Android与百度Echarts集成详解:项目整合与WebView调用策略
42 浏览量
更新于2024-08-29
收藏 718KB PDF 举报
本文将详细介绍如何在Android项目中集成百度Echarts图表库,一个功能强大且视觉效果出色的图表工具。首先,作者提到在Eclipse环境下进行项目整合,而非Android Studio,因为这是他们实际操作的平台。整合过程涉及以下几个关键步骤:
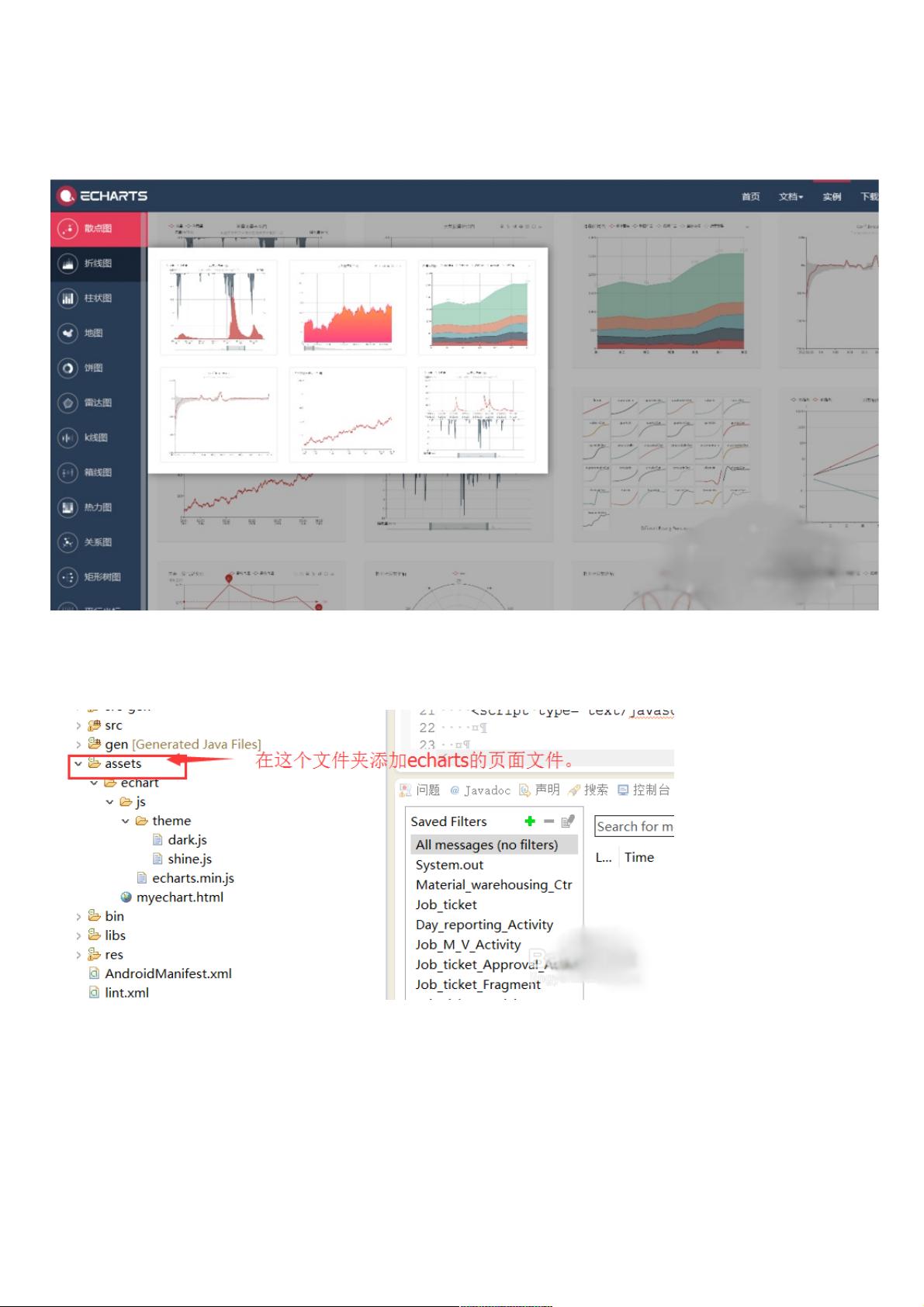
1. 项目整合示例:在已有的Eclipse项目中,作者分享了部分项目的结构,这有助于理解如何将Echarts库引入到传统的Java开发环境中。
2. 下载Echarts:推荐下载完整版本的Echarts,以便获取所有组件。选择“完整”包可以确保所有的图表类型和功能都在手边。
3. 组件打包:Echarts提供了按需打包的功能,可以根据项目需求选择性地下载组件,减少不必要的文件大小。
4. 主题与组件分离:在下载过程中,需注意Echarts的主题和组件是分开管理的,确保正确引用。
5. 下载文件结构:下载后的文件会包含HTML、CSS、JavaScript等资源,尤其是.js文件是关键,它包含了Echarts的核心功能。
6. 调用原理:在Android中,Echarts的使用主要依赖于WebView加载HTML页面,然后通过Java代码调用其中的JavaScript方法,如`createChart`函数。
7. 关键点:同步问题:在Java代码中,不能立即调用JavaScript方法,因为`Thread.sleep(2000)`的存在是为了确保HTML页面已经完全加载。JavaScript方法必须在页面加载完成后才能执行,避免由于加载延迟导致的问题。
8. HTML文件和JS加载:HTML文件中需要加载Echarts相关的JavaScript库,并通过`window.onload`事件确保`createChart`等函数在页面加载完毕时执行。
9. 测试与调试:由于Eclipse不支持HTML调试,开发者需要使用浏览器的开发者工具来检查和调试JavaScript代码,例如设置输出语句进行查看。
总结,这篇文章详细讲解了在Android项目中将百度Echarts与传统Java开发环境结合的步骤,包括下载、整合、以及JavaScript与Java代码之间的交互处理,这对于Android开发者理解和实现高质量图表展示具有重要的指导意义。
2016-01-07 上传
1223 浏览量
130 浏览量
1532 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38748055
- 粉丝: 4
- 资源: 960
最新资源
- 行业文档-设计装置-一种利用字型以及排序规则实现语言拼写校正的方法.zip
- jojo_js:前端相关的js库 ,组件,工具等
- auto
- audio-WebAPI:HTML5 音频录制和文件创建
- Text-editor:使用nodejs和html制作的多人文字编辑器
- kcompletion:K完成
- 课程设计--Python通讯录管理系统.zip
- 基于机器学习的卷积神经网络实现数据分类及回归问题.zip
- node_mailsender:使用docker的简单node.js邮件发件人脚本
- my-website
- angular-gulp-seed-ie8:使用 Gulp 动态加载 IE8 polyfills 的 Angular 基础项目
- ATMOS:ATMOS代码
- 基于webpack的vue单页面构建工具.zip
- Suitor_python_flask:Reddit feed命令行客户端界面和Web界面工具
- 行业文档-设计装置-一种利用秸秆制备瓦楞纸的方法.zip
- .emacs.d:我的个人emacs配置