Java+HTML+JavaScript混合开发Android:简易注册功能实现
119 浏览量
更新于2024-08-31
收藏 128KB PDF 举报
"本文主要介绍了Android开发中的一种混合开发方式,即使用Java+HTML+JavaScript进行应用构建。这种开发方式可以提升效率,并提供一致的跨设备用户体验。文章以实现一个简单的注册功能为例,展示了如何利用jQuery Mobile创建HTML注册页面,并与Android原生Activity交互。
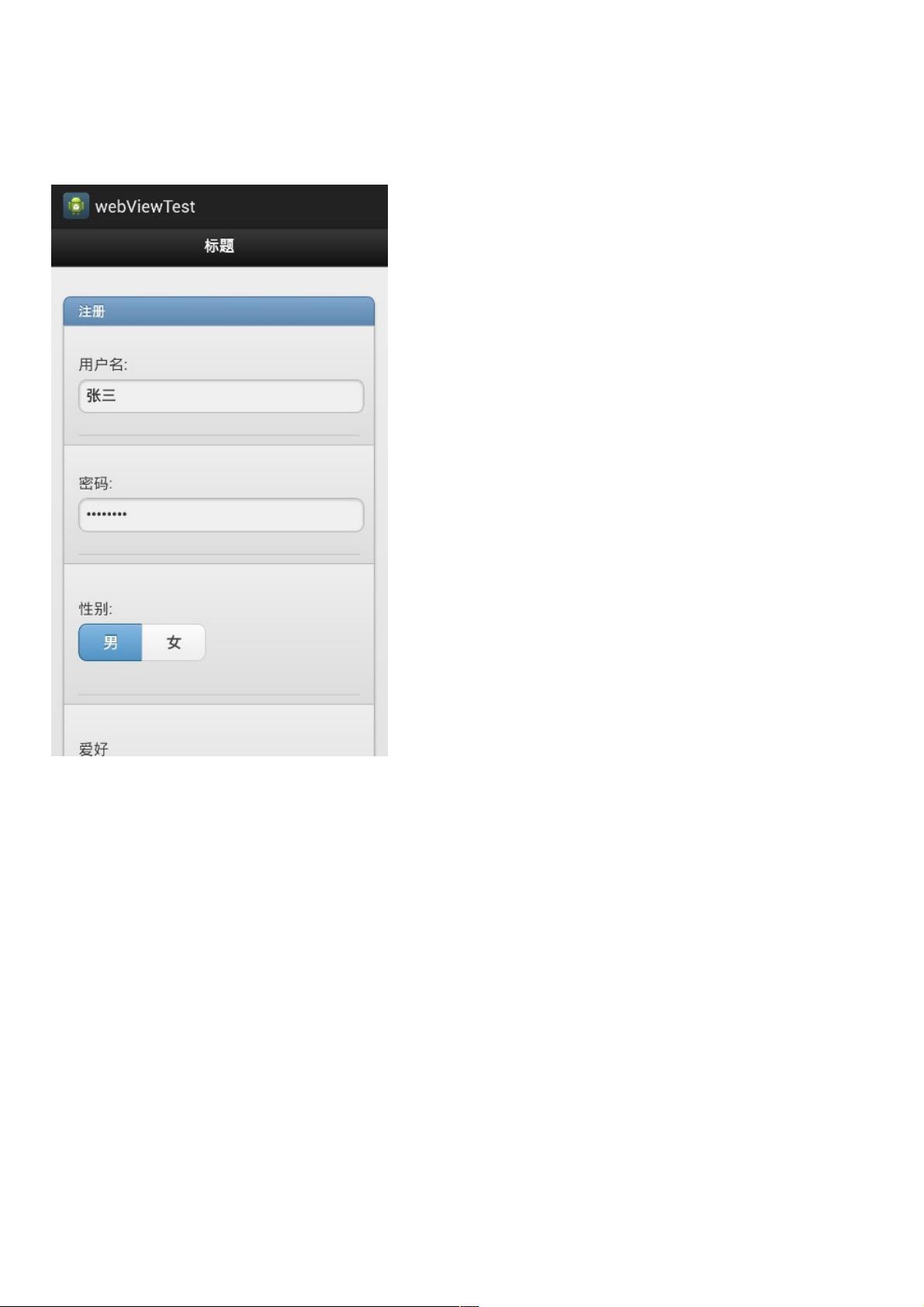
在Android项目中,开发者首先创建了一个名为webViewTest的新工程。在项目的assets目录下,创建了名为index.html的文件,这是HTML页面的源码,包含了jQuery Mobile的相关CSS和JS库,用于构建响应式的用户界面。HTML页面中包含表单元素如用户名和密码输入框,并定义了一个id为"commit"的提交按钮。
当用户点击提交按钮时,JavaScript代码会被触发。这段代码使用jQuery来获取表单中的输入值,并将它们组织成一个JSON对象。例如,它获取id为"username"和"password"的输入字段的值,并将这些值添加到JSON字符串中。
为了实现HTML页面与Android Activity之间的交互,我们需要在Android端使用WebView组件。WebView不仅可以加载和显示HTML内容,还能通过JavaScript接口(JavaScript Interface)与Java代码通信。在Android的Activity中,需要设置WebView并启用JavaScript支持,然后加载assets目录下的index.html文件。此外,还需要实现一个WebViewClient,监听页面的加载事件,以便在用户点击提交按钮后捕获请求并处理。
当JavaScript调用提交按钮的点击事件时,它会触发一个自定义的JavaScript函数,该函数可以通过WebView的`addJavascriptInterface`方法暴露给JavaScript环境。在Java端,我们定义一个接口来接收来自JavaScript的数据,处理注册信息,并启动新的Activity来显示结果。这种方式可以让Android原生代码处理业务逻辑,而HTML和JavaScript专注于提供用户界面。
总结一下,Java+HTML+JavaScript混合开发在Android中的应用使得开发人员可以利用Web技术来快速构建界面,同时利用Android的原生能力处理复杂逻辑和系统级别的任务。这种方式提高了开发效率,尤其在需要跨平台兼容性时,能够提供一致的用户体验。同时,通过JavaScript Interface,可以实现HTML与Android之间的深度集成,使得两者能够无缝协作。"
2012-05-07 上传
2009-02-13 上传
2023-04-25 上传
2023-05-13 上传
2023-05-05 上传
2023-05-14 上传
2023-05-02 上传
2024-07-11 上传
weixin_38746926
- 粉丝: 12
- 资源: 994
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南