HybridApp技术解析:原理与JSBridge关键
91 浏览量
更新于2024-08-29
收藏 244KB PDF 举报
"HybridApp技术解析--原理篇"
在当今移动应用开发领域,HybridApp技术因其结合了Native(原生)与Web技术的优势而备受青睐。HybridApp技术允许开发者利用HTML5、CSS3和JavaScript等Web技术,同时享受到原生应用的高性能和丰富的设备功能。本篇文章主要探讨了HybridApp的原理,方案选型,以及实践优化。
首先,HybridApp的核心在于其混合特性,即结合了WebView(一种能在应用中嵌入网页的组件)与原生代码。基于WebViewUI的基础方案是最常见的,如微信JS-SDK,通过JSBridge实现H5与Native之间的通信,使得H5网页能够调用原生功能。这种方案在许多主流应用中被广泛采用,因为它能够提供良好的跨平台兼容性,同时降低了开发复杂度。
另一种是基于NativeUI的方案,如React-Native和Weex。这些框架不仅提供原生API,还能将JavaScript编译成虚拟DOM树,再由原生引擎进行渲染,进一步提升性能和用户体验。它们在保持灵活性的同时,增强了应用的原生特性。
小程序方案则是近年来的新趋势,它通过更定制化的JSBridge和双WebView双线程模式,隔离了JS逻辑与UI渲染,提高了页面性能,提供了独特的开发体验。
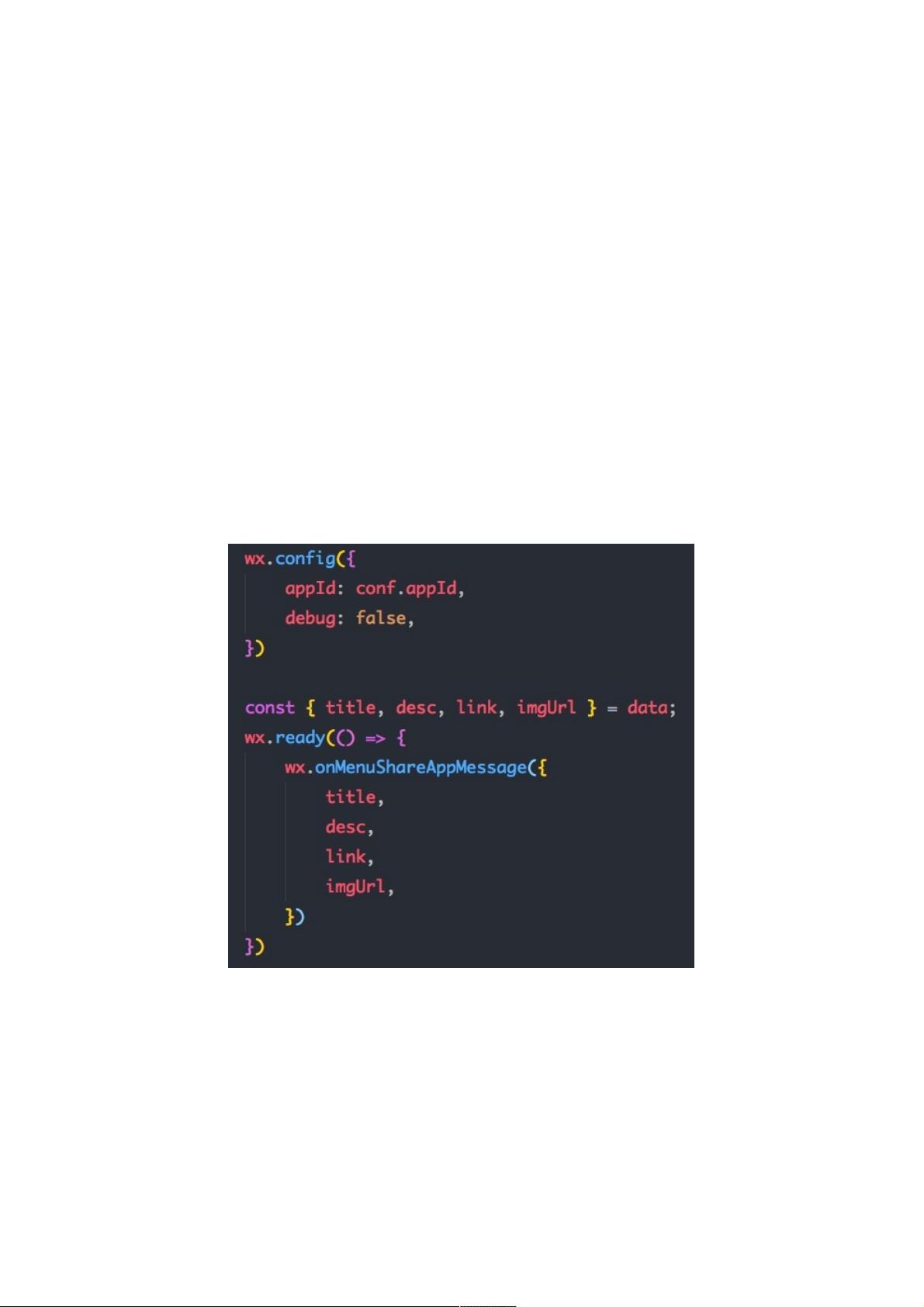
JSBridge是所有Hybrid技术中的关键组件,它负责H5与Native间的通讯桥梁,如微信分享功能中的wx对象。开发者可以根据实际需求和现有条件选择适合的方案。例如,如果强调快速迭代和热更新,同时需要增强H5的底层功能,那么基础的WebView方案可能更合适;如果对UI性能有高要求或需要复杂的原生组件,React-Native等方案可能更为理想。
在实际选型过程中,应考虑以下因素:业务需求、技术栈现状、团队技能、产品性能需求以及维护成本。如果公司已有成熟的原生UI组件,且业务需求不涉及复杂的动态渲染,那么优化基础的WebView方案可能是最佳选择。这样既可以利用Web技术的便捷,又可以借助现有的原生能力,实现高效且稳定的混合应用开发。
在实践优化阶段,通常会关注性能提升、错误处理、热更新机制的建立、用户界面的流畅度以及API调用的优化。通过对JSBridge的精细调整,可以实现更高效的数据交换,同时通过合理设计,可以确保应用的稳定性和响应速度。
HybridApp技术提供了一种平衡效率与灵活性的开发模式,通过理解和掌握其原理,开发者可以创建出既具备原生体验又易于维护的应用。无论选择哪种方案,关键在于如何根据项目需求,充分利用各种技术工具,打造出满足用户需求的高质量应用。
2013-08-24 上传
2018-01-28 上传
2021-03-03 上传
2021-03-06 上传
2021-10-10 上传
2021-04-30 上传
2021-03-22 上传
2021-05-29 上传
weixin_38696590
- 粉丝: 6
- 资源: 927
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍