Webpack4+Express+MongoDB+Vue 实现增删改查实战
15 浏览量
更新于2024-08-30
收藏 225KB PDF 举报
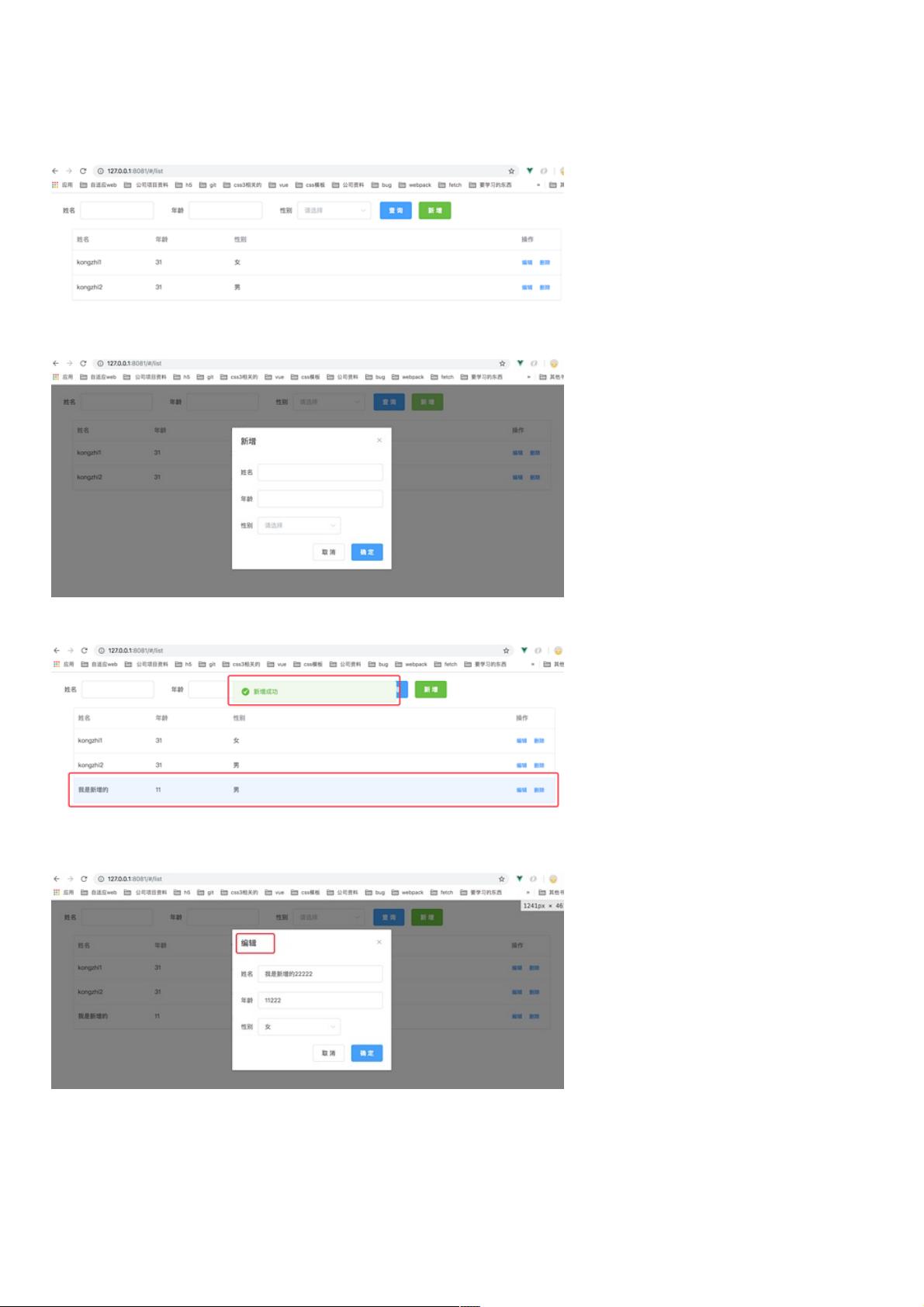
本篇文章将详细介绍如何使用Webpack 4、Express、MongoDB和Vue.js来实现一个基础的前后端分离应用,重点展示增删改查功能的开发过程。首先,我们通过视觉呈现来了解项目的效果,包括页面加载、新增数据、编辑更新、删除记录以及查询结果。
项目架构方面,整个应用结构分为以下几个部分:
1. `demo1` 工程包含:
- `dist`:打包后的静态文件输出目录,存放由Webpack构建的Vue.js应用和静态资源。
- `node_modules`:存储项目所依赖的所有第三方库。
- `database`:数据库相关文件,包括:
- `db.js`:利用Mongoose进行MongoDB的连接操作,负责建立与数据库的交互。
- `user.js`:定义User Schema,创建数据库模型,类似于数据库中的表结构。
- `addAndDelete.js`:这个关键文件包含了增删改查的操作逻辑,实现了与数据库的实际交互。
- `app`:
- `index`:应用程序的入口,包含:
- `views`:存放Vue组件和视图文件,如列表页(list.vue)、主页面(index.vue)等。
- `components`:公共组件的存储区域。
- `js` 和 `css`:存放相关JavaScript和CSS代码。
- `store`:Vuex的状态管理模块,包含actions、mutations、state和类型定义。
- `app.js`:Vue.js的主入口文件,负责配置和启动应用。
- `router.js`:路由配置文件,管理不同页面之间的导航。
- `views`:HTML文件和Vue单页应用的入口点,如`index.html`。
- 其他配置文件,如Webpack配置(`webpack.config.js`)、版本控制(`.gitignore`)和项目文档(`README.md`)。
在实际操作中,开发者需要按照这个结构搭建项目,并逐步学习如何在Express服务器中处理HTTP请求,使用Mongoose与MongoDB进行数据操作,以及在Vue.js中展示数据并处理用户交互,包括表单提交、按钮点击事件和数据验证。同时,会涉及到Vuex的状态管理,确保数据的一致性和可复用性。
通过这个示例,读者不仅能掌握基本的前后端协作,还能加深对Webpack、Express、MongoDB和Vue框架的理解。在每个步骤中,文章将提供相应的代码片段和详细的解释,帮助读者一步步实现这些功能。
2024-03-03 上传
点击了解资源详情
2021-02-04 上传
2019-08-12 上传
2021-02-25 上传
2021-04-29 上传
2021-03-22 上传
2021-03-30 上传
weixin_38553791
- 粉丝: 3
- 资源: 915
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析