CSS布局技巧:全面解析居中策略
140 浏览量
更新于2024-08-30
收藏 223KB PDF 举报
"CSS布局奇淫技巧之–各种居中总结"
在CSS布局中,居中是一种常见的需求,本文将探讨几种不同的居中方法,这些方法适用于IE6+及主流浏览器,如谷歌和火狐。
1. **margin设置为auto**
这是最常见的水平居中方法,只需将元素的`margin-left`和`margin-right`都设置为`auto`。不过,这种方法对浮动元素和绝对定位元素无效,仅适用于普通块级元素或行内块元素的水平居中。
2. **text-align:center**
此属性用于实现行内元素(如图片、按钮、文字)的水平居中,当元素的`display`属性为`inline`或`inline-block`时生效。在古老的IE6和7中,`text-align:center`甚至可以应用于任何元素的水平居中。
3. **line-height用于单行文本垂直居中**
当容器只包含一行文本时,将`line-height`设置为容器的高度,可以使文本垂直居中。然而,此方法不适用于多行文本或包含其他元素的容器。
4. **使用表格的居中特性**
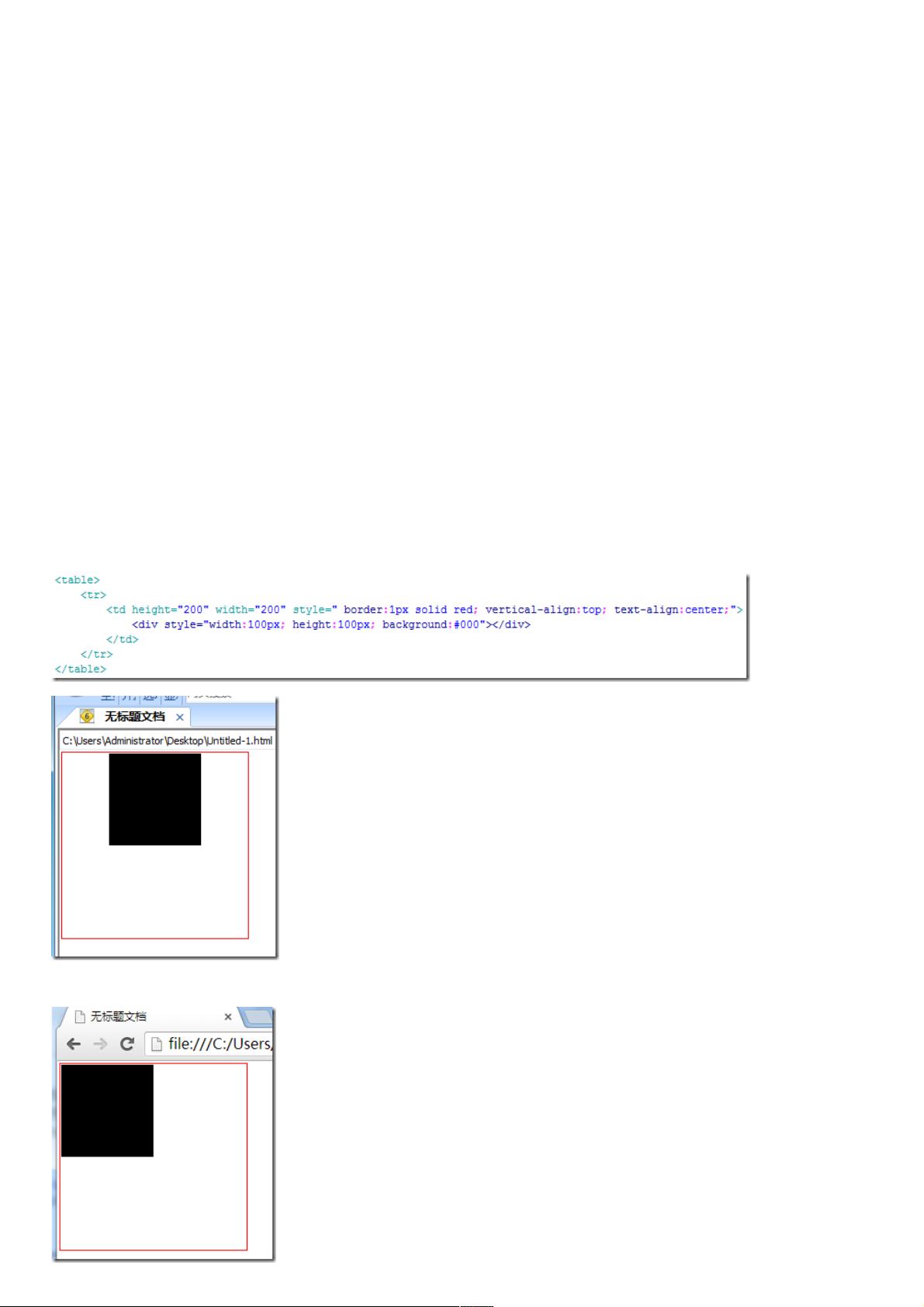
表格的`<td>`和`<th>`元素提供了`align="center"`和`valign="middle"`属性,可用于简单地实现内容的水平和垂直居中。在CSS中,可以使用`vertical-align: middle`进行垂直居中,但`text-align:center`在IE8+和现代浏览器中仅对行内元素起作用,对于块状元素则无效。因此,针对表格内容的水平居中,IE6和7推荐使用`text-align:center`,而其他浏览器可能需要结合`align`属性。
5. **使用display:table-cell**
对于非表格元素,可以将其`display`属性设置为`table-cell`,模拟表格单元格的行为,从而利用表格的居中特性。例如,创建一个`display:table`的容器,并将子元素的`display`设为`table-cell`,然后使用`vertical-align:middle`实现垂直居中。然而,这种方法在某些旧版本的浏览器中可能不完全支持。
除此之外,还有其他居中技巧,如使用`Flexbox`或`Grid`布局,它们是现代CSS布局的标准,提供更强大的居中能力,可以轻松实现元素的水平、垂直甚至双向居中,且具有更好的浏览器兼容性。在`Flexbox`中,可以使用`justify-content: center`和`align-items: center`,而在`Grid`布局中,可以使用`place-items: center`来实现居中。
CSS布局中的居中策略多样,选择哪种方法取决于具体的需求和浏览器兼容性考虑。随着技术的发展,现代布局方案如`Flexbox`和`Grid`越来越成为首选,它们简化了布局过程并提供了更强大的控制力。
2020-09-24 上传
2010-09-02 上传
点击了解资源详情
2020-12-14 上传
2020-09-27 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
代码加烟,法力无边
- 粉丝: 183
- 资源: 902
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查