Vue.js实例生命周期:详解created方法
版权申诉
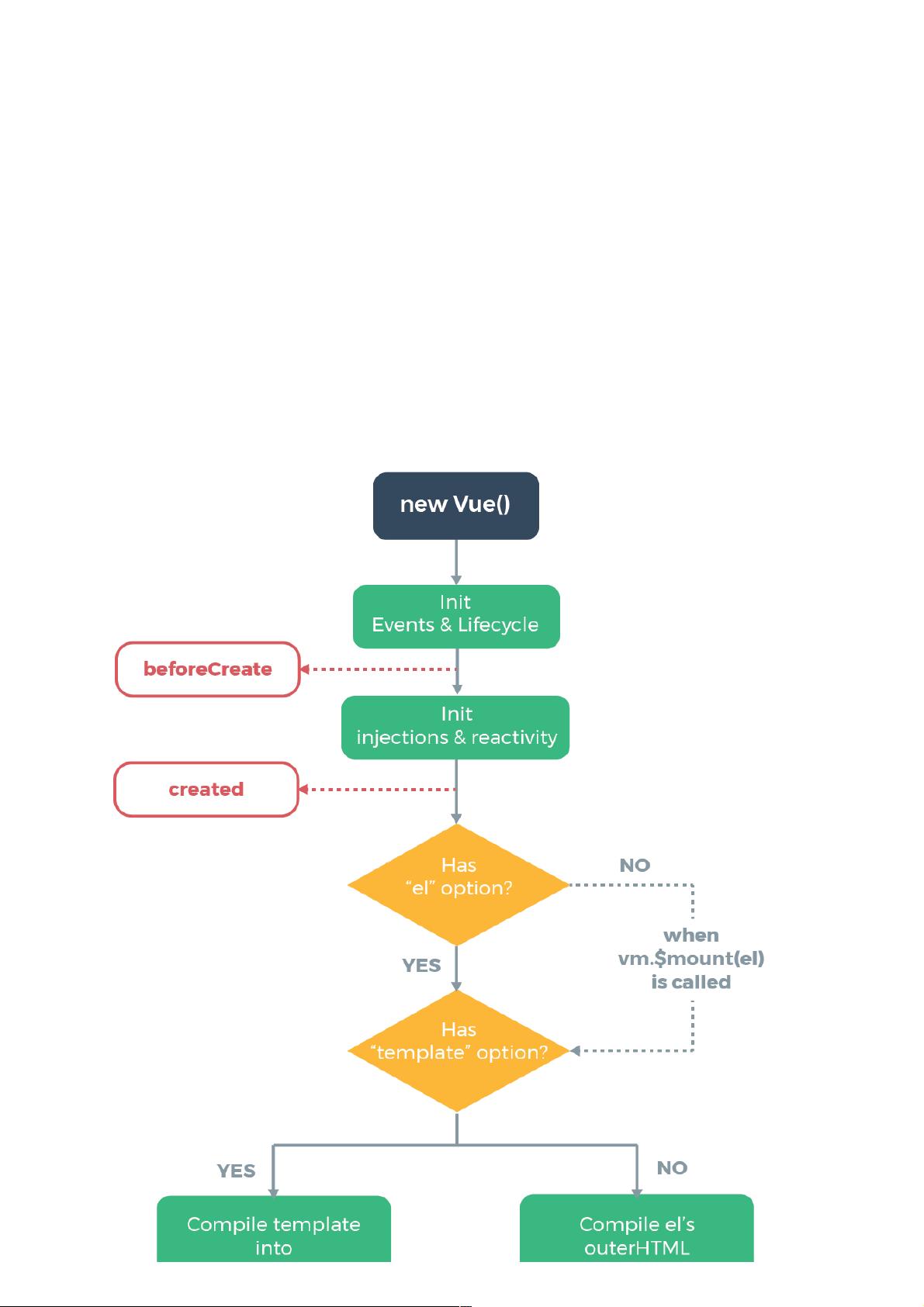
Vue.js中的`created`方法是Vue实例生命周期中的一个重要钩子函数。当一个新的Vue实例被创建后,`created`钩子会被立即调用。这个阶段,数据观测(data observer)已经设置好,数据绑定(data bindings)也已完成,但组件的DOM(Document Object Model)还没有被创建,也就是说,模板还没有被编译或挂载到实际的HTML元素上。因此,`created`阶段适合进行一些数据初始化、计算属性的设置、API调用等操作,特别是如果需要在组件加载时就获取服务器数据,通常会在这里发起Ajax请求。
Vue实例的生命周期包括多个阶段,每个阶段都有相应的钩子函数,允许开发者在特定时刻介入并执行自定义代码。例如:
1. `beforeCreate`:实例刚被创建,数据观测和事件还未初始化。
2. `created`:实例创建完成,数据观测和事件初始化完成,但DOM尚未生成。
3. `beforeMount`:在挂载开始之前被调用,相关的render函数首次被调用。
4. `mounted`:实例挂载到DOM中,此时可以访问到真实的DOM元素,但可能并未完全渲染完毕。
5. `beforeUpdate`:数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前。
6. `updated`:组件DOM已更新,通常用于执行依赖于DOM的操作。但应避免在此期间更改状态,因为这可能会触发无限更新循环。
7. `beforeDestroy`:实例销毁之前调用,可以在这个阶段清理一些必要的资源。
8. `destroyed`:实例已被销毁,所有绑定的事件监听器将被移除,所有的子实例也将被销毁。
了解这些生命周期钩子对于优化应用性能和控制组件状态至关重要。例如,如果你在`created`钩子中执行异步操作,可以确保在DOM挂载之前数据就已经准备好,从而提高用户体验。
`mounted`和`created`的主要区别在于是否能访问到真实的DOM。`created`中,由于DOM尚未生成,不能直接操作DOM元素,而`mounted`则可以在组件已经被挂载到页面后进行DOM操作,如使用`document.getElementById`或jQuery选择器获取元素并进行操作。
Vue.js的生命周期钩子提供了一种结构化的方法来管理组件的状态和行为,使代码更加模块化和可维护。正确理解和使用这些生命周期钩子,能够帮助我们编写出更高效、更健壮的Vue应用。
2020-10-15 上传
139 浏览量
2023-04-21 上传
2023-06-06 上传
2023-07-16 上传
2019-07-30 上传
2021-10-04 上传
2021-05-11 上传
2021-02-18 上传
weixin_38721691
- 粉丝: 4
- 资源: 906
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析