使用canvas实现普通与粒子动效:时钟代码示例
18 浏览量
更新于2024-09-05
收藏 213KB PDF 举报
"该资源是关于使用HTML5的canvas元素实现两种动效——普通动效和粒子动效的代码示例。通过canvas API,开发者能够创建动态的图像和动画,包括简单时钟的显示,以及更复杂的粒子效果。"
在HTML5中,`canvas`是一个强大的元素,它允许开发者在网页上进行像素级别的绘图操作,从而实现各种视觉效果,包括动画。本文主要探讨如何用canvas实现两种不同类型的动效:普通动效和粒子动效。
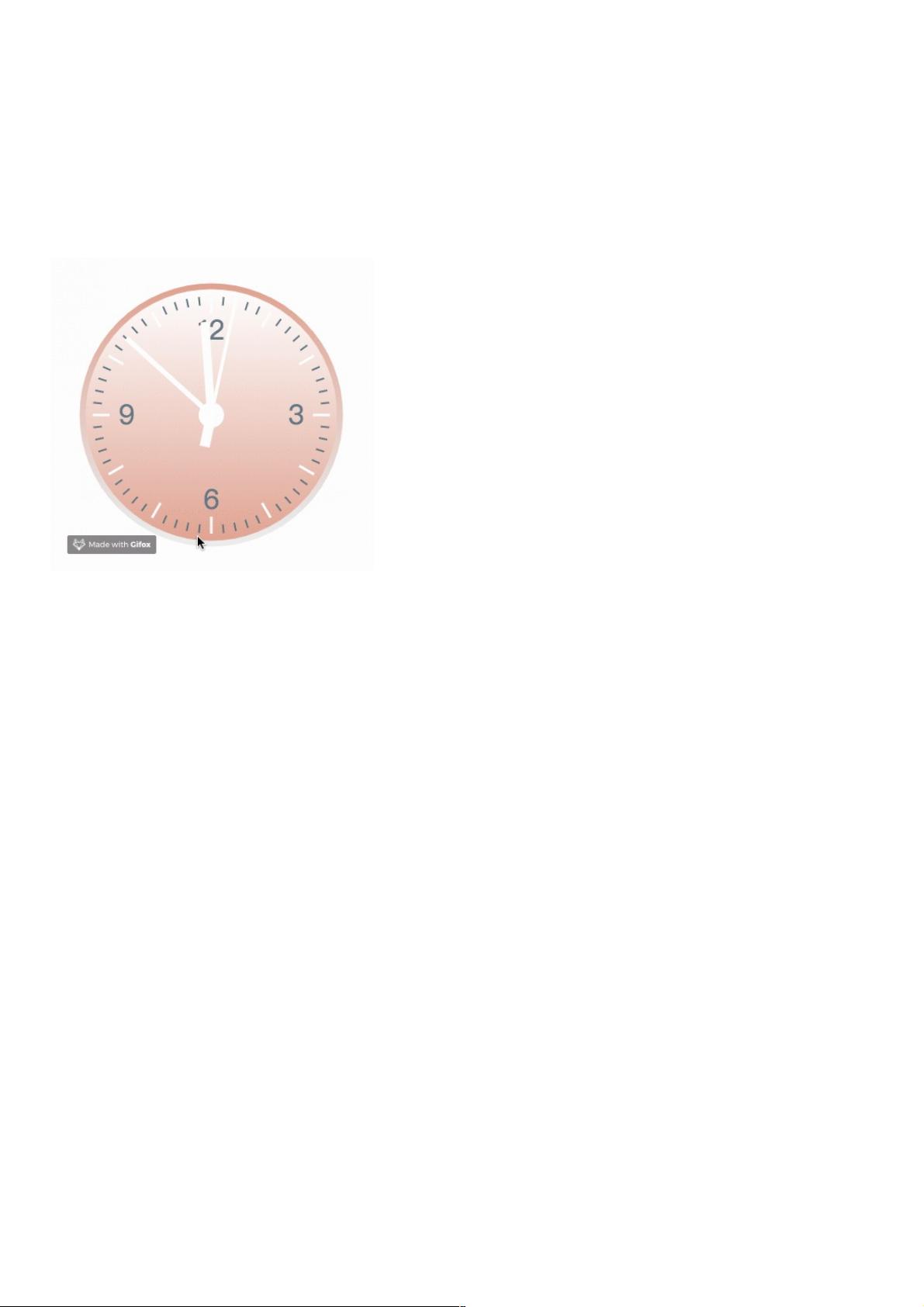
**普通时钟动效**
普通动效通常涉及使用canvas API来绘制有规律的图形和动画。在创建一个简单的时钟示例中,我们需要绘制时钟的刻度和指针。以下是一些关键点:
1. **绘制刻度**:例如,时钟的小时刻度是基于圆周的数学概念,每小时占据30°(因为一个完整的圆周是360°,12个小时平均分配)。使用`save()`方法保存当前的绘图状态,然后进行旋转(`rotate()`)和平行线(`lineTo()`)的绘制,最后使用`restore()`恢复到初始状态。
```javascript
offscreenCanvasCtx.save();
for (var i = 0; i < 12; i++) {
offscreenCanvasCtx.beginPath();
offscreenCanvasCtx.strokeStyle = '#fff';
offscreenCanvasCtx.lineWidth = 3;
offscreenCanvasCtx.rotate(Math.PI / 6);
offscreenCanvasCtx.lineTo(140, 0);
offscreenCanvasCtx.lineTo(120, 0);
offscreenCanvasCtx.stroke();
}
offscreenCanvasCtx.restore();
```
2. **绘制指针**:对于时钟的指针(如秒针、分针和时针),需要根据当前时间计算它们的角度。例如,秒针会以每秒 `(Math.PI/30)` 的角度旋转。
```javascript
var now = new Date(),
sec = now.getSeconds(),
min = now.getMinutes(),
hr = now.getHours();
hr = hr > 12 ? hr - 12 : hr;
// 秒针
offscreenCanvasCtx.save();
offscreenCanvasCtx.rotate(sec * (Math.PI / 30));
// 绘制秒针
offscreenCanvasCtx.stroke();
```
**粒子动效**
粒子动效是更复杂且不规则的动画效果,通常用于模拟火焰、烟雾、水滴等自然现象。在canvas中,每个粒子可以视为一个独立的对象,有自己的位置、速度、大小、颜色等属性,并且随着时间的推移而改变这些属性。粒子动效的实现通常涉及以下步骤:
1. **初始化粒子**:创建一个粒子数组,为每个粒子设置随机的初始属性。
2. **更新粒子**:在每一帧中,根据物理规则(如重力、风力等)更新粒子的位置和状态。
3. **绘制粒子**:遍历粒子数组,使用canvas API将每个粒子绘制到屏幕上。
4. **重绘循环**:持续执行更新和绘制的过程,形成连续的动画效果。
在粒子动效中,开发者可能需要用到`requestAnimationFrame()`来平滑地刷新每一帧,确保动画流畅。
总结来说,canvas提供了一种灵活的方式来创建交互式和动态的Web内容,无论是简单的时钟动画还是复杂的粒子系统。通过熟练掌握canvas的API和技巧,开发者可以创造出各种引人入胜的视觉体验。
2020-03-18 上传
2018-09-20 上传
点击了解资源详情
2021-03-02 上传
2021-03-20 上传
2020-06-11 上传
2019-07-04 上传
2020-06-11 上传
2020-06-12 上传
weixin_38704011
- 粉丝: 3
- 资源: 947
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍