CSS3快速语法参考指南:第2版精华
需积分: 9 150 浏览量
更新于2024-07-17
收藏 2.08MB PDF 举报
"《CSS3 Quick Syntax Reference, 2nd Edition》是一本150页的CSS3语法速查手册,由Mikael Olsson撰写。本书以清晰、精炼的格式介绍了CSS3的关键概念,适合用作快速参考。书中避免了冗长的示例、技术术语和历史背景,专注于提供实用、易懂的CSS信息,对于CSS开发者和网页设计师来说,是一本必备的工具书。"
在《CSS3 Quick Syntax Reference》第二版中,作者涵盖了CSS3的多个核心主题,包括但不限于:
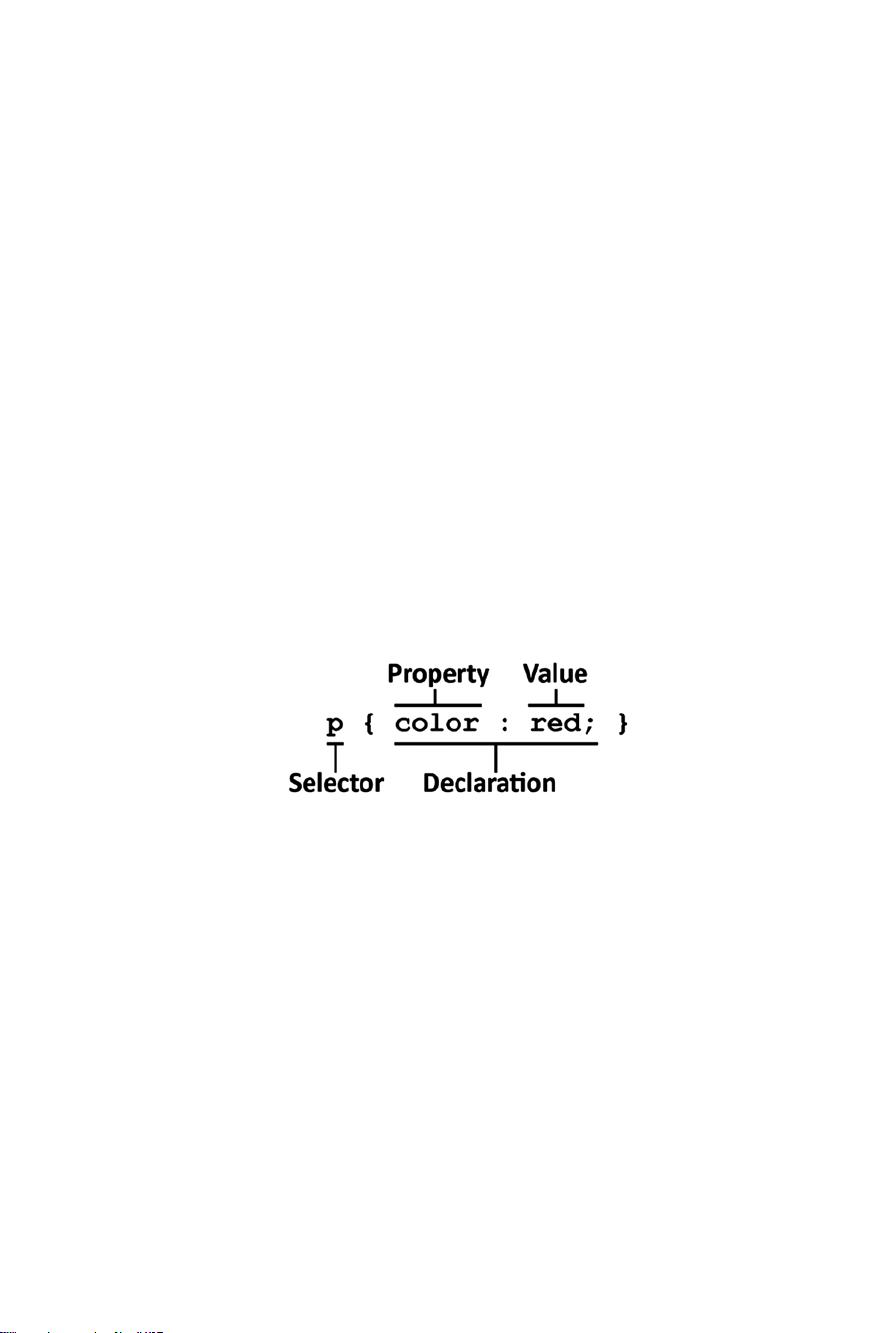
1. **选择器**: 书中详细讲解了各类CSS3选择器,如基础选择器(元素选择器、类选择器、ID选择器)、伪类(`:hover`、`:active`、`:focus`等)、伪元素(`::before`、`::after`)以及更高级的选择器如属性选择器和组合选择器。
2. **盒模型**: CSS3中的盒模型扩展了传统盒模型,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。还介绍了新的盒模型计算方式,如`box-sizing`属性,允许开发者选择边界或内容区域来定义元素大小。
3. **布局模式**: CSS3引入了多种新的布局模式,如Flexbox(弹性盒布局)和Grid(网格布局),提供了更灵活的页面布局解决方案,适用于响应式设计。
4. **颜色与背景**: 书中详细阐述了颜色值(RGB、RGBA、HSL、HSLA、颜色关键词等)、渐变(线性渐变和径向渐变)和背景图片的使用方法,以及背景裁剪、背景重复和背景定位等特性。
5. **文本处理**: 包括文本阴影(text-shadow)、文字装饰(text-decoration)、文字间距(letter-spacing)、行高(line-height)等,以及字体族(font-family)和字体大小(font-size)的设置。
6. **边框与边框Radius**: 边框宽度、样式和颜色的控制,以及圆角边框(border-radius)的使用,为元素添加更丰富的视觉效果。
7. **过渡(Transitions)与动画(Animations)**: 这部分介绍了如何通过CSS3实现元素状态之间的平滑过渡和自定义动画,增强了用户交互体验。
8. **响应式设计**: 包括媒体查询@media,允许根据设备的特性(如屏幕尺寸、分辨率等)来应用不同的样式。
9. **多列布局**: CSS3的column-count、column-gap、column-rule等属性用于创建多列布局,使得内容自动分配到多列中。
10. **CSS3的新特性**: 如文本溢出(text-overflow)、用户界面样式(user-select)、透明度(opacity)、变换(transform)、滤镜(filter)、以及CSS3的新的单位(如rem、em、vh、vw等)。
这本书以其简洁明了的风格,为读者提供了快速查找和理解CSS3语法的途径,无论是初学者还是经验丰富的开发者,都能从中受益。通过这本书,你可以迅速提升CSS3的使用技巧,更好地进行网页设计和开发。
2019-06-07 上传
2019-05-10 上传
2019-05-10 上传
191 浏览量
2018-08-23 上传
2019-12-22 上传
2019-09-21 上传
2018-11-16 上传
2018-10-16 上传
iebukes
- 粉丝: 9
- 资源: 132
最新资源
- teamgrit-tech.github.io:TeamGRIT 技术博客
- 图形演示系统matlab代码-GPMF-GBP-AAAI-20:具有基于图的先验的可伸缩概率矩阵分解的演示代码
- solo-project-toi-chare:Solo Project App供用户借用和借出儿童玩具
- BaiTapLonJava
- 客观等级测试
- AutoKeyCipherCpp:C ++中的自动键密码
- pokemon:用CodeSandbox创建
- 现代化城市背景的金融理财PPT背景图片
- LLC谐振转换器原理及设计步骤详细说明-综合文档
- pytablewriter:pytablewriter是一个Python库,用于以各种格式编写表:CSV Elasticsearch HTML JavaScript JSON LaTeX LDJSON LTSV Markdown MediaWiki NumPy Excel Pandas Python reStructuredTextSQLite TOML TSV
- 职位:自给自足的西班牙职业技术学院,从地区到本地的公交车
- UIAlertView-Block-Short:带有阻止和显示消息的UIAlertView
- c代码-fasfswfwsg
- Clear Code-crx插件
- react-append-to-body:React高阶组件,使您可以将组件附加到主应用之外的DOM
- example2