全面解析Android 5.0 Toolbar配置与使用
160 浏览量
更新于2024-09-02
收藏 132KB PDF 举报
"深入理解Android 5.0中的Toolbar"
在Android开发中,Toolbar作为自Android 5.0(API级别21)引入的一个组件,逐渐取代了传统的ActionBar,成为更灵活且可定制化的导航栏。Toolbar是AppCompat库的一部分,允许开发者在更低版本的Android系统上使用Material Design风格的组件。以下是对Android 5.0中Toolbar的深入理解和使用方法的详细阐述。
首先,引入和使用Toolbar需要依赖AppCompat库,确保V7包版本为`com.android.support:appcompat-v7:23.4.0`或更高。在`build.gradle`文件中,你需要设置`compileSdkVersion`为23或以上,并且`buildToolsVersion`应至少为"24.0.0"。在XML布局文件中,添加Toolbar组件,如:
```xml
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary" />
```
在这里,`android:layout_width`和`android:layout_height`分别定义了Toolbar的宽度和高度,`?attr/actionBarSize`表示与Action Bar相同的高度。`android:background`用于设置背景色,通常使用主题颜色。
为了隐藏原生的ActionBar并使用Toolbar,需要在应用的主题中设置`Theme.AppCompat.Light.NoActionBar`。然后,在Activity的Java代码中,将Toolbar设置为支持的ActionBar:
```java
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
```
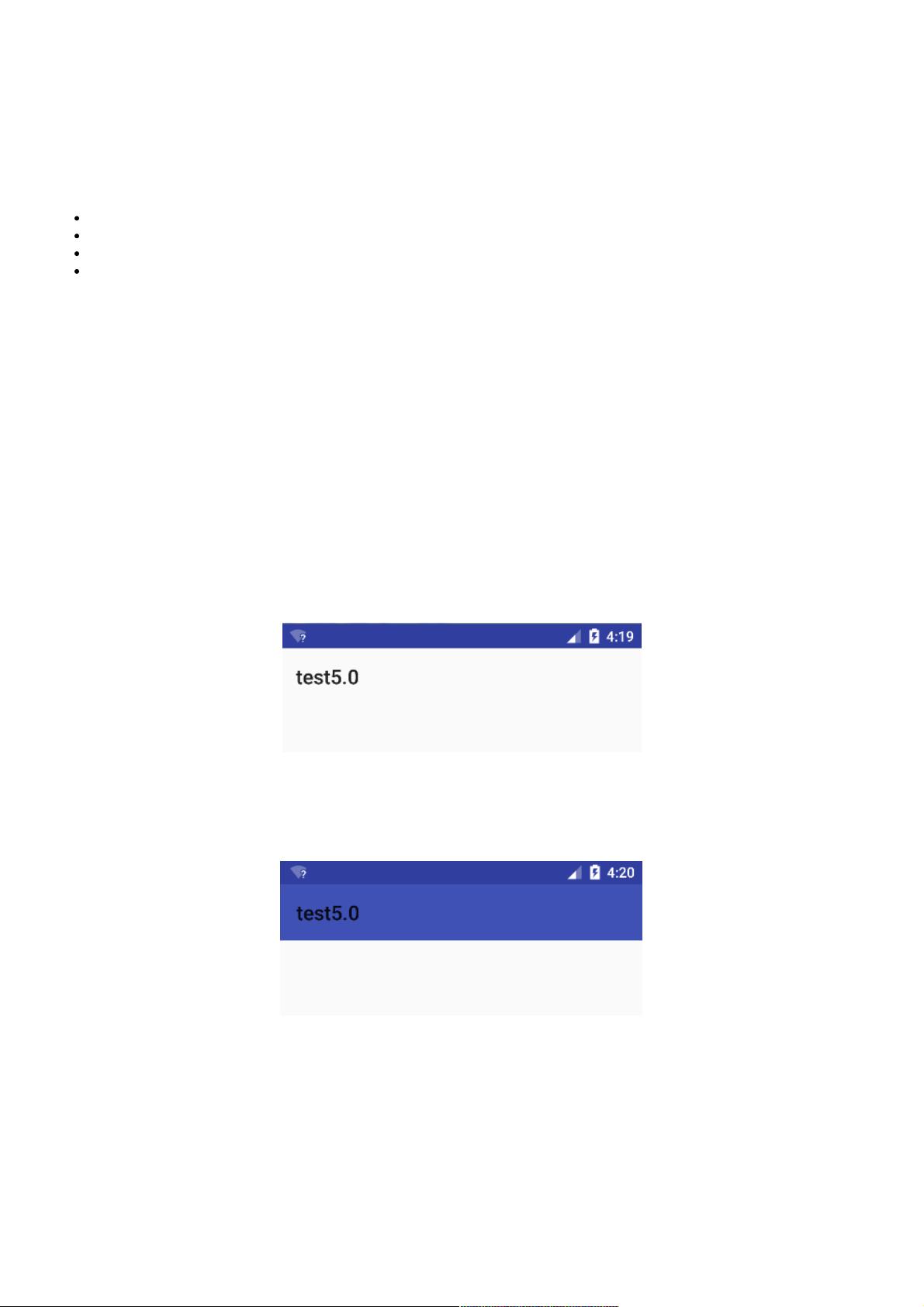
接下来,可以对Toolbar进行进一步的定制。例如,设置标题、副标题、左侧图标以及它们的颜色:
```xml
<android.support.v7.widget.Toolbar
...
app:navigationIcon="@mipmap/title_bar_back" // 左侧图标
app:subtitle="子标题" // 副标题
app:subtitleTextColor="#fff" // 副标题颜色
app:title="标题" // 主标题
app:titleTextColor="#fff" // 标题颜色
/>
```
在Java代码中,还可以动态地修改这些属性:
```java
toolbar.setTitle("新标题");
toolbar.setSubtitle("新副标题");
toolbar.setNavigationIcon(R.mipmap.title_bar_back);
```
为了响应点击事件,可以添加监听器:
```java
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 处理返回操作
finish();
}
});
```
此外,Toolbar还支持添加菜单项,通过在XML布局文件中创建一个`menu`资源,然后在Activity中调用`onCreateOptionsMenu`方法来填充:
```xml
<!-- res/menu/main.xml -->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/action_settings"
android:title="设置"/>
</menu>
// Activity.java
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
// 处理设置操作
break;
}
return super.onOptionsItemSelected(item);
}
```
Android 5.0中的Toolbar提供了一种更加灵活的方式来构建应用程序的顶部导航区域。通过定制各种属性,可以实现不同样式和功能的导航栏,以适应不同的设计需求。同时,它还支持与AppCompatActivity的兼容性,使得在低版本的Android系统上也能实现类似Material Design的效果。了解和掌握Toolbar的使用,对于提升应用的用户体验至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-06-13 上传
2014-12-08 上传
2015-04-23 上传
2015-11-19 上传
2016-03-15 上传
2014-11-20 上传
weixin_38690149
- 粉丝: 7
- 资源: 909
最新资源
- cryptoCreeper
- 华为云管学习云ap上云资料.zip
- projecteuler
- Capacitacion-mentores:数字房屋的能力
- Estudo-de-MLG-para-dados-de-dengue:对有登革热通知感兴趣的ES市镇的2013年数据建模
- Support:用于反馈支持的脚本(能力建设事件,天气状况,社区等)
- 安卓毕业设计短信拦截源码-library:个人代码库
- pynso:适用于Cisco Network Services Orchestrator(NSO)的Python客户端库
- app_ranking_mounstros
- 线性表的链式存储(链表)API及实现
- data146
- x-rebirth-credit-export
- otus-highload-architect-2021-03-VSkurikhin:高负荷建筑师
- 行业分类-设备装置-可重构路由交换平台构件的检索方法.zip
- Fanorona-Game-AI:使用 Alpha-Beta-Search 和启发式在人类和 AI 之间的棋盘游戏 Fanorona 的 Python GUI 实现
- Bergsoft_NextSuite_VCL_v6.7_Full_Source