JavaScript实现模态对话框示例与浏览器兼容处理
80 浏览量
更新于2024-09-02
收藏 201KB PDF 举报
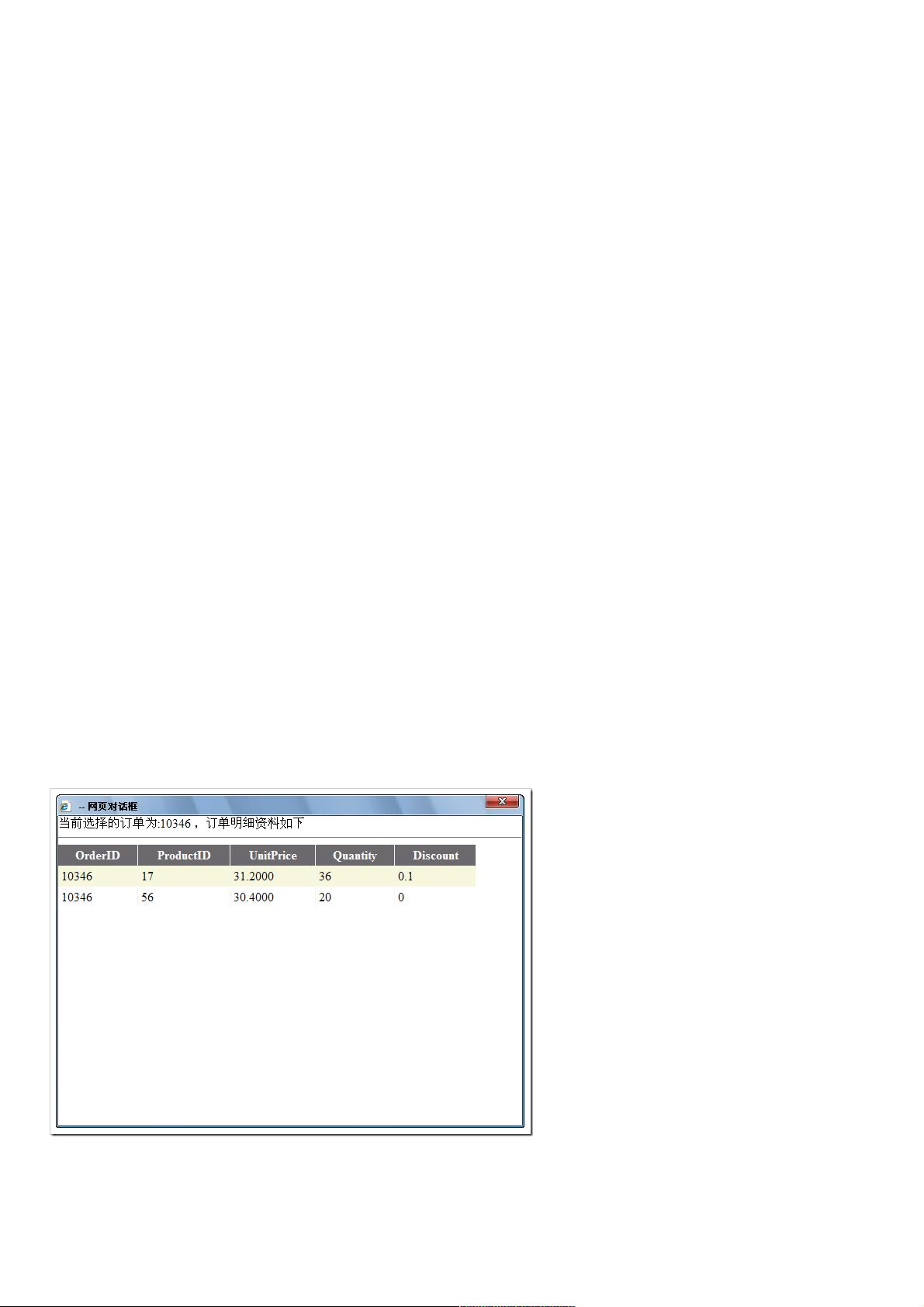
本文主要介绍了如何使用JavaScript在网页上实现模态对话框的打开。首先,标准的JavaScript方法是通过`window.showModalDialog`函数来创建一个模态对话框。该函数接受四个参数:对话框的URL、父窗口的名称(通常为空)、一系列设置字符串,以及可选的滚动条显示选项。例如,以下代码片段展示了如何定义一个点击事件来弹出一个宽500px、高400px且不显示滚动条的对话框:
```javascript
function openWin(src, width, height, showScroll) {
window.showModalDialog(src, "", "location:No;status:No;help:No;dialogWidth:" + width + ";dialogHeight:" + height + ";scroll:" + showScroll + ";");
}
<span style="CURSOR: pointer" onclick="openWin('//www.jb51.net', '500px', '400px', 'no')">点击</span>
```
然而,需要注意的是,Firefox浏览器不支持`window.showModalDialog`,它推荐使用`window.open`函数,并提供不同的语法参数,如`modal=yes`。为了兼容不同浏览器,文中还给出了一个示例,展示了如何使用条件语句来检测浏览器类型并自动选择合适的方法。`showDialog`函数通过检查`document.all`属性来判断当前是IE浏览器,如果是,则使用`showModalDialog`;否则,使用`window.open`,并设置`modal=yes`。
此外,文章指出,在Internet Explorer中,模态对话框会隐藏地址栏,而其他浏览器可能不会。这意味着开发者需要考虑到跨浏览器的用户体验差异。在实际应用中,为了提供一致的体验,可能需要使用polyfill或者其他方法来弥补这些差异。
总结来说,本文提供了关于在JavaScript中使用`window.showModalDialog`和`window.open`创建模态对话框的技巧,以及针对不同浏览器的兼容性处理方案。这对于前端开发人员在构建现代Web应用时理解和掌握JavaScript的模态对话框功能至关重要。
2020-11-27 上传
点击了解资源详情
2020-10-29 上传
点击了解资源详情
2021-06-24 上传
2023-10-10 上传
2011-04-20 上传
2009-05-12 上传
weixin_38516270
- 粉丝: 3
- 资源: 1011
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程