JavaScript高级与DOM/BOM/JQ/Vue笔记精华概览
需积分: 9 80 浏览量
更新于2024-07-15
收藏 5.32MB DOCX 举报
在"第三阶段目录.docx"文档中,包含了丰富的JavaScript高级开发内容,主要涵盖了DOM、BOM、jQuery(JQ)和Vue框架的相关知识点。以下是详细的解读:
1. JavaScript高级技术
- JSCODE部分可能指代的是对JavaScript语言核心代码的理解和实践,包括函数定义、重载(overload)和匿名函数的使用。重载允许根据传入参数的不同类型执行不同的函数逻辑,而匿名函数则常用于创建无名的、一次性执行的回调。
2. DOM与BOM
- Document Object Model (DOM) 是HTML和XML文档的接口,用于操作网页元素。BOM则是浏览器对象模型,涉及浏览器窗口、历史记录等全局对象。这部分内容可能包括如何通过DOM操作HTML结构,以及如何利用BOM进行浏览器特定的操作。
3. jQuery(JQ)
- jQuery是一个轻量级的JavaScript库,简化了DOM和事件处理。学习内容可能涵盖基础选择器、DOM操作、事件绑定、动画效果和Ajax交互等。
4. Vue.js
- Vue 是一个现代的前端JavaScript框架,专注于构建用户界面。这部分可能涉及组件化开发、数据绑定、指令、响应式系统和Vuex(状态管理库)等核心概念。
5. 函数与作用域
- 学习了创建函数的不同方式,如普通函数、使用`var`声明和`newFunction`。此外,理解作用域(全局和函数作用域)、作用域链以及闭包的概念,对于避免紧耦合和维护代码的可读性至关重要。
6. 面向对象编程
- 包括封装、继承和多态等概念。封装强调将数据和行为组合成对象,避免全局变量污染。继承允许子类继承父类的属性和方法,实现代码复用。多态则支持不同对象对同一消息作出响应的能力。
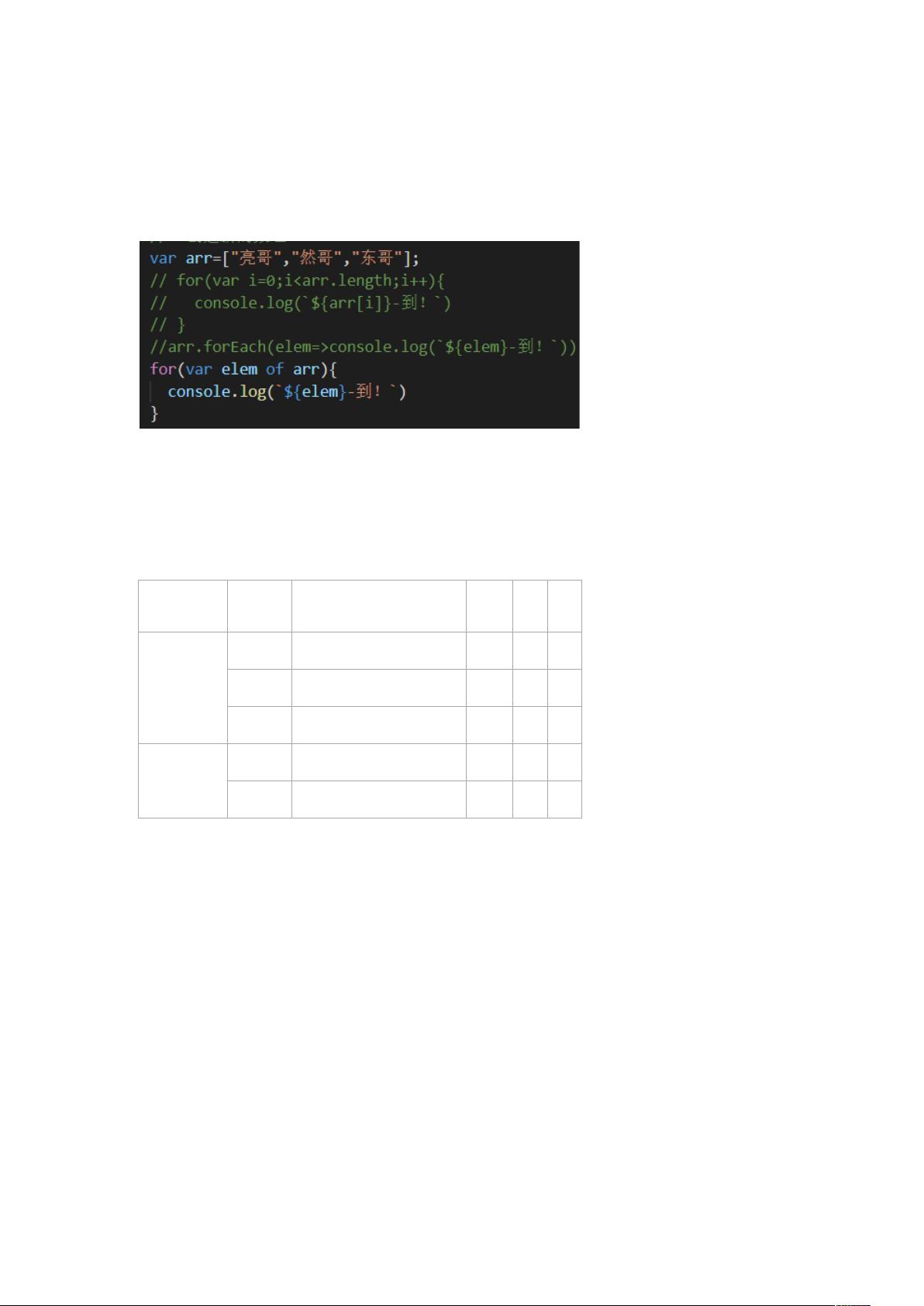
7. for...in循环
- 这是一种用于遍历对象所有可枚举属性的循环结构,这对于动态对象的处理和调试非常实用。
文档中的内容深入浅出,适合进阶开发者系统地提升JavaScript技能,特别是对前端开发有深入理解和实践经验的人来说,这些笔记干货能帮助他们更好地掌握和应用这些技术。
114 浏览量
1259 浏览量
145 浏览量
185 浏览量
2021-01-20 上传
2021-09-22 上传
畏旧
- 粉丝: 14
最新资源
- S3C2440上运行的UCOS-II操作系统开发代码
- Java完整文件上传下载demo解析
- Angular 8+黄金布局集成方案:ng6-golden-layout概述
- 科因网络OA:党政机关全方位信息化解决方案
- Linux下LAMP环境与PHP网站搭建指南
- 新语聊天系统:ASP.NET C# 实现的WebChat
- 中国移动专线拨测工具:高效测试数据与互联网线路
- AT89S52单片机直流电源设计:原理图、程序及详解
- 深入掌握WPF与C# 2010编程技术
- C#初学者百例实例程序解析
- express-mongo-sanitize中间件:防止MongoDB注入攻击
- 揭秘精品课程源码:提升教育质量的秘密武器
- 中文版SC系列OTP语音芯片特性详解
- Lombok插件0.23版发布,提高开发效率
- WebTerminal:InterSystems数据平台的全新Web终端体验
- 多功能STM32数字时钟设计:全技术栈项目资源分享