移动端响应式适配深入理解:基于rem的解决方案
版权申诉
27 浏览量
更新于2024-09-10
收藏 143KB PDF 举报
"本文主要探讨基于rem的移动端响应式适配方案,涵盖了视口、CSS像素、设备像素、媒体查询等关键概念,并介绍了如何利用这些工具实现移动端的响应式布局。"
在移动端开发中,响应式适配是至关重要的,以确保网页在不同设备上的良好显示。基于rem的解决方案就是一种常用的策略,它依赖于相对单位来调整元素大小,从而适应不同屏幕尺寸。
**视口(Viewport)**
视口是用户在设备屏幕上看到的网页区域。在移动端,视口分为布局视口、视觉视口和理想视口:
1. **布局视口**: 它决定了CSS布局的宽度,通常比设备屏幕宽,以便能容纳原本为桌面设计的网页内容。
2. **视觉视口**: 用户实际看到并交互的屏幕区域。
3. **理想视口**: 设备的最佳视口大小,使网页按比例缩放以适应设备屏幕。
通过`<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">`标签,我们可以控制布局视口的行为,将其设置为设备宽度,并禁用用户缩放,确保一致的渲染效果。
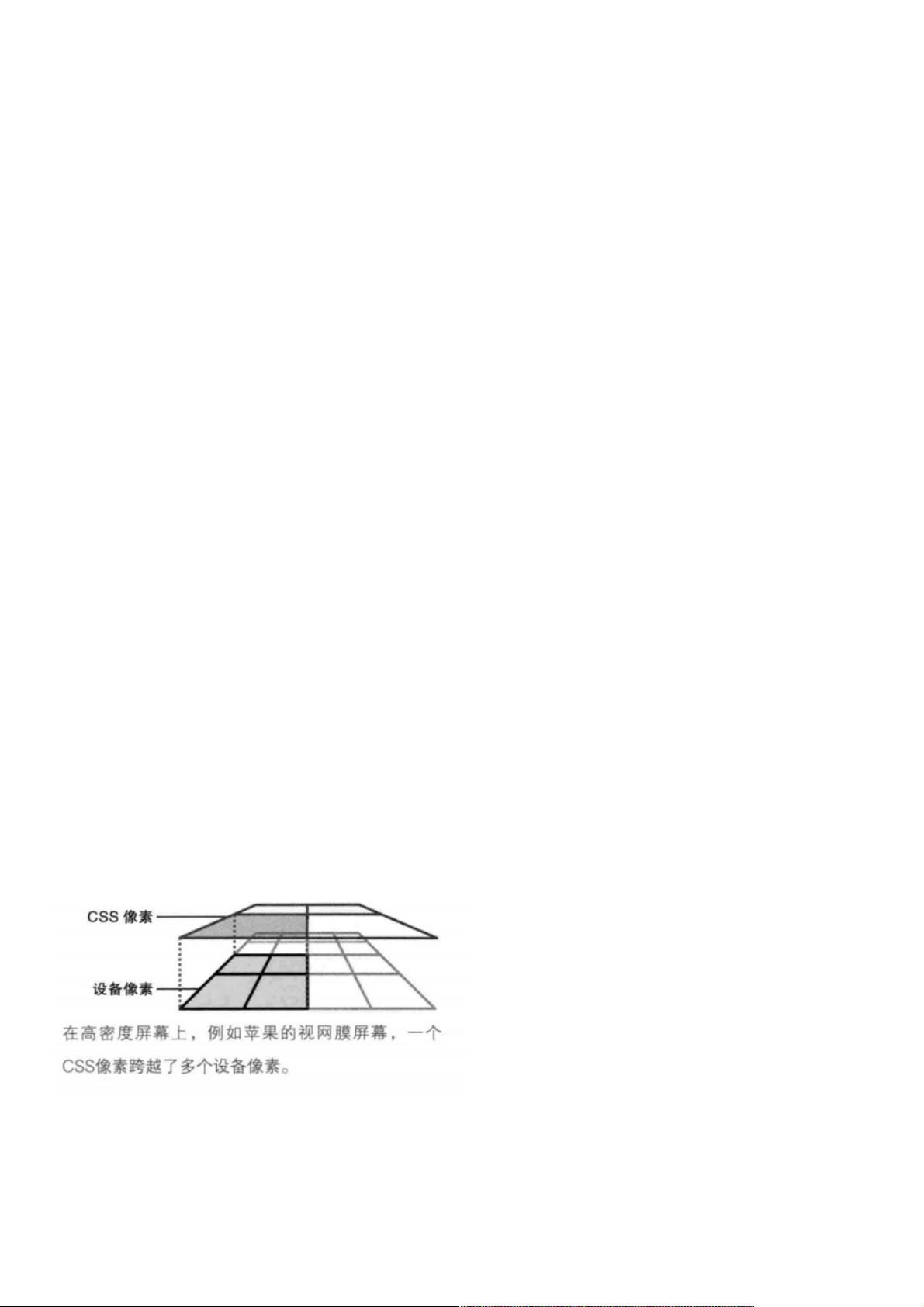
**像素(Pixel)**
在移动端,像素分为CSS像素和设备像素。CSS像素是我们在CSS中使用的逻辑单位,而设备像素是屏幕的物理像素。设备像素比(dpr)决定了1个CSS像素对应多少设备像素。例如,Retina屏幕dpr为2,1个CSS像素在屏幕上由4个设备像素渲染,提供更高的清晰度。
**媒体查询(Media Queries)**
媒体查询是实现响应式设计的关键,允许我们根据设备特征,如视口宽度,应用不同的CSS样式。例如,`@media all and (max-width: 320px) { ... }`会针对宽度小于或等于320px的设备应用特定样式。
**rem单位**
rem(root em)是相对于根元素(通常是html元素)字体大小的单位。通过改变html的`font-size`,我们可以影响整个页面上所有使用rem单位的元素大小,从而实现整体的响应式调整。
**响应式适配策略**
在移动端,通过以下步骤实现响应式适配:
1. 使用meta视口标签设置视口宽度和缩放行为。
2. 设置body或html的`font-size`,作为rem的基准。
3. 使用媒体查询定义不同屏幕尺寸下的CSS样式。
4. 利用JavaScript检测设备特性和视口变化,动态调整布局。
5. 考虑图片和其他非文本元素的响应式处理,如使用百分比宽度或背景大小覆盖。
理解这些概念后,开发者可以构建出适应各种屏幕尺寸的移动友好网站,提供一致的用户体验。在实际开发中,结合使用flexbox或grid布局,可以进一步提高响应式设计的灵活性和效率。
2020-12-04 上传
2020-11-20 上传
2023-08-26 上传
2023-08-12 上传
2023-10-21 上传
2024-06-19 上传
2023-07-28 上传
2024-08-03 上传
weixin_38596485
- 粉丝: 2
- 资源: 892
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍