HTML基础教程:标签详解与常用元素
版权申诉
165 浏览量
更新于2024-07-21
收藏 10.74MB PPTX 举报
HTML基础教程深入讲解了WEB前端开发中的基础知识,主要面向初学者设计,以易于理解的方式呈现。该教程由软糖讲师主讲,内容包括HTML的概述、编辑器与浏览器的选择、HTML文件的基本结构和标签的使用。
HTML(HyperText Markup Language)是一种超文本标记语言,是构建网页的基础。它由一系列标记标签组成,通过这些标签来定义文本的结构和表现形式。学习HTML,实际上就是理解如何运用这些标签来创建和组织网页内容。常见的HTML编辑器如PyCharm提供了一个友好的环境,而Chrome和Firefox则是常用的支持HTML的现代浏览器。
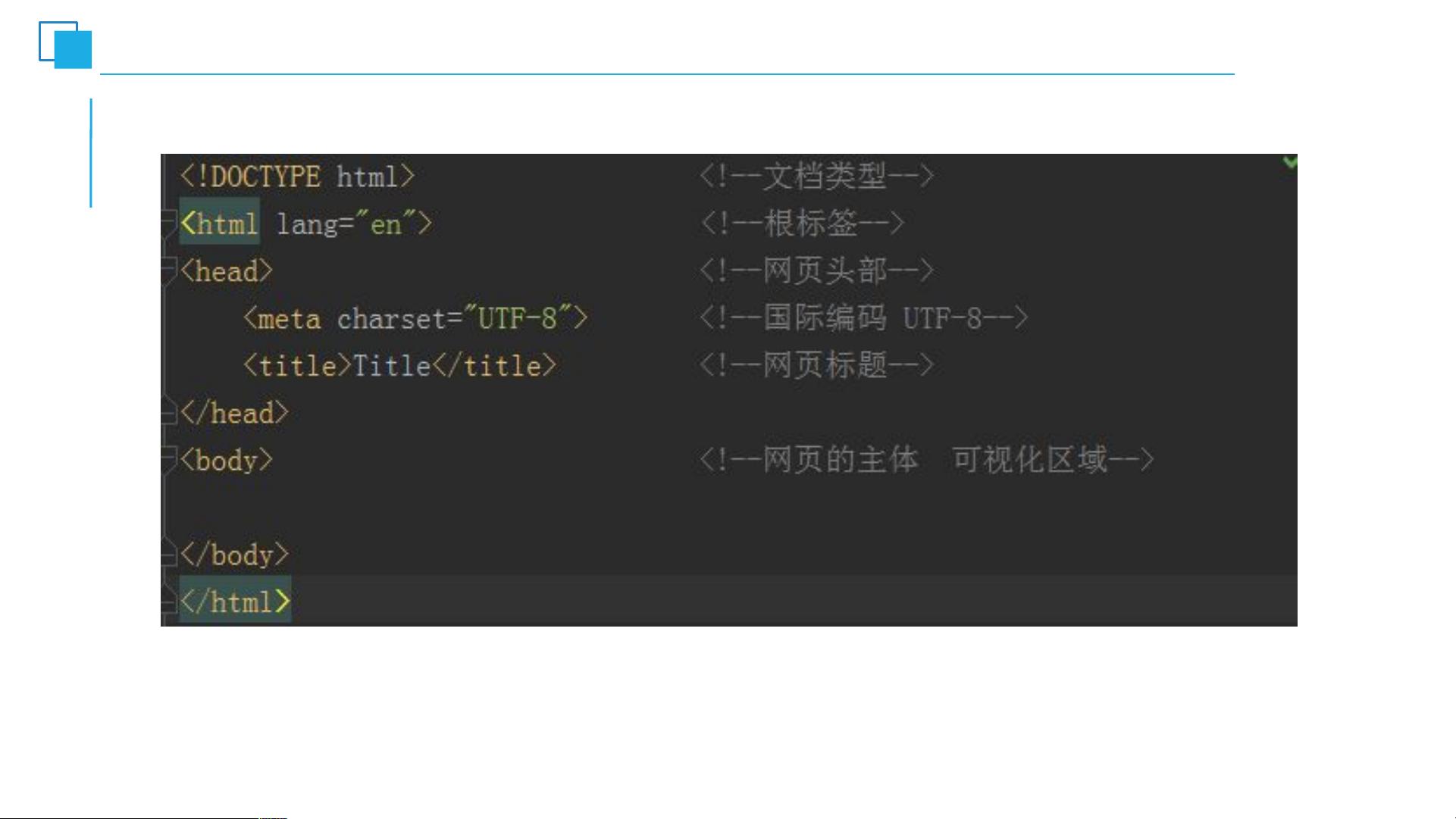
HTML文件的基本结构始于`<!DOCTYPE html>`声明,这是用来告诉浏览器文档的类型,以便正确解析。紧接着的是`<html>`标签,这是HTML文档的根节点,所有的其他标签都应包含在这个结构中。标签有开始标签和结束标签,例如`<p>`和`</p>`,并且标签名不区分大小写,但为了代码清晰,推荐使用小写形式。标签可以嵌套,但必须确保正确的封闭顺序,避免像`<a><b></a></b>`这样的错误。
HTML标签的使用涉及到样式和属性。标签的样式通常通过添加属性来控制,例如`color="red"`或`id='eat'`。属性通常以键值对形式存在,且属性名和值均需用引号包围。有些属性可以直接写名称,如`readonly`。标签的嵌套关系要保持清晰,不能交叉。
HTML文档的核心部分是`<body>`标签,它包含了网页的主要内容。课程详细介绍了块级标签(如<p>、<h1>、<table>等)和内联标签(如<a>、<input>等)的区别。块级元素占据完整行,可以包含其他元素,宽度默认为100%,而内联元素则在一行显示,宽度固定为其内容的宽度。
此外,课程还提到行内元素的特性,比如设置宽度和高度无效,因为它们的设计初衷就是保持紧凑的布局。理解这些基础概念对于编写高效、结构化的HTML代码至关重要,后续章节将引入CSS样式来进一步增强网页的外观和交互性。
这门HTML基础教程为开发者提供了扎实的起点,无论你是想入门Web前端,还是提升现有技能,都将受益匪浅。
2016-10-14 上传
2010-01-29 上传
2010-09-19 上传
2009-12-11 上传
点击了解资源详情
2011-01-15 上传
2011-07-12 上传
点击了解资源详情
点击了解资源详情
兰舟千帆
- 粉丝: 2w+
- 资源: 19
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载