SVG 2D绘图:颜色表示与定义解析
183 浏览量
更新于2024-08-31
收藏 175KB PDF 举报
"这篇教程介绍了HTML5中SVG的2D图形颜色表示和定义方式,包括颜色名字、rgba/rgb值、十六进制值、渐变和图案填充等。"
在HTML5的SVG(Scalable Vector Graphics)和canvas中,颜色的表示遵循HTML/CSS的标准。颜色可以应用于fill(填充)和stroke(描边)属性,为图形添加视觉效果。以下是对这些颜色表示方法的详细说明:
1. 颜色名字:可以直接使用预定义的颜色名称,如`red`, `blue`, `black`等。这种方法简单直观,适用于快速设置基本颜色。
2. rgba/rgb值:使用rgb或rgba函数定义颜色,例如`rgb(255, 100, 100)`表示红色,`rgba(255, 100, 100, 0.5)`则包含透明度,其中最后一个参数是0到1之间的透明度值。
3. 十六进制值:使用十六进制代码来定义颜色,如`#ffffff`代表白色。这种表示法广泛使用,因为它们简洁且直观。
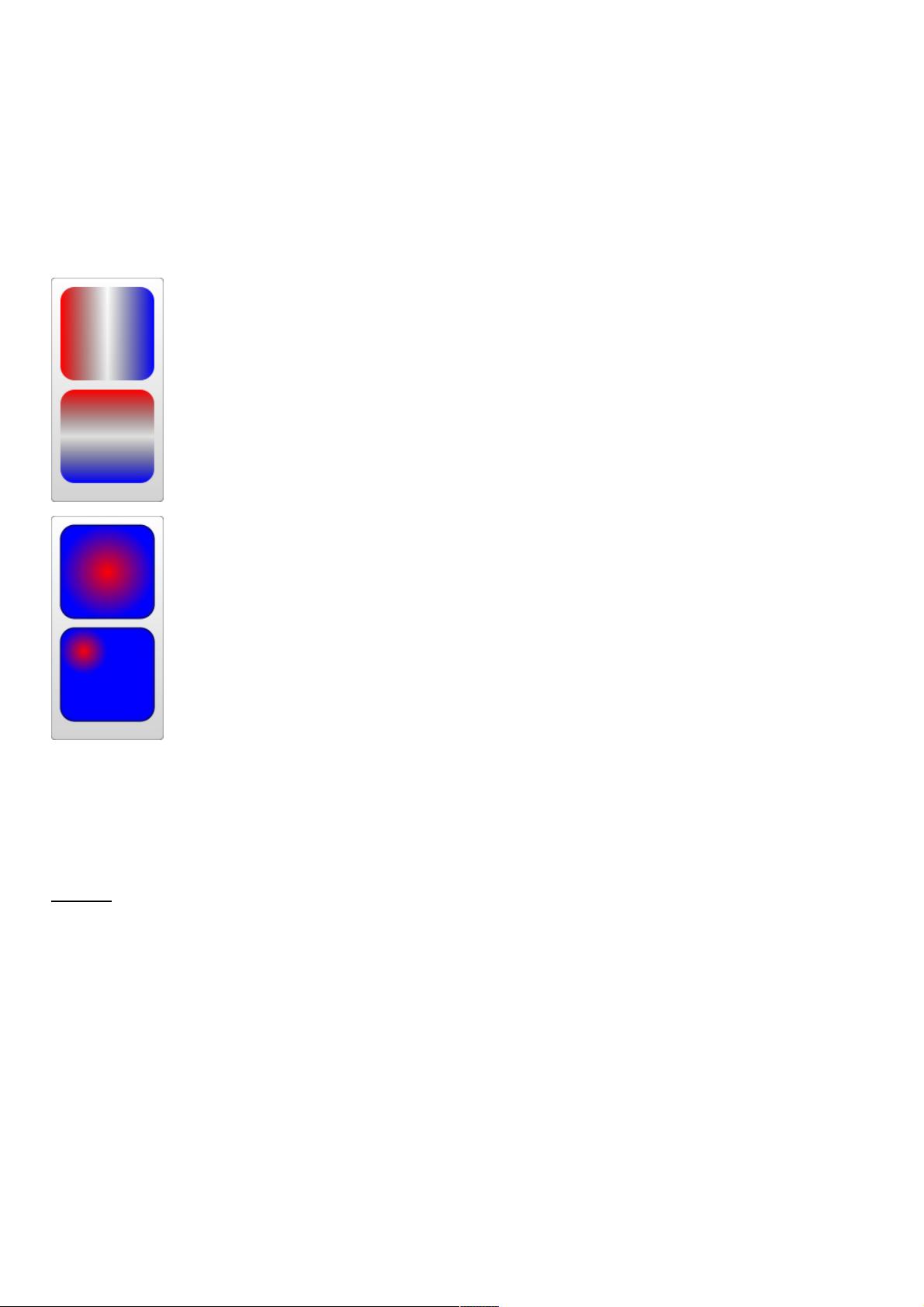
4. 渐变值:SVG支持两种类型的渐变——线性渐变和环形渐变。线性渐变通过`linearGradient`元素定义,允许颜色在指定的方向上平滑过渡。环形渐变则通过`radialGradient`元素定义,颜色从中心向外扩散。
- 线性渐变示例:
```html
<linearGradient id="Gradient1">
<stop class="stop1" offset="0%"/>
<stop class="stop2" offset="50%"/>
<stop class="stop3" offset="100%"/>
</linearGradient>
```
其中,`stop`元素定义了渐变中的颜色点,`offset`属性表示颜色的位置百分比。
- 环形渐变与线性渐变类似,但通过调整`x1`, `x2`, `y1`, `y2`属性来控制渐变方向,如`x1="0"`和`y1="0"`表示渐变起点,`x2="0"`和`y2="1"`表示渐变终点沿垂直方向。
5. 图案填充:SVG允许使用自定义图案作为填充,这通常涉及到`pattern`元素。图案可以是其他图形元素的组合,然后通过`fill="url(#patternId)"`应用到图形上。
通过这些方法,开发者可以创建出丰富的色彩效果,使得SVG图形更加生动和多样化。学习并熟练掌握这些颜色表示方式,对于制作高质量的SVG图形至关重要,尤其在网页设计和数据可视化中。
2020-09-28 上传
2020-12-13 上传
2020-09-28 上传
2020-09-28 上传
2020-09-28 上传
2020-09-28 上传
2020-09-28 上传
weixin_38619967
- 粉丝: 6
- 资源: 927
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载