电商平台前端设计与布局实现
需积分: 0 194 浏览量
更新于2024-08-04
收藏 851KB DOCX 举报
"设计思路1"
本设计思路主要围绕前端开发,涵盖了商城网站的主要界面设计,包括主界面、商品详情页、购物车页面、我的订单页面、登录注册页、个人信息页、收藏页面以及地址管理等多个关键模块。以下是各部分的详细说明:
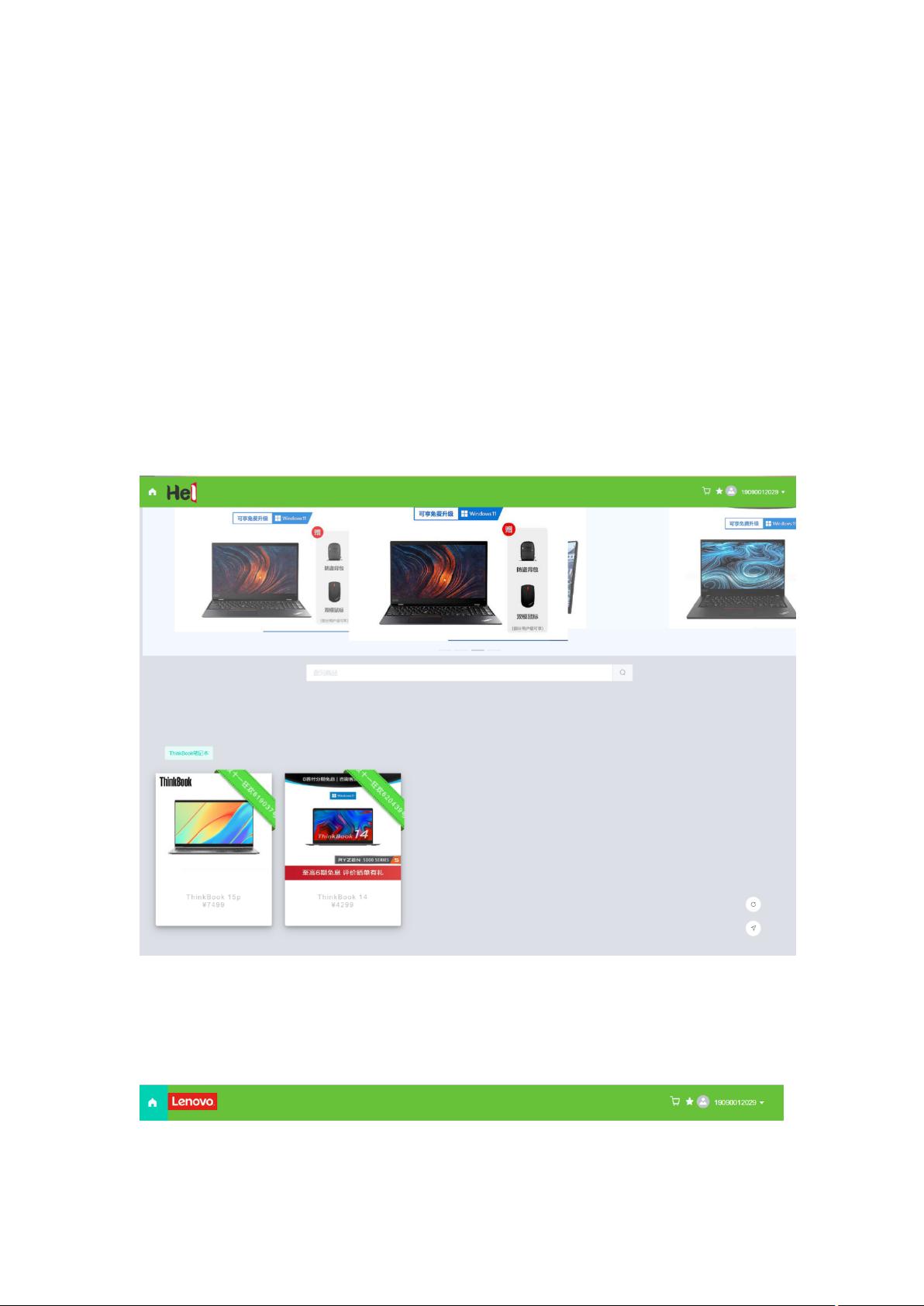
1. **主界面**:主界面作为商城的核心,采用类似联想商城的布局,包含顶部导航栏、搜索栏、轮播图、商品分类展示和页脚。轮播图用于展示特色或热销商品,各个分区则以标题区分,展示不同类别的商品信息。顶部导航栏提供基本操作,如返回首页、个人信息、订单查看和退出登录,底部导航栏用于基本信息展示和联系方式,侧边导航栏则提供刷新和客服访问功能。
2. **商品详情页**:页面结构清晰,展示商品的基本信息如图片、名称、数量和单价等,同时展示点击量、销售量和收藏量。详细信息通过标签页切换,包括详情图片和参数设置,方便用户了解商品全貌。
3. **购物车页面**:购物车页面设计注重用户体验,设有地址选择功能,每项商品信息包括图片、名称、单价和数量,用户可勾选进行批量操作。每行商品右侧有移除按钮和结算按钮,底部提供批量结算和删除功能。
4. **我的订单页面**:展示订单号、金额、留言和状态,便于用户管理和追踪订单。
5. **登录注册页**:登录页面包含用户名和密码输入框,以及登录和注册按钮。注册页面采用邮箱验证,验证码输入框旁有获取验证码按钮。
6. **个人信息页**:展示用户的头像、账号、昵称、性别、生日和电话等信息,并提供修改个人信息和密码的功能。
7. **收藏页面**:采用表格形式展示收藏的商品,包括图片、商品名和单价,每个收藏项右侧设有取消收藏按钮,点击商品可跳转至详情页。
8. **地址管理**:用户可以在这里添加、编辑和删除收货地址,方便购物时选择合适的配送地址。
这些设计考虑了用户交互性和信息的清晰度,旨在创建一个易于导航、功能齐全且视觉友好的前端商城平台。同时,对于未授权访问和错误路径,分别设定403和404错误页面,保证了系统的安全性与用户体验。整个设计遵循了前端开发的最佳实践,以提高用户满意度和转化率。
2022-08-08 上传
2008-08-05 上传
2021-01-20 上传
2018-05-13 上传
2011-12-15 上传
狼You
- 粉丝: 26
- 资源: 324
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明