入门指南:微信小程序开发
需积分: 6 107 浏览量
更新于2024-06-28
收藏 3.61MB PDF 举报
"微信小程序介绍-起步"
微信小程序是一种轻量级的应用形式,它介于传统网页应用和原生移动应用之间。小程序运行在微信提供的封闭环境中,而不是在开放的浏览器中,这使得它们能获得更接近原生应用的性能和用户体验。与网页开发相比,小程序的开发流程和所使用的API有所不同。
1. 小程序与普通网页开发的区别
- 运行环境差异:网页基于浏览器运行,依赖HTML、CSS和JavaScript,而小程序则运行在微信为其专门构建的环境,提供了自己的渲染层和API集。
- 开发模式不同:网页开发通常采用浏览器+代码编辑器的方式,而小程序需要通过微信开发者工具进行,包括账号注册、项目创建、配置等步骤。
- API支持:小程序不能直接使用DOM和BOM,而是利用微信提供的SDK,比如地理定位、扫码、支付等功能。
2. 体验小程序
用户可以通过微信扫描小程序码来体验小程序,这展示了其无需下载安装即可使用的特性。
3. 注册小程序开发帐号
- 开发者需访问微信官方网址,点击注册,按照流程填写信息,包括邮箱验证、选择账号类型、主体信息登记等,最终获取小程序的AppID,这是小程序身份的标识。
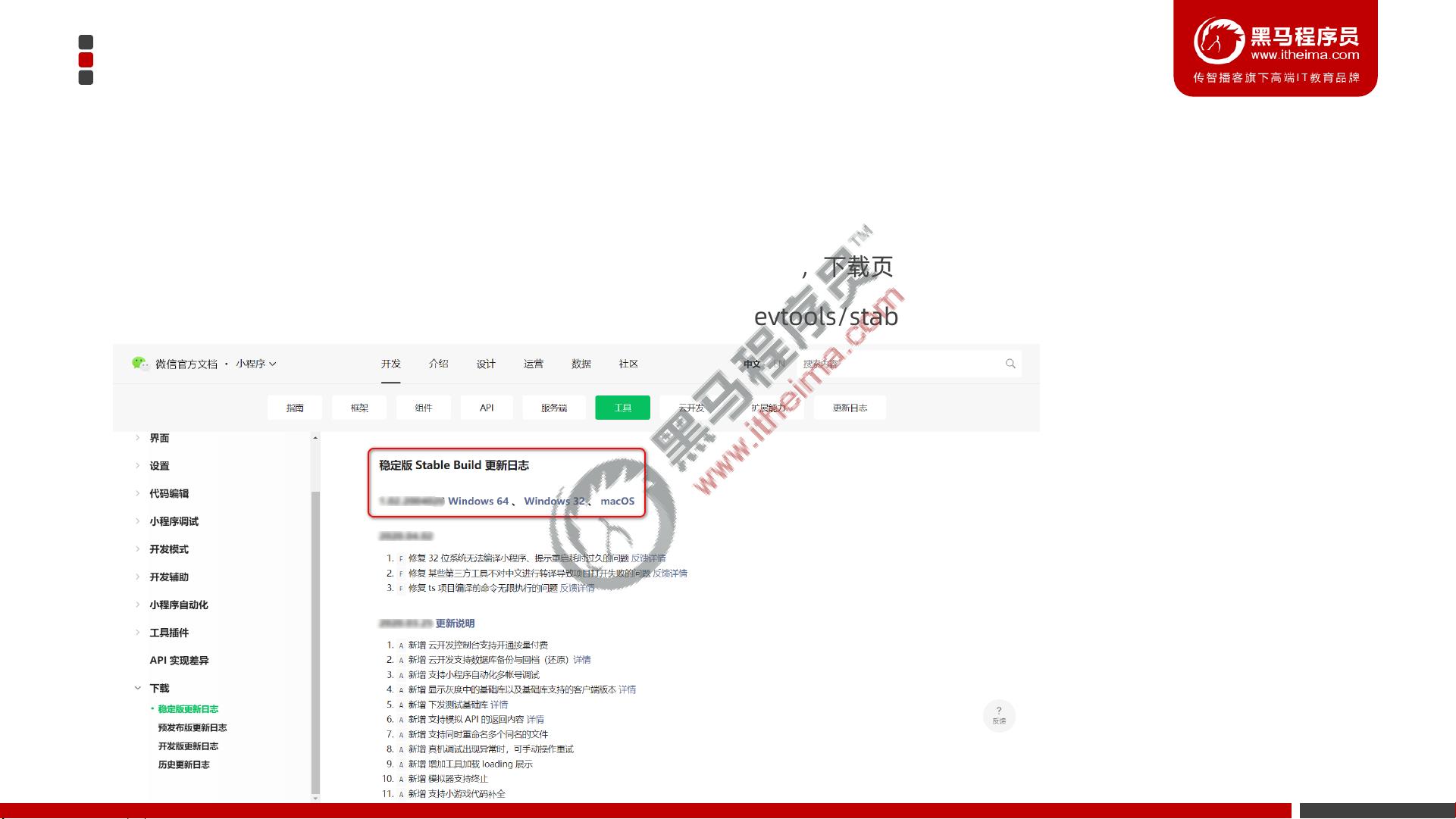
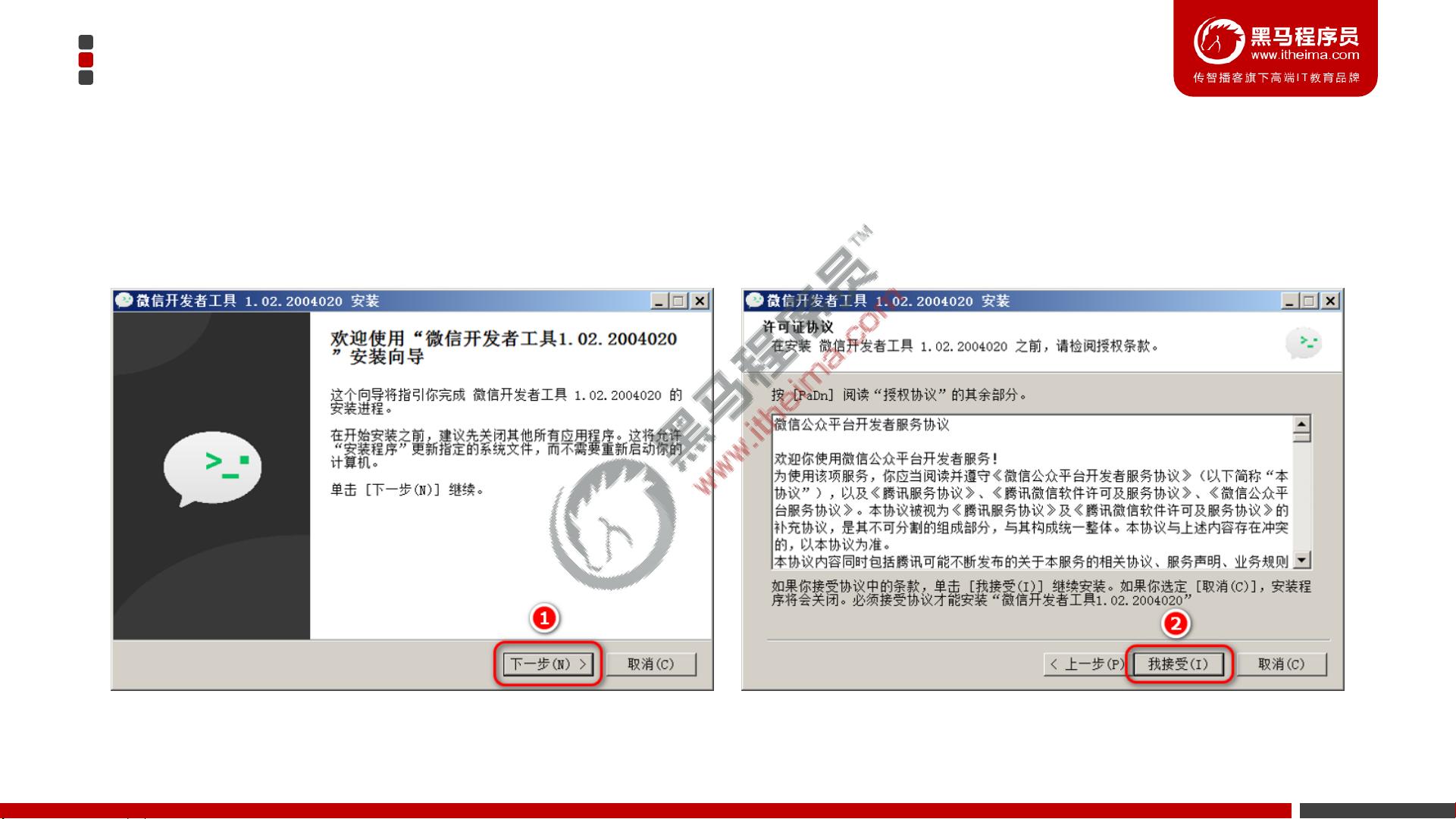
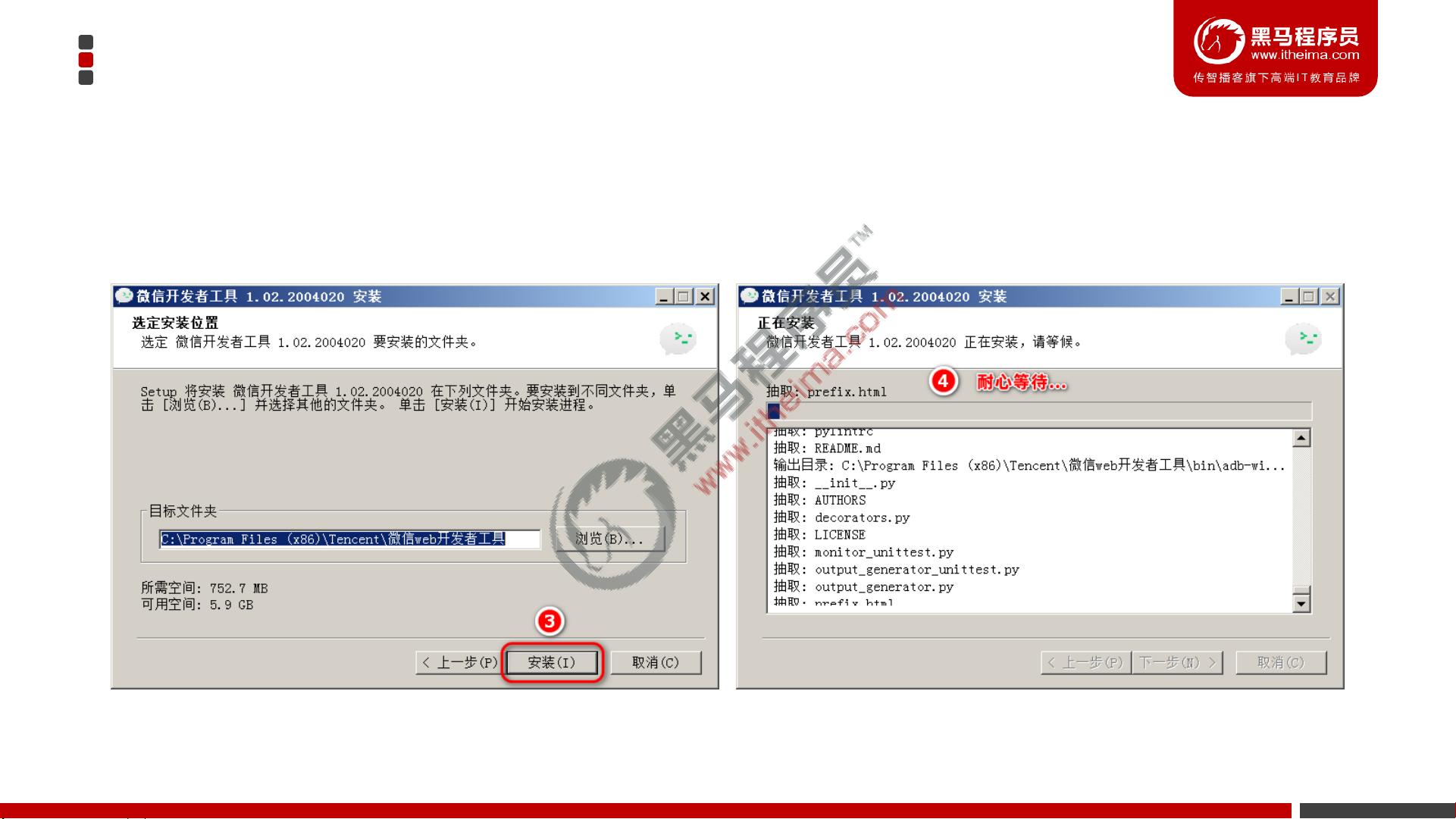
4. 安装微信开发者工具
微信开发者工具是开发小程序的必备工具,提供了一站式解决方案,包括项目创建、代码编辑、调试、预览和发布等功能。开发者应下载并安装最新稳定版的工具,以确保兼容性和功能的完整。
5. 使用微信开发者工具
- 快速创建项目:工具可以帮助快速初始化小程序项目,设置项目目录、AppID等基础信息。
- 代码查看与编辑:提供源代码的编辑界面,支持实时预览效果。
- 调试功能:允许开发者检查和修复代码错误,优化小程序性能。
- 预览和发布:可以生成预览二维码,方便内部测试,也可直接提交审核进行线上发布。
微信小程序结合了移动应用的便利性和网页应用的便捷开发,通过微信生态的加持,成为开发者和商家构建轻量级服务的重要平台。学习和掌握小程序的开发流程,将有助于开发出满足用户需求的创新应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-08-23 上传
191 浏览量
2021-03-29 上传
2021-03-29 上传
2024-04-05 上传
2024-01-09 上传
生活不易,被迫卖艺
- 粉丝: 18
- 资源: 1
最新资源
- Pokemon-App
- 变焦级镜考勤
- English to Bengali Dictionary | BDWord-crx插件
- ACAM_Demo:工作演员条件注意地图的实时动作检测演示。 此回购包括用于人员检测的完整管道,用于实时跟踪和分析其行为
- FE内容付费系统响应式 带手机版 v5.42
- matlab的slam代码-16-833:机器人定位和地图绘制-2019年Spring[CMU]
- 快乐的地方
- payment-integration-project:作为Sparks Foundation的GRIP实习的一部分,完成了Payment Gateway集成项目
- 一款简单的潜艇大战游戏
- 智睿政务问卷调查系统 v10.9.0
- olive-dolphin-prophecy
- 2019国赛C题资源(1).zip
- ElvishElvis.github.io
- grape-oink:Grape 的中间件,允许使用 Oink
- buyers-remorse-app:一个基于React的Web应用程序,以提高个人对购买选择的认识
- TinyPNG For Photoshop