodejs.cn/> ,选择适合的长期支持版本的x64安装包进行傻瓜式安装。确保安装完成后,在命令行通过`npm -v` 和 `node -v` 检查版本号,确认安装成功。
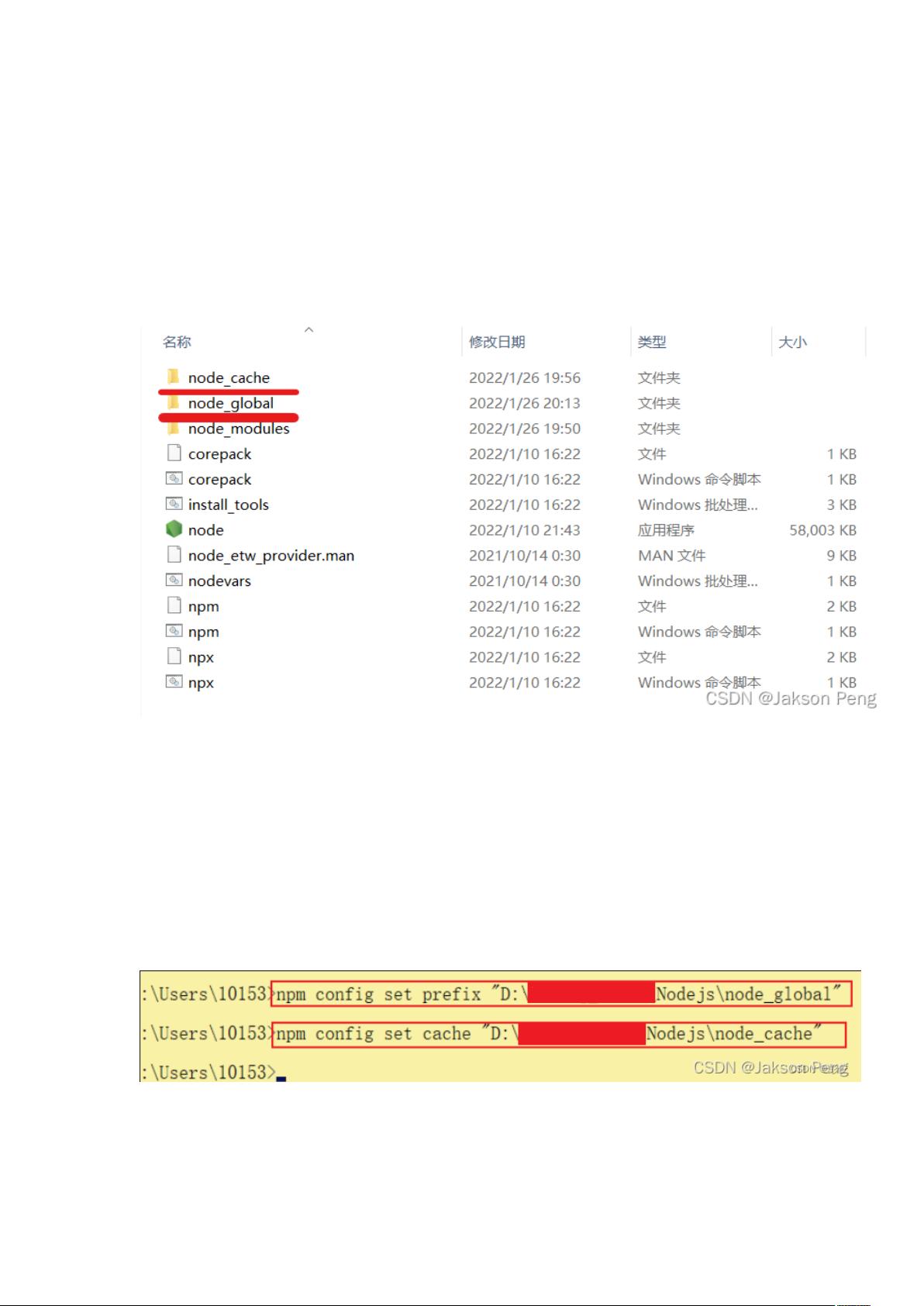
接着,文章重点讲解了如何修改Node.js的全局模块下载路径。通常,我们会将`node_global` 和 `node_cache` 文件夹创建在安装目录下,例如`D:\Nodejs`。在命令行中,使用`npm config set prefix` 和 `npm config set cache` 命令来设置这两个路径。
系统环境变量的调整也是关键步骤。在"系统变量"中,新建`NODE_PATH` 为`D:\ProgramFiles\nodejs\node_global\node_modules`,并添加`Path` 变量,包含全局文件夹`D:\ProgramFiles\nodejs\node_global`。这样可以确保下载的npm模块安装到预设的目录。
文章还提到了一个常见的优化,即更换npm源为国内的淘宝镜像,因为默认的npm registry可能会因网络原因导致下载速度较慢。要切换到淘宝镜像,首先通过`npm config get registry` 查看当前的源,然后将其替换为`https://registry.npm.taobao.org`。通过执行`npm config set registry https://registry.npm.taobao.org` 来更新镜像。
最后,通过全局安装Express模块(`npm install express -g`),我们可以验证设置是否生效,模块是否成功下载到自定义的全局目录。
本文详细指导了新手如何在一个Windows环境中安装Node.js,配置其全局模块路径,并优化npm源,确保在开发Vue项目时能够高效地管理和下载依赖包。
2019-07-26 上传
2021-02-03 上传
2020-10-18 上传
点击了解资源详情
2023-09-06 上传
2024-10-13 上传
2020-10-19 上传
2023-08-03 上传
2020-08-04 上传
mhhnn
- 粉丝: 3
- 资源: 1
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践