"React.js面试题整理PDF,从基础到事件机制,必知必会问题一览"
版权申诉
14 浏览量
更新于2024-03-03
收藏 3.54MB PDF 举报
本文是一份React.js面试题整理,主要包括了React事件机制、组件基础、状态管理、生命周期等多个方面的内容。在React事件机制方面,文章指出了React并不是将click事件绑定到了div的真实DOM上,而是在document处监听了所有的事件,当事件发生并且冒泡到document处的时候,React将事件内容封装并交由真正的处理函数运行。这样的方式不仅减少了内存的消耗,还能在组件挂载销毁时统一订阅和移除事件。另外冒泡到document上的事件也不是原生的浏览器事件,而是由React自己实现的合成事件(SyntheticEvent)。因此如果不想要是事件冒泡的话应该调用event.preventDefault()方法,而不是调用event.stopPropagation()方法。在组件基础方面,文章提及了JSX上写的事件并没有绑定在对应的真实DOM上,而是通过事件代理的方式,将所有的事件都统一绑定在了document上。这样的方式不仅减少了内存消耗,还能在组件挂载销毁时统一订阅和移除事件。另外冒泡到document上的事件也不是原生浏览器事件,而是React自己实现的合成事件(SyntheticEvent)。因此我们如果不想要事件冒泡的话,调用event.preventDefault()方法,而不是调用event.stopProppagation()方法。
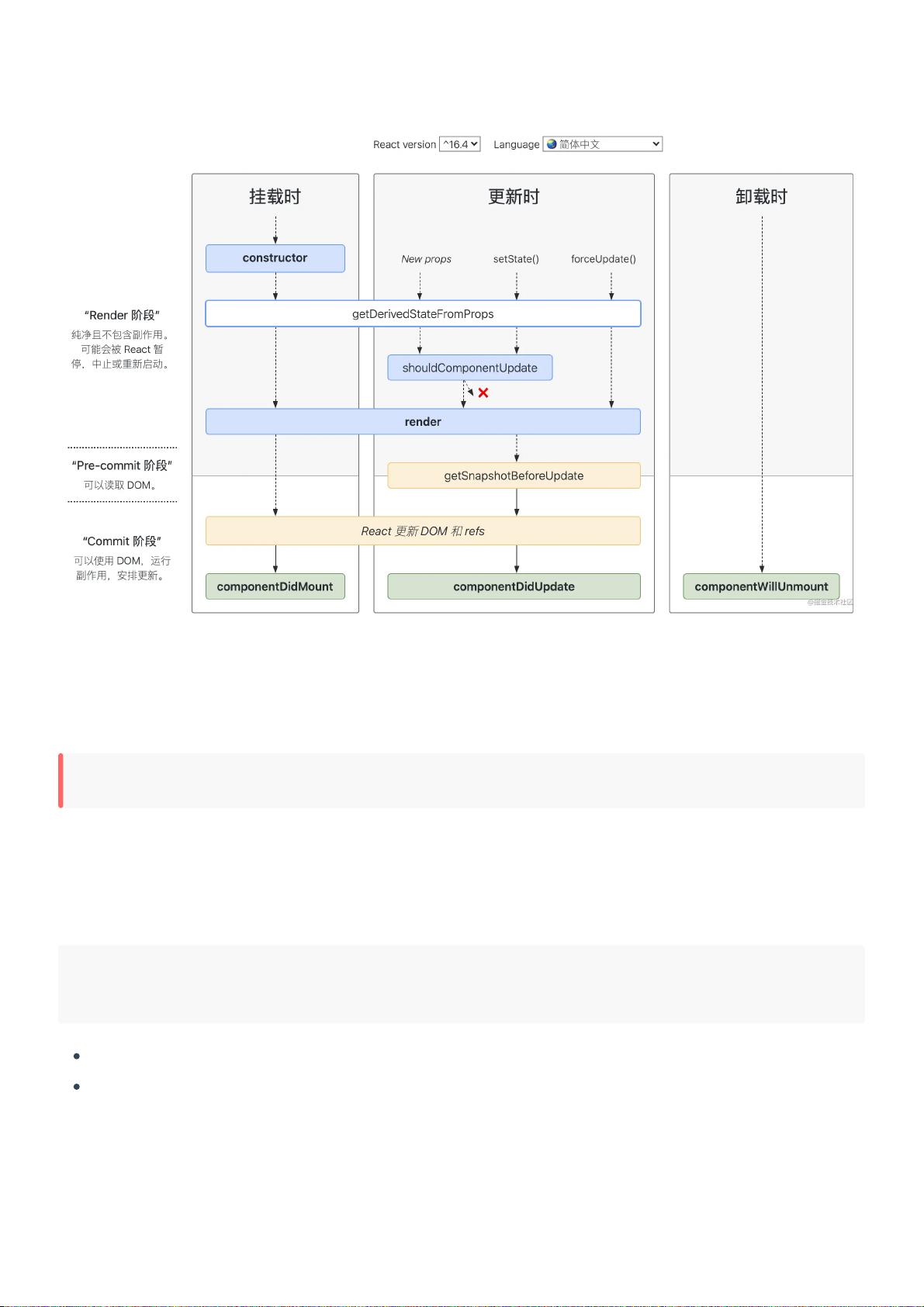
在状态管理方面,文章主要介绍了状态提升和上下文API的使用。状态提升是指将组件之间共享的状态提升到它们的最近公共祖先,然后通过props传递数据。而上下文API是React提供的一种跨层级的数据传递方式,能够在组件树中进行数据的传递,而不必一级一级地手动传递。另外,文章还分析了React的生命周期,包括挂载阶段、更新阶段和卸载阶段,以及各个生命周期函数的调用时机和使用场景。
总的来说,本文涵盖了React.js面试所需的各个方面,包括事件机制、组件基础、状态管理、生命周期等内容。对于准备参加React.js面试的读者来说,这份面试题整理将是一个很好的复习资料和备考指南。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍